如何使用 HTML 画布创建形状
目录
- 简介
- 开始使用
- 绘制形状
- 结论
✍️简介
HTML 元素用于创建包含图形的内容。这使开发人员有机会绘制形状、文本和形状,包括样式和动画。
✨ 画布入门
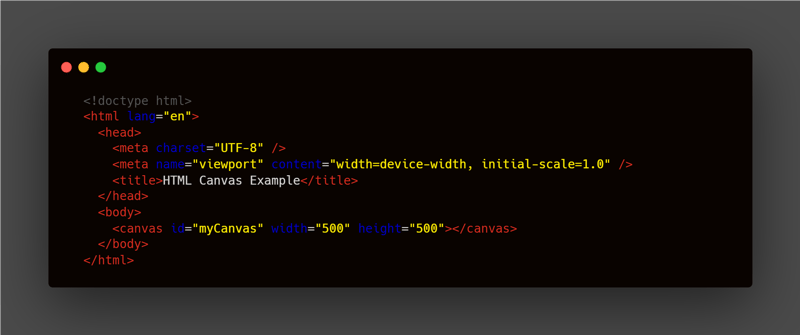
在使用 HTML
- 1.添加元素到 HTML 页面来指定其用途,在 canvas 标签中包含将由 Javascript 动态控制的标识(id)属性。您还应该设置宽度和高度来确定画布元素的大小

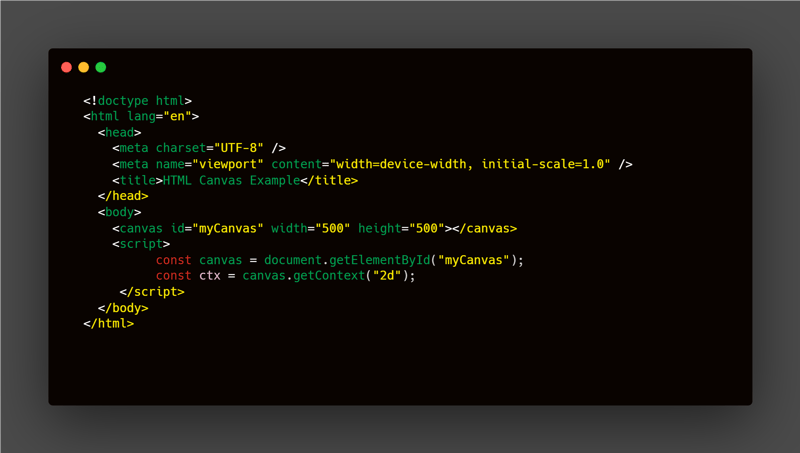
- 2.操作

✏️ 绘制形状
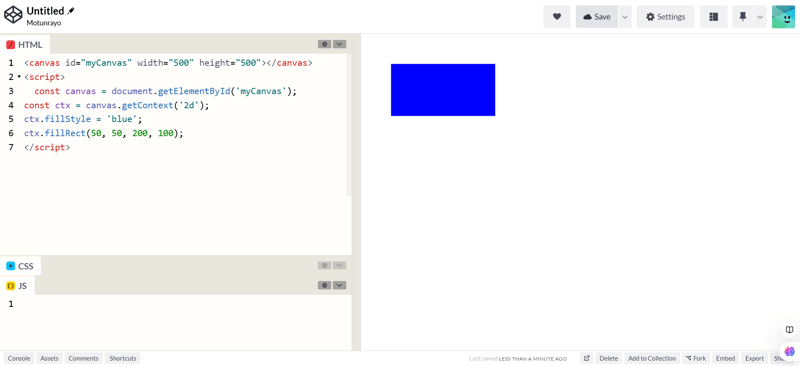
? 矩形
这些方法可用于创建一个矩形,其中 x = 矩形的 x 坐标,y = 矩形的 y 坐标,width = 矩形的宽度和矩形的高度。
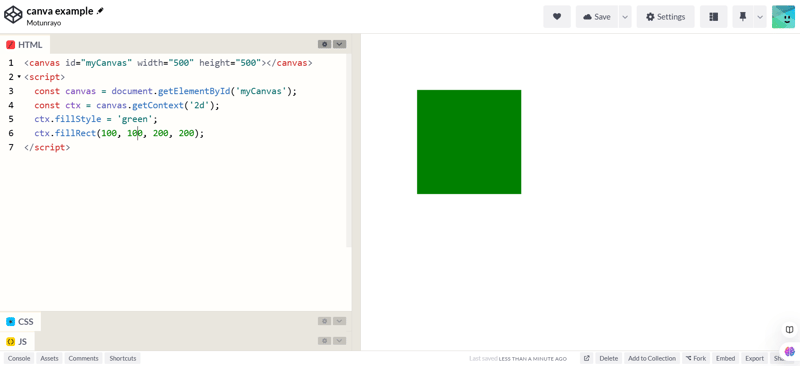
- 填充矩形(x,y,宽度,高度) 此方法创建一个具有填充样式的填充矩形,以赋予其特定的颜色。

