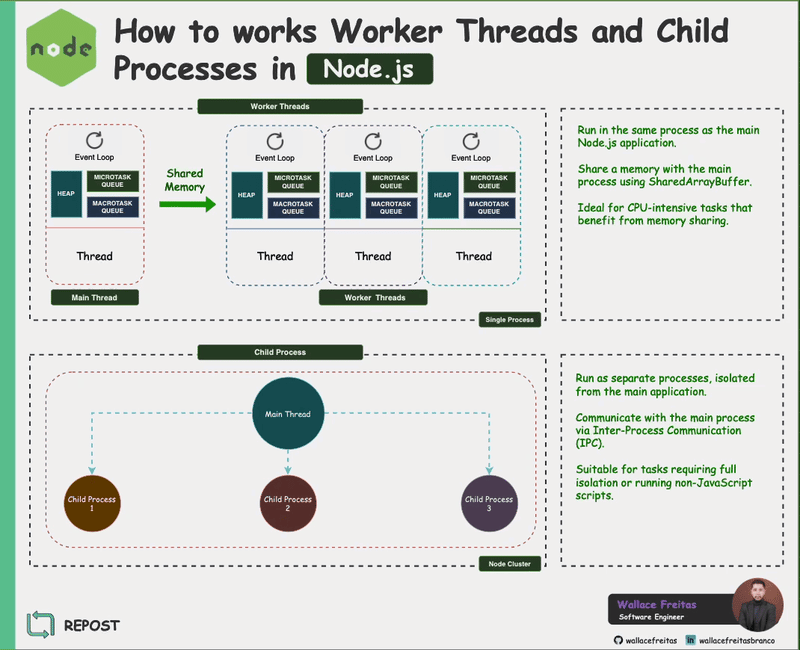
工作线程允许您在多个线程中运行 JavaScript 代码。它们非常适合通过 SharedArrayBuffer 在线程之间共享内存以及卸载数据处理或计算等 CPU 密集型任务。
子进程
子进程使您能够生成单独的进程,以独立于主 Node.js 进程运行任务。它们适合需要隔离的任务或使用非 JavaScript 脚本或二进制文件时。
工作线程的现实用例
1️⃣ 图像处理
当处理大规模图像转换时,例如调整大小、裁剪或应用滤镜,工作线程可以将这些任务卸载到单独的线程,以防止主事件循环阻塞。
示例:
const { Worker } = require('worker_threads');
function resizeImage(imagePath) {
return new Promise((resolve, reject) => {
const worker = new Worker('./resizeWorker.js', { workerData: imagePath });
worker.on('message', resolve);
worker.on('error', reject);
});
}
// Usage
resizeImage('image.jpg').then(() => console.log('Image resized!'));
2️⃣ 数据解析与转换
解析大型 JSON 文件或转换 CSV 数据可能会占用大量资源。工作线程可以分块处理数据,确保应用程序保持响应。
示例:
const { Worker } = require('worker_threads');
const worker = new Worker('./dataParser.js');
worker.postMessage({ filePath: 'largeData.json' });
worker.on('message', (data) => {
console.log('Parsed Data:', data);
});
3️⃣ 数学计算
工作线程非常适合繁重的计算,例如生成素数、矩阵乘法或模拟。
示例:
const { Worker } = require('worker_threads');
function calculatePrimes(limit) {
return new Promise((resolve, reject) => {
const worker = new Worker('./primeWorker.js', { workerData: limit });
worker.on('message', resolve);
worker.on('error', reject);
});
}
// Usage
calculatePrimes(100000).then(primes => console.log(primes));
子进程的现实用例
1️⃣ 执行 Shell 命令
当您的应用程序需要通过运行 shell 命令与系统交互时,子进程是首选。
示例:
const { exec } = require('child_process');
exec('ls -l', (error, stdout, stderr) => {
if (error) {
console.error(`Error: ${error.message}`);
return;
}
console.log(`Output:\n${stdout}`);
});
2️⃣ 运行非 JavaScript 脚本
如果您的工作流程涉及 Python、Ruby 或其他脚本语言,您可以使用子进程来执行这些脚本并处理其输出。
示例:
const { spawn } = require('child_process');
const pythonProcess = spawn('python', ['script.py']);
pythonProcess.stdout.on('data', (data) => {
console.log(`Output: ${data}`);
});
3️⃣ 微服务架构
在类似微服务的方法中,您可以使用子进程来处理隔离的、独立的任务,这些任务通过 IPC(进程间通信)与主进程进行通信。
示例:
const { fork } = require('child_process');
const child = fork('./childService.js');
child.on('message', (message) => {
console.log('Message from child:', message);
});
// Send a task to the child process
child.send({ task: 'processData', payload: [1, 2, 3] });
在工作线程和子进程之间进行选择
| Feature | Worker Threads | Child Processes |
|---|---|---|
| Memory Sharing | Supported via SharedArrayBuffer | Not supported |
| Task Isolation | Shared environment, less isolated | Fully isolated |
| Use Case | CPU-intensive tasks in JavaScript | System-level tasks or external code |
| Overhead | Lower (same process) | Higher (separate processes) |
| Communication | Via message passing, faster | Via IPC, slower |
| Supported Languages | JavaScript/Node.js only | Any scripting or system-level language |
| Startup Time | Faster | Slower |
| Error Containment | Less contained, can crash the process | Fully contained, isolated failures |
使用工作线程和子进程的最佳实践
✓ 卸载密集型任务: 使用工作线程执行 CPU 密集型任务,使用子进程执行 I/O 密集型操作或外部脚本执行。
✓ 监控性能: 使用 Node.js 的内置分析器等工具来识别瓶颈。
✓ 优雅地处理错误:始终监听错误并退出事件以处理失败。
✓ 有效扩展: 使用工作池或进程集群跨多个线程或进程分配任务。
结论
工作线程和子进程使 Node.js 开发人员能够摆脱单线程事件循环的限制。通过利用这些工具,您可以构建高度可扩展且响应迅速的应用程序,轻松处理 CPU 和 I/O 密集型任务。无论您是处理图像、执行 shell 命令还是管理微服务,了解何时使用工作线程和子进程是优化 Node.js 应用程序性能的关键。

以上是了解工作线程和子进程的详细内容。更多信息请关注PHP中文网其他相关文章!




