像 shadcn/ui 这样的复制粘贴库已经开始流行。它们为您提供对代码的完全所有权和控制权,同时鼓励您扩展和自定义组件或模块以满足您的项目需求。
与提供黑盒实现的 NPM 模块不同,这些库使您可以轻松理解每一行代码,您可以仅使用您需要的部分,并避免陷入已弃用的包中,因为您可以轻松地自己更改代码库。
这种灵活性使得混合库和做出双向决策变得更加容易,这样您就可以在新项目的早期更快地行动并减少技术债务。
随着 2024 年的结束,我在假期里花了一些时间整理了一份顶级 JS/TS 库的列表,您可以将其复制并粘贴到您的项目中。

从开启这一趋势的库开始:shadcn/ui。它为 Web 应用程序提供设计精美、高度可定制的 UI 组件。它支持广泛的框架,拥有强大的社区,并得到 Vercel(Next.js 的创建者)的支持。它迅速成为新前端项目的首选组件库。
项目链接:shadcn/ui

接下来,我们将介绍一个相对较新的库,它可以帮助您在几秒钟内构建可用于生产的 Node.js Express.js API。与 shadcn/ui 一样,它为您提供源代码的完全所有权,其 API 模块易于使用、文档齐全,并且可以节省数周的后端开发时间。它于上个月进入公开测试版,因此提供了有限的 API 模块和支持的框架列表,但团队有一个即将发布的 API 模块列表。
Vratix 提供完整的实现,它不仅仅是一个起点。每个模块都带有完整的业务逻辑、数据库集成、部署配置、测试和 Postman API 集合。
项目链接:Vratix

如果您喜欢 shadcn/ui 但想从更精美的动画组件开始,Magic UI 适合您。它深受 shadcn/ui 的启发,提供了类似的概念,但具有现代和精致的触感,使其非常适合现代、视觉上有吸引力的网站。
项目链接:Magic UI

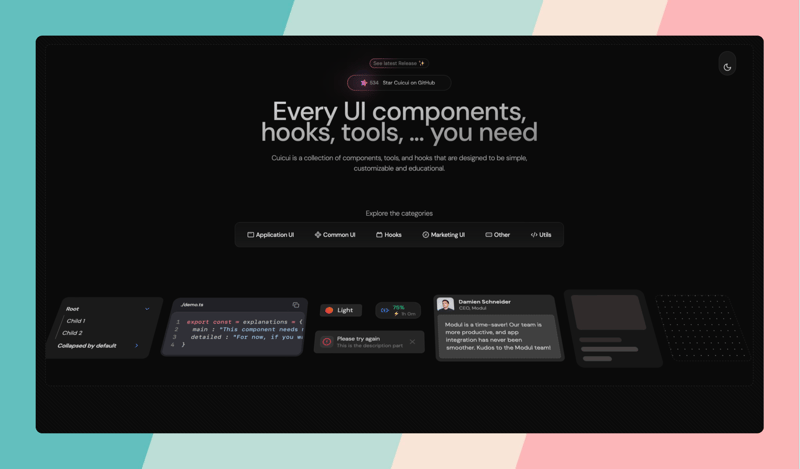
CuiCui 是组件、工具和挂钩的集合,其设计简单、可定制且具有教育意义。如果我需要将它与 shadcn/ui 和 Magic UI 进行比较,我认为它位于这两个库之间。
它提供了大量的基本组件列表,这些组件是为不同的用例(应用程序 UI、营销 UI、实用程序等)构建的,但同时,其中一些组件是动画的,并且样式不仅仅是基本组件用户界面。
项目链接:CuiCui
虽然大多数复制粘贴库都专注于前端 UI 组件,但 Vratix 等工具正在努力为后端开发人员改变这一点。他们提供高度可定制的开源解决方案,使构建 API 与构建新的 React 应用程序一样快速、简单。
您计划在 2025 年使用这些库吗?如果您使用过其他产品,请告诉我 - 我很乐意查看它们,并可能将它们添加到此列表中。
关注我吗?了解更多我对科技的日常想法?
以上是最适合您的 TypeScript 项目的复制粘贴库的详细内容。更多信息请关注PHP中文网其他相关文章!