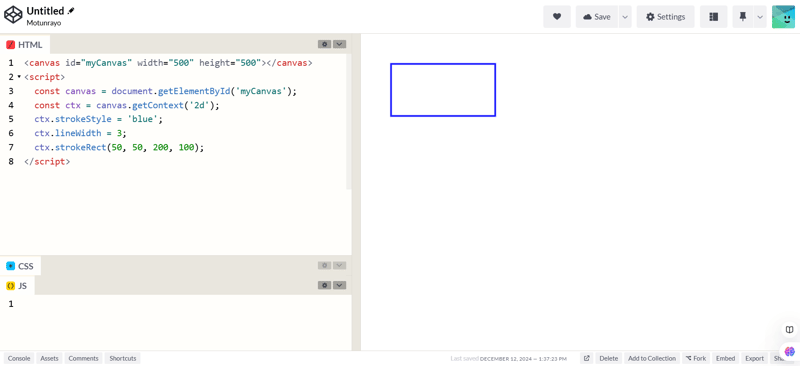
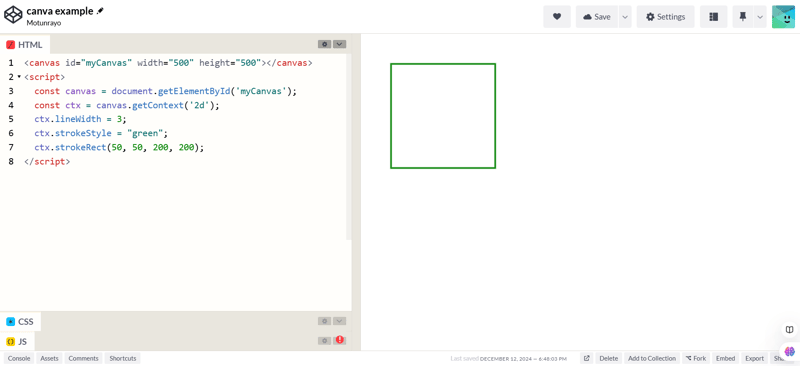
- 笔画矩形(x,y,宽度,高度) 该方法创建一个轮廓矩形或带有描边的矩形,可以使用描边样式为其添加颜色。

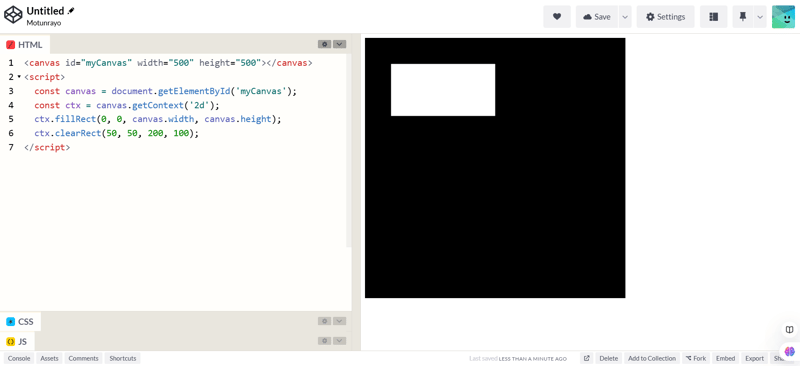
- 清除矩形(x,y,宽度,高度) 此方法创建一个透明矩形,但您必须指定填充颜色名称的画布宽度和高度,以便透明矩形可以渲染

