我最近在 Next.js 项目中学到的最酷的事情之一就是路由分组。
这是一个简单但强大的功能,可让您组织相关路由而不影响 URL 结构。如果你还没有探索过这一点,让我为你分解一下!
将路由组视为一种为应用程序创建干净、结构化路由而不会使 URL 路径混乱的方法。您可以通过将文件夹括在括号 () 中来完成此操作。
假设您正在开发一个电子商务网站。您可能希望产品的所有路由(例如 /products/shoes 或 /products/bags)共享某些功能,但您不希望 URL 中显示“产品”一词。
路线组可以轻松处理这个问题!
app/
(products)/
shoes/
page.tsx → /shoes
bags/
page.tsx → /bags
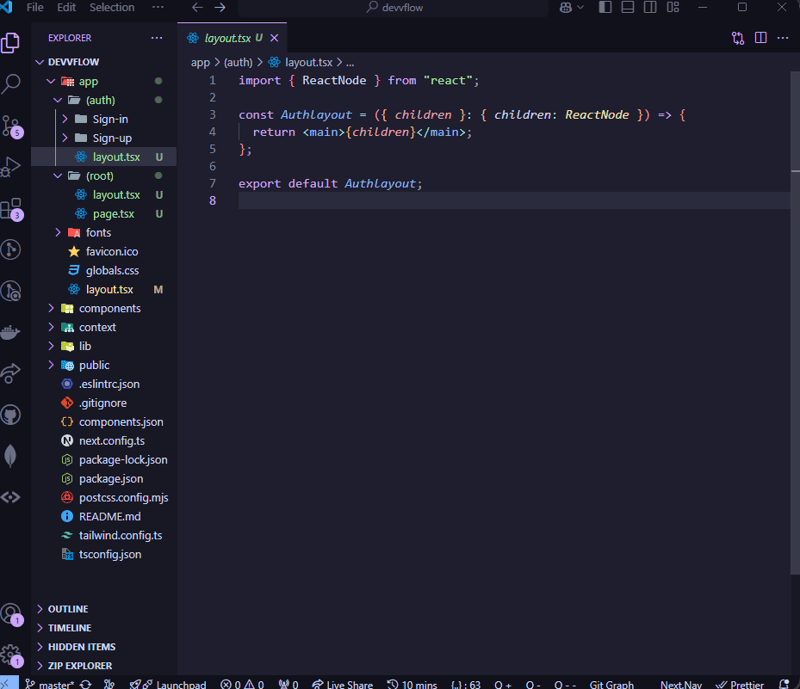
我在当前项目中创建了两个路由组:(auth) 和 (root)。
我使用路由组为不同的应用程序部分定义特定布局,而无需重复代码。例如:

我在 app/ 目录中创建了两个文件夹:(auth) 和 (root)。
app/(auth)/ 文件夹:
_app/(root)/_ 文件夹:
但首先从全局根布局中删除导航栏:

这是应用程序的中心布局。
它将所有内容包装在主题提供程序中,以便主题切换等功能在所有页面上无缝工作。它处理应用程序的元数据和全局上下文,确保主题切换器影响所有页面。
(根)“组”布局(实际的根布局): 包括在主页和其他主要路线上持续存在的导航栏。

不包括导航栏,但提供专门用于身份验证页面的布局。
在 (auth) 中,我创建了两个文件夹:登录和注册。每个文件夹都包含:

相应页面内容的 page.tsx 文件。
(auth)布局将它们包裹起来,确保两个页面共享共同的结构。
嗯,有三个原因:


如果您正在构建 Next.js 项目,路由分组值得探索。它们非常适合动态处理布局,同时保持路线整洁有序。
无论是构建主页、身份验证流程,甚至是管理仪表板,路由组都允许您创建符合您的设计需求的布局。
以上是快速深入了解 Next.js 中的路由分组的详细内容。更多信息请关注PHP中文网其他相关文章!




