用于有效调试的 JavaScript 控制台方法
在 JavaScript 中,控制台对象是一个内置功能,它提供了一组用于显示调试信息的方法。这些方法是每个 Web 浏览器的一部分,因此开发人员可以轻松访问。它们是浏览器开发人员工具的一部分,可以在大多数浏览器中使用 F12 或 Ctrl Shift I(Mac 上的 Cmd Opt I)打开。
控制台方法对于开发过程中的调试、记录和反馈非常重要。您可以将消息、对象和其他信息直接输出到浏览器控制台,这有助于跟踪 Web 应用程序的行为。在这篇博客中,我将分享 14 个最常用的控制台方法及其语法。
我们开始吧!?
控制台.log()
此方法用于将消息记录到控制台。
例如:
console.log("Hello, World!");
输出:

控制台.错误()
该方法用于向控制台显示错误消息。
它通过以红色显示消息(在大多数浏览器中)使消息脱颖而出,并有助于轻松识别和跟踪错误。
例如:
console.error("This is an error message!");
输出:

控制台.警告()
该方法用于在控制台显示警告消息。
这将以黄色显示警告消息(在大多数浏览器中),以便于将其与常规日志区分开来。
它通常用于显示潜在的问题,这些问题不一定是错误,但可能会导致问题。
例如:
console.warn("This is a warning message!");
输出:

控制台.info()
此方法用于在控制台中显示信息性消息。
它通常用于记录可能不是错误或警告的一般信息,但提供对代码流的有用见解。
例如:
console.info("This is an informational message!");
输出:

控制台.debug()
此方法用于向控制台显示调试消息。
在调试代码时提供详细信息很有帮助。
语法:
console.debug("Debugging information!");
输出:

示例:
function calculateSum(a, b) {
console.debug("Function called with arguments:", a, b);
return a + b;
}
console.log(calculateSum(5, 3)); // Logs the debug message first, then the sum.
输出:

注意:除非启用调试级别,否则某些浏览器可能会隐藏控制台中的 console.debug() 消息。
控制台.表()
您可以使用该方法在控制台以表格形式展示数据,方便查看和分析数据。
例如:
console.log("Hello, World!");
输出:

控制台.group()
您可以使用此方法在控制台中创建一组相关消息。
这有助于组织和构建日志以提高可读性。
例如:
console.error("This is an error message!");
输出:

控制台.groupEnd()
此方法用于结束控制台中通过 console.group() 或 console.groupCollapsed() 启动的一组消息。
console.group() 示例:
console.warn("This is a warning message!");
输出:

这有助于将相关消息分组在一起,使它们更易于阅读和理解。
console.groupCollapsed() 示例:
您还可以使用 console.groupCollapsed() 启动折叠组,默认情况下隐藏。
console.info("This is an informational message!");
这最初会将组显示为折叠状态,以便您在需要时展开它。
输出:

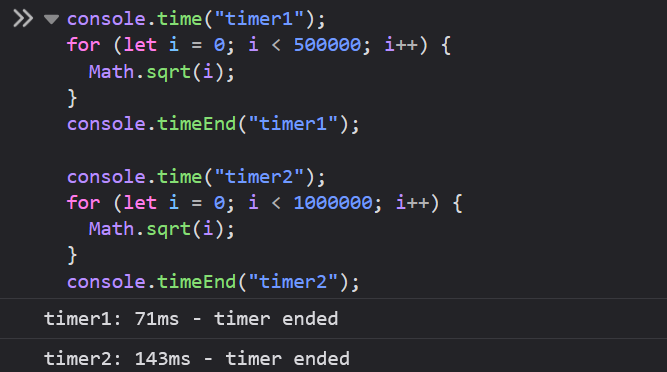
console.time() 和 console.timeEnd()
console.time() 和 console.timeEnd() 方法用于测量一段代码执行所花费的时间。
这些方法允许您跟踪特定操作或函数花费的时间,这对于调试性能问题或优化代码非常有用。
例如:
console.debug("Debugging information!");
输出:

在此示例中,console.time("timer1") 启动计时器,循环执行后,console.timeEnd("timer1") 结束计时器并打印所用时间(以毫秒为单位)。
它有帮助:
当您想要测量代码的特定部分(例如循环、函数或请求)所花费的时间以识别瓶颈时。
当您想要比较不同函数或算法的性能时。
您可以使用不同的标签同时运行多个计时器。
例如:
console.log("Hello, World!");
输出:

控制台.assert()
此方法用于测试条件是否为真。如果条件为假,则会将错误消息记录到控制台。如果条件为真,则不会发生任何事情。
语法:
console.error("This is an error message!");
条件:您要测试的条件。
message:条件不成立时显示的消息。
例如:
console.warn("This is a warning message!");
输出:

由于 console.assert() 不会抛出错误,因此它不会中断您的程序,而只是在必要时记录信息。
控制台.count()
此方法记录使用相同标签调用它的次数。
简单地说,每次使用相同的标签调用 console.count() 时,它都会增加与该标签关联的计数并将其记录到控制台。这对于跟踪特定操作(例如单击按钮或提交表单)在您的应用程序中发生的次数非常有用。
例如:
console.info("This is an informational message!");
输出:

控制台.countReset()
此方法将特定标签的计数重置为零。
如果您想从头开始计数,例如当用户离开页面然后返回时,这会很有帮助。
例如:
console.debug("Debugging information!");
输出:

控制台.dir()
此方法显示指定 JavaScript 对象的属性的交互式列表。
这对于检查对象特别有用。
例如:
function calculateSum(a, b) {
console.debug("Function called with arguments:", a, b);
return a + b;
}
console.log(calculateSum(5, 3)); // Logs the debug message first, then the sum.
输出将显示 person 对象的可折叠树及其属性和方法。

当你需要深入检查对象或数组的属性时,console.dir() 比 console.log() 更有用,特别是对于深度嵌套的对象。
控制台.clear()
此方法用于清除控制台。
通过掌握这些控制台方法,您可以增强 JavaScript 开发工作流程,并使调试和管理复杂应用程序变得更加容易。
今天就这些。
希望对您有帮助。
感谢您的阅读。
这里还有 45 个针对开发人员的 JavaScript 提示和技巧。
欲了解更多此类内容,请点击此处。
在 X(Twitter) 上关注我,获取日常 Web 开发技巧。
继续编码!!

查看 toast.log,这是一个浏览器扩展,可让您查看网站上发生的错误、警告和日志 - ,而无需打开浏览器的控制台。点击此处在 toast.log 上获得 25% 折扣。
以上是用于有效调试的 JavaScript 控制台方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。







