了解 JavaScript 中的 async 和 wait:简洁异步代码的关键
JavaScript 的异步特性是其最大的优势之一,但它也可能成为开发人员沮丧的根源。随着时间的推移,我们已经从回调函数(以及可怕的“回调地狱”)转向承诺,现在转向异步和等待。这些现代工具简化了异步编程,使您的代码更具可读性、可维护性和高效性。
但是 async 和 wait 到底如何工作,为什么它们如此有用?让我们深入探索吧!
什么是异步和等待?
在 JavaScript 中,async 和 wait 是 ES2017 (ES8) 的一部分,提供了一种以更同步的方式处理异步操作的方法。它们构建在 Promise 之上,允许您编写更清晰、更易读的代码。
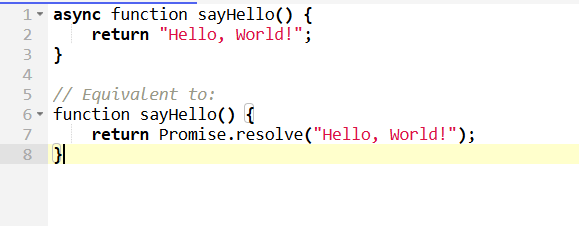
async:将函数声明为异步可确保它始终返回一个 Promise,即使您没有显式返回一个
await:此关键字在异步函数内使用,用于暂停函数的执行,直到承诺得到解决或拒绝。它使异步代码看起来是同步的。
它们如何工作?
让我们看一些示例来了解它们是如何工作的。
异步 函数示例

这里,async 关键字自动将返回值包装在 Promise 中。因此,调用 sayHello() 将返回一个解析为 “Hello, World!”
的承诺在 async 函数中使用 await
await 关键字暂停函数的执行,直到承诺得到解决或拒绝。

如果没有 await,您需要链接 .then() 调用,这会使代码更难阅读。
是否 等待 阻止执行?
如果 await 确实会阻塞执行,那么它与传统的同步 JavaScript 有何不同?使用它的实际好处是什么?
这里出现了一些混乱:await 不会阻塞主线程。它只会暂停当前异步函数的执行,而程序的其他部分继续运行。
类比:
想象一下你正在做饭:
同步:你必须站在炉子旁边不断地搅拌锅,直到食物煮熟。在那段时间你不能做任何其他事情。
异步/等待:你将食物放入烤箱(等待它会被煮熟的 Promise)。然后,您可以在等待时做其他事情(切蔬菜、摆桌子)。当计时器响起时(承诺解决),您回到烤箱并取出食物。
示例:

输出:

请注意,“End”记录在“Data fetched”之前。这表明,虽然 await 暂停 fetchData 函数,但它不会阻塞程序的其余部分。
结论
async 和 await 是强大的工具,可以改变我们在 JavaScript 中编写异步代码的方式。通过使异步工作流程看起来同步,它们提高了可读性,简化了错误处理,并为您提供了对顺序和并行操作的精确控制 - 所有这些都不会阻塞主线程。
以上是了解 JavaScript 中的 async 和 wait:简洁异步代码的关键的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







