使用 CSS 对于后端开发人员来说始终是一场噩梦。在这里,让我们一起对抗那些前端开发人员,并学习一些即使是前端开发人员也会错过的 CSS 技巧。
让我们从著名的 div 居中问题开始。在这里我们将使用弹性盒。无需设置绝对定位或使用边距,请执行以下操作:
.flex-center-demo {
display: flex;
justify-content: center;
align-items: center;
}

如果您正在设计导航栏或仪表板,您将需要这个。如果您有一些物品集合并且需要将它们放在一起,那么请使用这个。
.auto-grid-demo {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));
gap: 1rem;
}
它会自动用最小宽度为 120 像素的框填充行。

当您有相邻元素、标题后面的元素(例如标题下方的作者姓名)时,这非常有用。
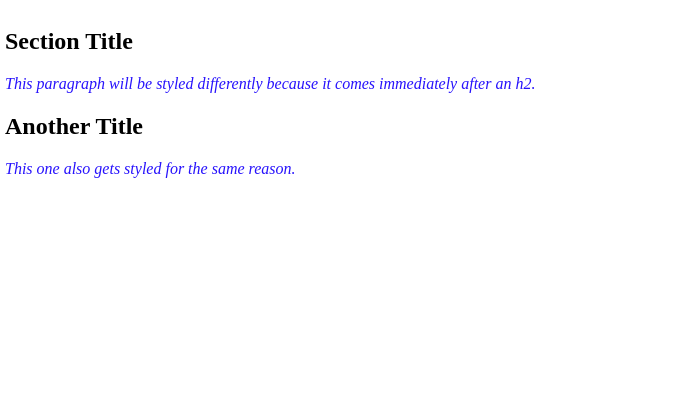
h2 + p {
font-style: italic;
color: blue;
}
这是一张图片:

当您设计某些元素时,例如,当您需要设计不同的元素时,请使用它。这是一个盒子集合的例子,除了第三个盒子属于特殊类之外,应用CSS。
.box:not(.special) {
background-color: #3498db;
color: #fff;
margin: 0.5rem;
padding: 1rem;
border-radius: 4px;
}

第一次获得 CSS 动画有点问题,使用这些关键帧将复杂的动画简化为易于调整或重用的单个规则。
@keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.fade-in-demo {
animation: fadeIn 3s forwards;
background-color: #e67e22;
color: #fff;
padding: 1rem;
text-align: center;
border-radius: 4px;
}

这是我经常使用的一些额外的 CSS 调试技巧。如果你认为你搞乱了 CSS 并且不知道出了什么问题,请尝试将这个框放在你拥有的每个元素周围。这对于我调试 CSS 非常有用。
/* Debug: Outline every element with a red border */
* {
outline: 1px solid red !important;
}

我希望您觉得这篇文章有用。我的名字是 Sreedeep,我正在开发一个名为 LiveAPI 的工具 - 帮助人们使用 AI 高效地生成 API 文档。
以上是SS 技巧可以节省你很多时间的详细内容。更多信息请关注PHP中文网其他相关文章!




