React dnd-kit,实现树列表拖放排序
大家好,我是王福鹏。
我是一名高级全栈工程师,也是 17.5k 开源项目 PMP 的作者。现在我正在开发一个Notion风格的知识库
HuashuiAI 包括 AI 写作和协作,使用 React Nextjs 和 Supabase。
在这篇文章中,我将分享如何通过 React 和 dnd-kit 实现树列表拖放排序。源码链接在本文底部。

Dnd-kit 和可排序组件
Dnd-kit 是 React 生态中常见的拖放工具,默认支持排序。
<DndContext
sensors={sensors}
collisionDetection={closestCenter}
onDragEnd={handleDragEnd}
>
<SortableContext
items={items}
strategy={verticalListSortingStrategy}
>
{items.map(id => <SortableItem key={id}>
<p>But it can only support the one-level list. If we want to implement a multi-level nested list (or tree), we have to customize it.</p>
<h2>
Define state date structure
</h2>
<p>Modern front-end frameworks such as React Vue are data-driven views, so defining data structures first and then considering UI rendering.</p>
<p>The most common data structure definition for multi-level nested lists (trees) is as follows, and virtual DOM vnode is also defined in this way.<br>
</p>
<pre class="brush:php;toolbar:false">const defaultItems = [
{ id: 'A', children: [] },
{
id: 'B',
children: [
{ id: 'B1', children: [] },
{
id: 'B2',
children: [
{ id: 'B2a', children: [] },
{ id: 'B2b', children: [] },
],
},
],
},
{ id: 'C', children: [] },
{
id: 'D',
children: [
{ id: 'D1', children: [] },
{ id: 'D2', children: [] },
],
},
{ id: 'E', children: [] },
]
多级嵌套SortableContext不可行
因为状态数据结构是嵌套的,所以我首先想到的就是嵌套并一起渲染UI结构。
首先,嵌套

然后,继续嵌套下级

运行效果如下。问题是同一级别内允许拖放排序,但跨级别排序是不可能的,因为它不是上下文 - 这是合理的

多级转换为单级是可行的
由于嵌套不可行,因此需要将多级转换为单级。
但是需要为每个item添加祖先Ids属性,首先是为了显示层次结构的深度,其次是为了知道它有哪些父节点。
interface IItem {
id: string
ancestorIds?: string[]
children?: IItem[]
}
function flatten(items: IItem[]): IItem[] {
return items.reduce<IItem[]>((acc, item) => {
acc.push(item)
if (item.children) {
const children = item.children.map((i) => ({
...i,
ancestorIds: [...(item.ancestorIds || []), item.id], // add ancestorIds
}))
acc.push(...flatten(children))
}
return acc
}, [])
}
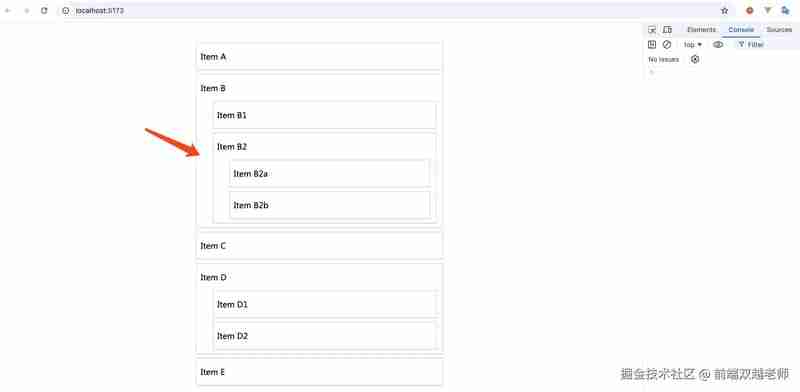
转换后的渲染效果如下,现在可以拖动排序了。不过要修改状态排序后才会生效。

此外,我们还可以通过祖先ID的层级关系来判断是否可以移动。父节点不能移动到子节点,否则循环会死。
例如上图中,如果我们要将B2拖到B2a的位置,我们会发现B2a的祖先ID包含B2。这是不可能的,因为您无法将项目拖动到其自己的下属项目。
修改状态数据
为了方便操作,数据放置在Zustand全局存储中。

Dnd-kit 将拖动的元素称为 activeItem,将放置的目标位置称为 overItem。所以修改状态数据意味着将activeItem移动到overItem的位置。
如果是单关,Dnd-kit提供了一个方法arrayMove,可以直接修改。文档链接 https://docs.dndkit.com/presets/sortable

但是在多级嵌套列表(树)中,需要自己实现,有点麻烦。核心代码在这里,大家可以下载源码(文末)参考。

遇到问题
如下图所示,将A拖到B下面时,A会整体移动到B的底部,而不是在B内部。

要解决这个问题,需要判断B之后是否还有B的子元素,如果有,则将overItem赋值给其子元素

然后将当前活动元素插入到items的第一个元素中。

结束
源代码链接在这里 https://github.com/wangfupeng1988/react-dnd-sortable-demo
顺便说一句,我正在寻找一份国际工作机会,如果你有机会,欢迎通过我的 Github 个人资料联系我。
以上是React dnd-kit,实现树列表拖放排序的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