? 广场
创建正方形的方法与矩形相同,区别在于宽度值与矩形不同,高度相同。


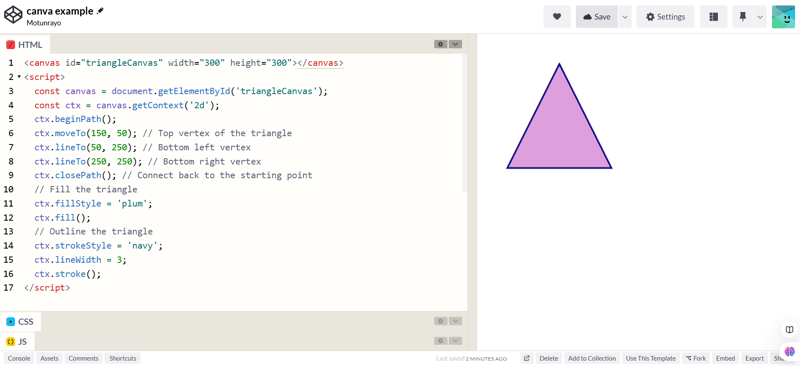
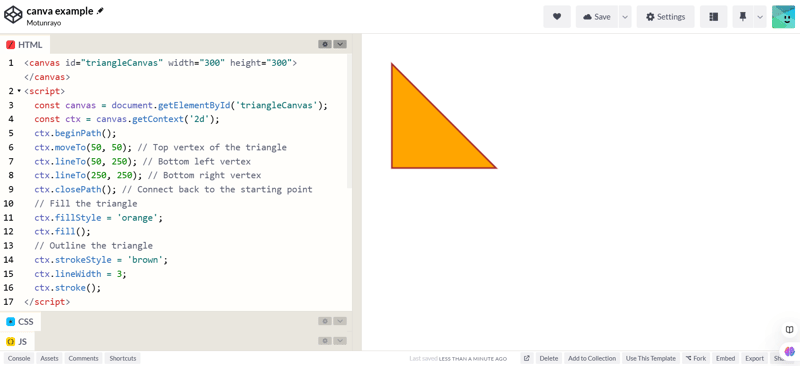
? 三角形
这些方法可用于创建三角形。
-beginPath():该方法是开始一条新的绘图路径。
-moveTo(x, y):此方法有助于将笔移动到三角形的第一个顶点
-lineTo(x, y):该方法绘制三角形的底顶点。


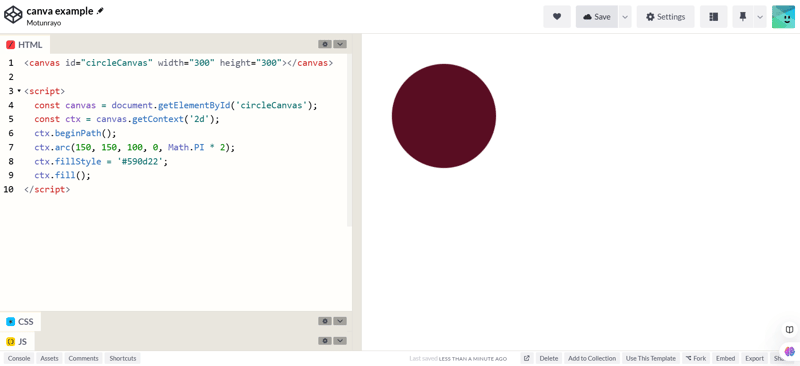
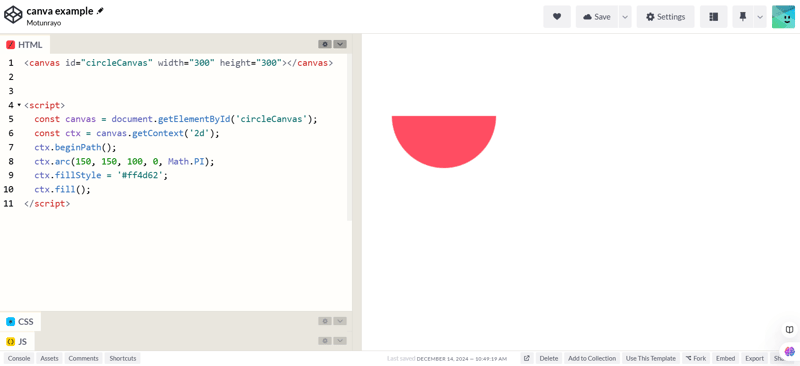
⚪️圆圈
以下这些方法用于创建圆圈:
- beginPath():此方法开始路径。
- arc(x, y, radius, startAngle, endAngle, anticlocking):用于创建圆,其中 x 和 y 为圆心的圆心坐标,radius 为圆的半径,startAngle 和 endAngle 为圆的角度圆圈。
- Math.PI- 用于创建半圆,而乘以 2 将得到一个完整的圆


