RabbitScout:用于管理 RabbitMQ 的现代开源仪表板
您是否曾经希望有一种超越默认管理 UI 的更直观、更具视觉吸引力的方式来管理 RabbitMQ?尽管我非常欣赏 RabbitMQ 的稳健性,但在日常监控和操作方面,现有界面可能会让人感觉有点过时。这就是我构建 RabbitScout 的原因:一个现代化的开源仪表板,旨在简化您的 RabbitMQ 体验。
为什么选择 RabbitScout?
几周前,我发现自己经常在 RabbitMQ 管理 UI 和各种 CLI 工具之间切换。虽然它很实用,但我想要一些更干净的东西 - 一个可以让我一目了然的实时指标的工具,帮助我快速管理队列,并通过精美的现代界面完成这一切。
RabbitScout 应运而生。目前它还在开发中,但它已经成为 RabbitMQ 管理任务的更友好的替代方案。
主要特点
- 实时指标:查看实时更新的消息总数、消息速率和队列统计信息。
- 队列管理:轻松列出队列、过滤队列、检查消息、清除或删除队列,甚至直接从 UI 发布消息。
- 响应式 UI 和主题支持:享受针对桌面和移动设备优化的干净、现代的界面,可以选择在浅色和深色模式之间切换。
- 安全会话:使用您的 RabbitMQ 凭据登录,并相信会话是通过纯 HTTP cookie 安全管理的。
- 面向未来:正在计划添加绑定管理、高级连接/通道控制以及更强大的分析和可视化。
引擎盖下
RabbitScout 的构建方式为:
Next.js 14 和 React:利用 App Router 和服务器组件进行数据获取和安全 API 处理。
TypeScript:确保类型安全和更可预测的开发体验。
Tailwind CSS 和 shadcn/ui: 使用可重用组件快速构建具有凝聚力、响应灵敏且可访问的 UI。
RabbitMQ 管理 API:利用 RabbitMQ 的内置管理 API 来检索指标并执行操作。
这个堆栈使我能够将 UI 逻辑与服务器端数据获取干净地分开。例如,服务器组件获取队列数据和指标,而不向客户端公开凭据。这种方法使仪表板更加安全和可维护。
开始使用
准备好尝试一下了吗?以下是在本地启动它的方法:
git 克隆 https://github.com/Ralve-org/RabbitScout.git
cd 兔子侦察兵
npm 安装
cp .env.example .env
打开 .env 并提供您的 RabbitMQ 主机、端口、凭据和其他配置详细信息。完成后:
npm run dev
现在前往并使用您的 RabbitMQ 凭据登录(对于本地主机,默认情况下来宾/来宾工作)。
截图
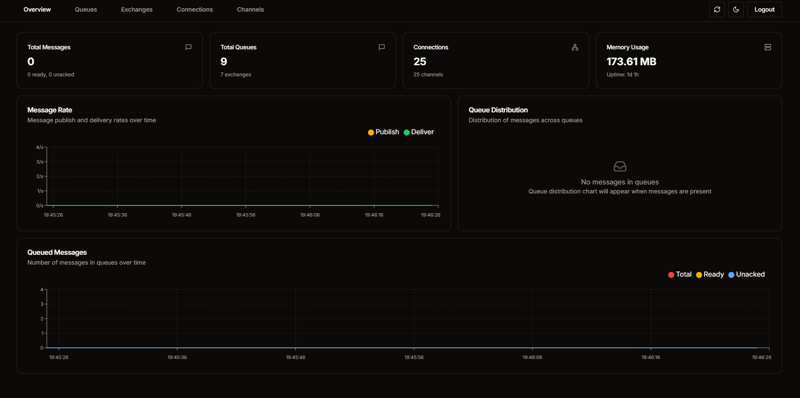
灯光模式仪表板:

深色模式仪表板:

这些示例显示主仪表板页面,您可以在其中监控消息速率、队列分布和系统内存使用情况 - 所有这些都是实时更新的。
当前限制和路线图
现在缺少什么?
绑定管理:目前正在开发中,您很快就可以通过 UI 创建、编辑和管理绑定。
高级连接/通道控制:强制关闭连接和更丰富的通道指标等功能即将推出。
增强的分析和通知:计划提供更多图表、通知和改进的搜索功能。
我正在积极致力于这些改进,欢迎提出建议!
贡献
作为一个开源项目,RabbitScout 依靠社区的投入而蓬勃发展。无论您是想建议功能、报告错误、改进文档还是贡献代码,我都希望得到您的帮助。
贡献方式:
提出问题:发现错误或有一个很酷的想法?让我知道。
提交 PR:随意解决现有问题或提出新功能。
改进文档:即使是很小的调整也有助于使项目更易于访问。
GitHub 存储库:
https://github.com/Ralve-org/RabbitScout
让我们一起让 RabbitMQ 管理变得更好
RabbitScout 最初是一个个人项目,旨在简化我自己的工作流程,但我希望它能让其他寻求更直观 RabbitMQ 仪表板的人受益。检查一下,玩一下,然后让我知道你的想法。您的反馈、贡献和星星:)可以塑造它的未来。
感谢您的阅读!如果您有任何问题、意见或建议,请随时在下面提出。让我们一起打造更好的 RabbitMQ 管理体验。
以上是RabbitScout:用于管理 RabbitMQ 的现代开源仪表板的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







