使用 Supabase 和 Lovable 只需 rs 创建一个基于 AI 的全栈卡路里/营养跟踪器
长话短说
此博客是一个简短的教程/操作方法,介绍如何使用 Supabase 和 Lovable 在几小时而不是几天内创建全栈应用程序!我使用这些工具在短短 8 小时内创建了一个基于 AI 的全栈卡路里/营养跟踪器应用程序,我将在本博客中展示“如何”。
想法
自从我经常使用 Claude 和 ChatGPT 等法学硕士来使用自然语言来跟踪我的日常膳食、卡路里及其宏指令以来,我一直在考虑为自己构建一个基于人工智能的卡路里跟踪器应用程序。但作为一名开发人员,我知道我可以使整个过程变得更容易、更好,而 Munchwise 正是这样做的。
Munchwise 根据您的个人信息为您创建个性化目标,然后让您使用自然的人类语言以及完整的每日/每周分析来跟踪您的膳食!
功能和技术堆栈
特点 -
- 创建帐户并获取卡路里/营养的个性化目标
- 使用自然的人类语言跟踪膳食及其卡路里/宏量
- 查看专门的每日/每周分析
技术堆栈 -
- Supabase - 身份验证、数据库、边缘功能
- Vite & React - 框架、构建工具
- Tailwind CSS - 样式
- 可爱 - 代码生成
创建前端
PS:在开始之前,您应该前往 Lovable 并创建一个新帐户!
对于前端,我使用 Lovable 创建了一个最小的工作 UI,并为我可以构建的应用程序获取了基本线框,Lovable 根本没有让我失望。我从 Lovable 获得的初始设计足够好,可以开始在后端工作,然后我可以根据自己的需要改进和更改 UI。这是第一次迭代的样子 -

在此之后,我的主要重点是构建所有页面的基本 UI,并使用更多类似这样的提示 -

再经过几次提示后,lovable 制作的最终 UI 是这样的 -


如您所见,无需我编写任何代码,UI 就已经看起来非常漂亮了!我确实在最后的迭代中删除了侧边栏,并决定在所有页面上使用顶部导航栏。
集成 Supabase
作为一名全栈工程师,后端/API 集成一直很复杂,因为我不会过度设计我的前端。因此,Lovable 能够独自完成近 80% 的后端任务,这真是太神奇了。
您只需点击Lovable页面右上角的Supabase按钮即可将您的Supabase帐户连接到Lovable。连接后,您需要再次使用提示来根据您的需要创建表架构、身份验证、RLS 策略和边缘函数。
但首先您需要创建一个 Supabase 帐户(如果您还没有),请访问 https://supabase.com -
- 在 Supabase 上使用 Github/电子邮件创建帐户
- 进入仪表板后,单击新项目,然后创建一个新项目。
- 创建项目后,您可以返回 Lovable,然后连接您的 Supabase 帐户并选择您创建的项目进行连接。



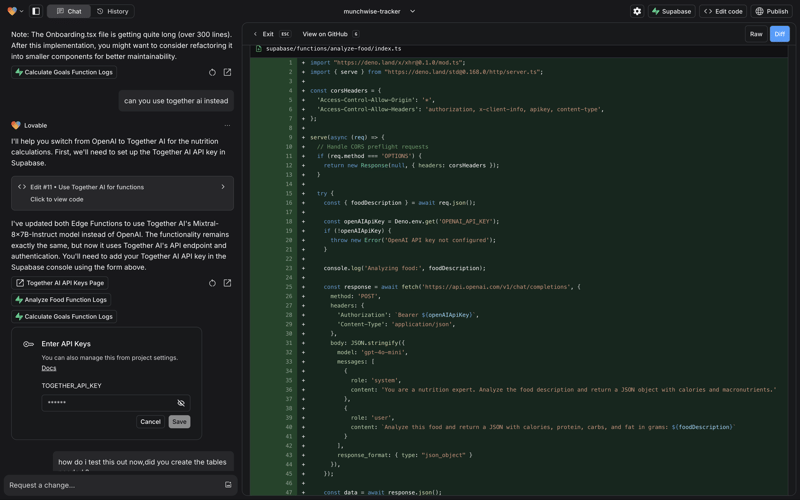
如您所见,Lovable 在我的 Supabase 项目中创建了所需的表及其架构以及所需的 Edge 函数,然后在我批准更改后,它就运行了迁移!
添加人工智能超能力
该应用程序依靠人工智能完成将自然人类语言转换为膳食的热量和营养数据。我在这部分使用了 TogetherAI 的 API,Lovable 再次确切地知道该怎么做!我只是要求它在 AI 部分使用 Together AI,它要求我提供 API 密钥,然后就完成了!
您可以通过创建免费帐户来获取自己的 Together AI API 密钥,但您需要信用卡来添加更多积分。

至此,应用程序的所有基本功能都已准备就绪,从身份验证到用户入门再到膳食跟踪和分析,而我还没有编写任何代码。
完成应用程序
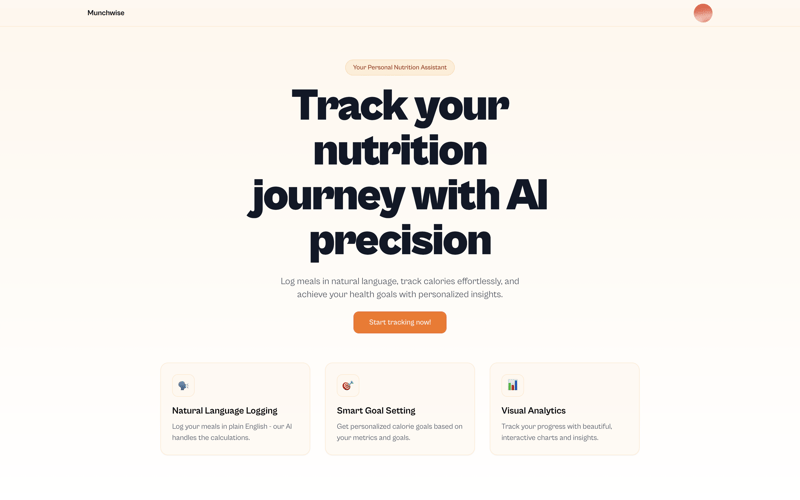
现在应用程序已经准备好了,我唯一要做的就是修复一些与 UI 相关的问题以及一些后端问题(主要与 TogetherAI 的 API 相关)。我在应用程序上又花了几个小时来调试和修复问题,这就是应用程序现在的样子 -



很整洁吧?我不是在开玩笑,这个应用程序只用了 8 个小时就完成了,现在我们使用 AI 可以实现的成就是难以想象的,如果你现在不使用它,你就真的错过了!
链接
Github - https://github.com/asrvd/munchwise
Supabase - https://supabase.com
可爱 - https://lovable.dev
非常感谢您的阅读!
以上是使用 Supabase 和 Lovable 只需 rs 创建一个基于 AI 的全栈卡路里/营养跟踪器的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。