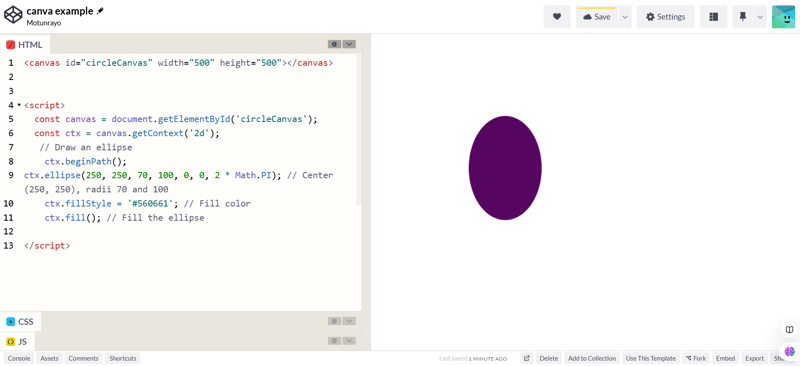
? 椭圆
这个形状使用相同类型的方法,但是使用;
-椭圆(x,y,radiusX,radiusY,旋转,startAngle,endAngle,逆时针):其中
-x和y是椭圆的中心坐标,
-radiusX 和 radiusY 是
的水平和垂直半径
椭圆形,
-rotation 以弧度显示椭圆的旋转,
-startAngle和endAngle表示
的开始和结束角度
绘图,以弧度和
-逆时针,可选,值为 true 或 false
(默认为 false)。

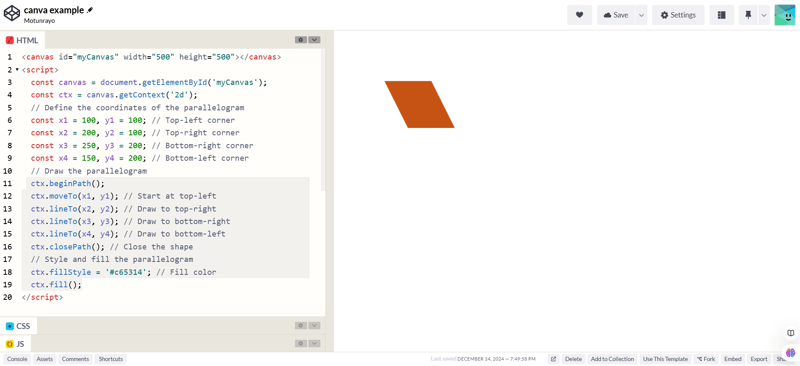
?平行四边形
这个形状使用了以下方法;
- beginPath 开始新的绘图路径,moveTo(x, y) 设置第一个角,因为形状有 4 条边和 4 个角。
- lineTo 绘制将它们连接在一起的线,因为有 4 条边。

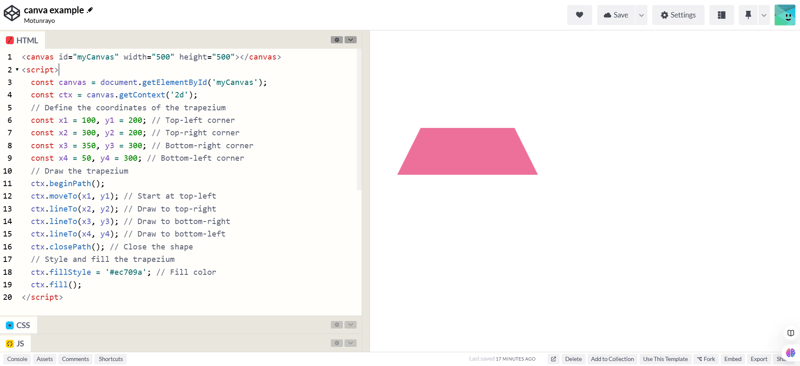
? 梯形
这个形状与平行四边形非常相似,它们使用相同的方法来绘制它们。它们唯一的不同是坐标值。

