如何在 CSS 中将 Div 居中 - 有效的简单方法
啊,这个古老的问题:“如何让 div 居中?”这已经成为 Web 开发社区中的一个笑话,但说实话 - 这是我们经常面临的真正挑战。无论您是要构建模态、定位英雄部分,还是只是想让您的布局看起来不错,了解如何正确居中都是至关重要的。
在本文中,我们将介绍使用 CSS 将 div 居中的不同方法。
经典方法:自动保证金
让我们从 OG 方法开始 - 使用自动边距。当您只需要将 div 水平居中时,这是完美的:
.element {
max-width: fit-content;
margin-inline: auto;
}
这是通过告诉浏览器在两侧平均分配可用空间来实现的。这里的关键是设置宽度约束 - 没有它,你的元素将只占据整个宽度,并且不会有任何剩余空间可以分配。
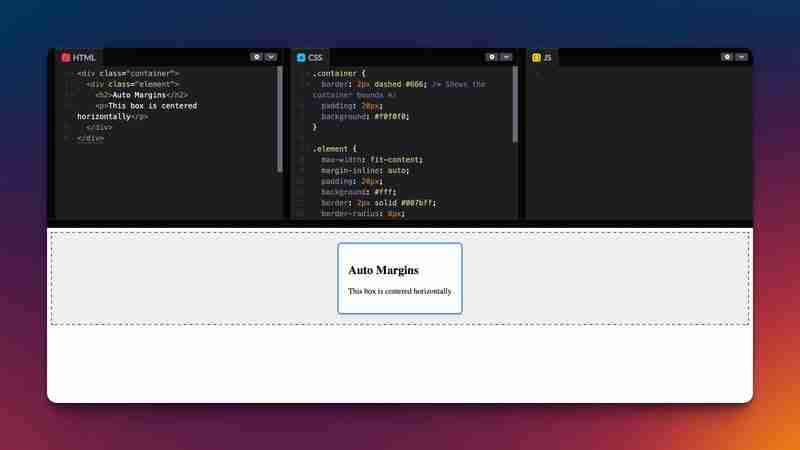
示例如下:

这是通过以下代码实现的:
<div>
<p>The dashed border shows the container's bounds, while the blue border highlights our centered element.</p>
<h2>
Flexbox: A modern approach
</h2>
<p>Flexbox is probably the most versatile solution we have. Want to center something both horizontally and vertically? Here's all you need:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: flex;
justify-content: center;
align-items: center;
}
这种方法的优点在于它适用于:
- 单个或多个元素
- 未知尺寸
- 溢出场景
- 不同的方向(使用flex-direction)
这是一个相同的示例:

这是通过以下代码实现的:
<div>
<p>The patterned background helps visualize the container's space, while the green border shows our centered element.</p>
<h2>
Grid: When You Need More Power
</h2>
<p>CSS Grid offers another approach, and it's surprisingly concise:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: grid;
place-content: center;
}
当您需要将多个元素堆叠在同一位置时,网格确实会发挥作用。例如,如果您正在构建具有重叠元素的卡片,您可以执行以下操作:
.container {
display: grid;
place-content: center;
}
.element {
grid-row: 1;
grid-column: 1;
}
此类的所有元素将占据相同的网格单元,彼此堆叠并保持居中。
以下是有关如何堆叠居中元素的直观示例:

其代码片段是:
<div> <p>This example demonstrates several key concepts:</p>
- All elements share the same grid cell (1/1)
- Z-index controls the stacking order
- The main content stays perfectly centered
The dashed border shows the grid container bounds, while the layered cards and decorative elements show how multiple items can be stacked and positioned within the same grid cell.
Positioning for UI Elements
When you're building modals, tooltips, or floating UI elements, absolute/fixed positioning might be your best bet:
.modal {
position: fixed;
inset: 0;
width: fit-content;
height: fit-content;
margin: auto;
}
这种方法很棒,因为:
- 无论页面滚动位置如何,它都有效
- 元素可以具有动态尺寸
- 您可以轻松地在其周围添加填充
- 不会影响其他元素的布局
这是一个模态示例:

以及相同的代码:
<div>
<p>The semi-transparent backdrop helps focus attention on the modal, while the teal border defines the modal boundaries.</p>
<h2>
Text Centering: It's not what you think
</h2>
<p>Remember that centering text is its own thing. You can't use Flexbox or Grid to center individual characters - you need text-align:<br>
</p>
<pre class="brush:php;toolbar:false">.text-container {
text-align: center;
}
使用哪一个?
这里有一个快速决策指南,可帮助您选择将 div 居中的最佳方法:
- 只是水平居中? → 自动边距
- 浮动用户界面(模式、弹出窗口)? → 固定定位
- 将元素堆叠在一起? → 网格
- 还有其他吗? → 弹性盒
想了解更多吗?
如果您发现这有帮助并且想要了解有关 CSS 居中的更多信息,请查看这些优秀资源:
- CSS 技巧:以 CSS 为中心 - 最好的指南之一,有很多示例
- MDN Web 文档:以 CSS 为中心 - Mozilla 团队的清晰解释
- W3Schools CSS 对齐教程 - 通过交互式示例亲自尝试代码
底线
虽然将 div 居中曾经是 Web 开发中的一个痛点,但现代 CSS 为我们提供了多种可靠的方法来处理它。我通常使用 Flexbox,因为它非常直观且用途广泛。
关键是了解您想要实现的目标:
- 这是正常文档流程的一部分吗?
- 它需要漂浮在其他内容之上吗?
- 您正在处理单个还是多个元素?
- 您需要水平和垂直居中吗?
没有单一的“最佳”方法来使事物居中 - 这完全取决于您的具体用例。
居中快乐!
以上是如何在 CSS 中将 Div 居中 - 有效的简单方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用HTML,CSS和JavaScript创建动画倒计时计时器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript创建动画倒计时计时器
Apr 11, 2025 am 11:29 AM
您是否曾经在项目上需要一个倒计时计时器?对于这样的东西,可以自然访问插件,但实际上更多
 我们如何创建一个在SVG中生成格子呢模式的静态站点
Apr 09, 2025 am 11:29 AM
我们如何创建一个在SVG中生成格子呢模式的静态站点
Apr 09, 2025 am 11:29 AM
格子呢是一块图案布,通常与苏格兰有关,尤其是他们时尚的苏格兰语。在Tartanify.com上,我们收集了5,000多个格子呢