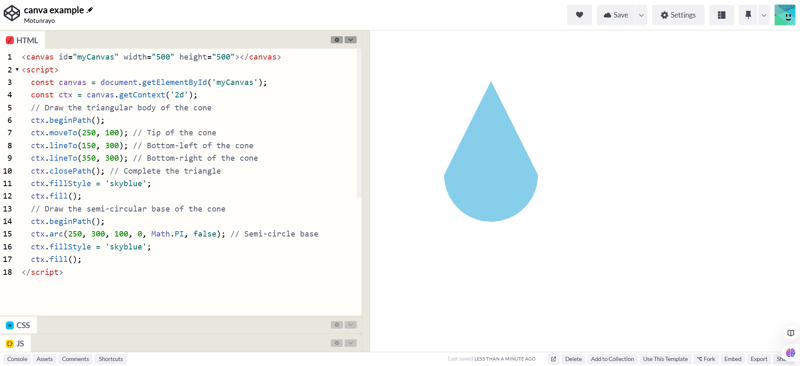
? 圆锥体
这个形状结合了绘制三角形的方法和半圆的方法。

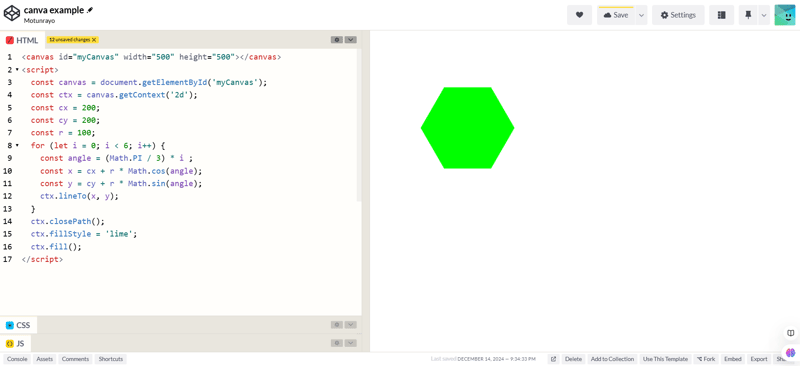
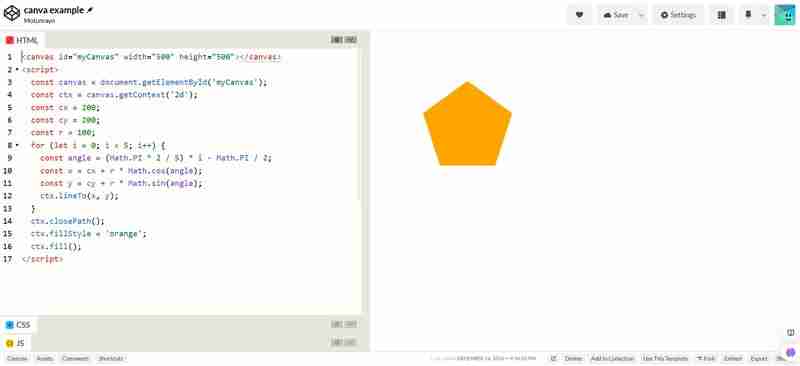
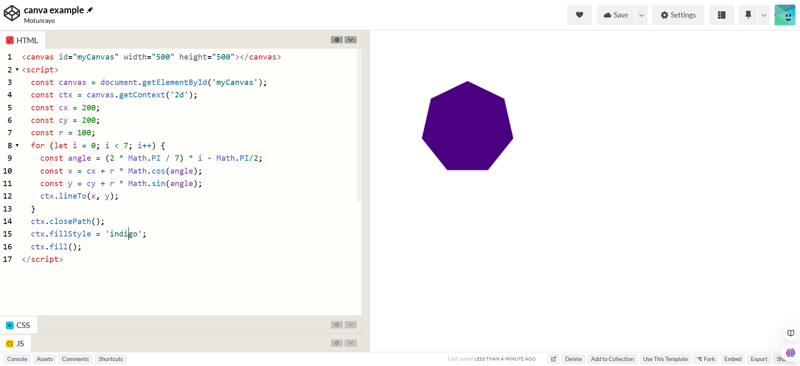
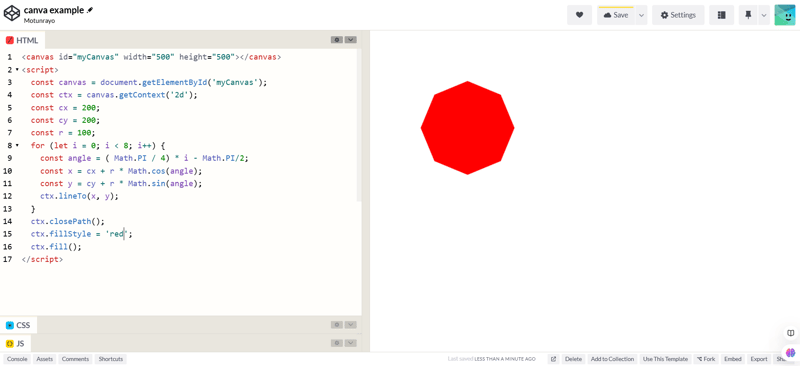
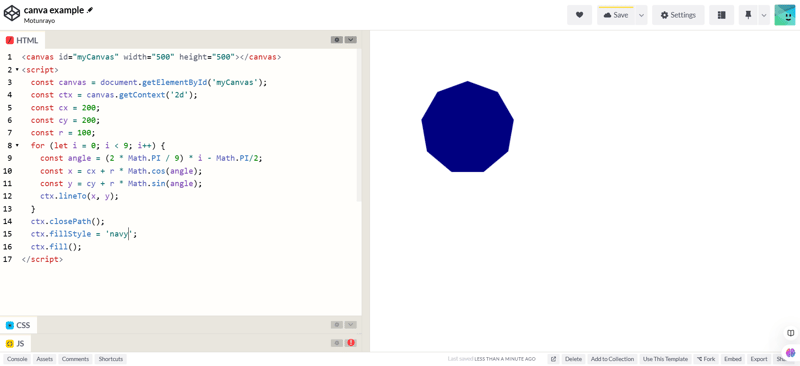
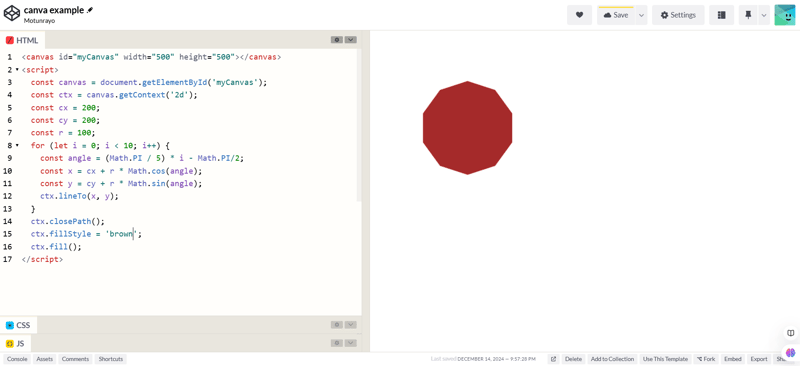
? 多边形
要创建多边形,您需要确定形状的边,因为边数不同。
以下方法用于创建多边形:
- beginPath():这个方法是创建一个新的形状。
- closePath():这个方法是结束形状。
- cx:x 坐标中心的值。
- cy:它的值指定 y 坐标的中心。
- radius:形状的半径。
要得到角度,你必须用这个公式将圆一分为二来计算;
1 |
|
- 五边形

六边形

七边形

- 八边形

- 九纳贡

- 十边形

结论
本文终于到了结尾。我们创建的形状有一系列的绘制方法。
感谢您的阅读。通过
与我联系
领英
X
以上是如何使用 HTML 画布创建形状的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务