大约一周前,我必须为网络开发人员的免费密码学课程构建一个登陆页面。当我开始构建它时,我一路收集了一些工具。
这些工具极大地帮助我使登陆页面比我所能构建的更加漂亮。
这些工具让我思考——为什么我不早点知道它们!
需要明确的是:我与这些工具中的任何一个都没有任何商业关系。我只是爱他们,我知道你也会的。这就是我与大家分享的原因。
此列表中提到的所有工具都是完全免费,没有广告并且没有付费专区。我想说,它们实际上是免费的黄金。
该网站拥有大量 SVG 矢量图形和图标。我喜欢他们的无广告且简单的设计。没有付费墙。所有 SVG 图形都是完全免费的。您可以将这些 SVG 用作图标或其他图形。

这个网站也有一个 SVG 编辑器。我发现它对于更改 SVG 的颜色以匹配我的登陆页面的调色板非常有帮助。
这是一个非常流行的绘图工具。对我来说,闪电般的时刻是当我发现 Excalidraw 库时。 exalidraw 库包含社区预先制作的图形。这有助于快速创建看起来很酷的图形和图表。
例如,我使用 excalidraw 库中的一些预制图形为我的课程登陆页面创建了以下图形。我只花了大约 10 分钟就完成了这一切。如果没有 exalidraw 库,执行它会花费很多时间。

这是一个设计精良的工具。它允许您创建 SVG 设计。您可以使用这些设计作为着陆页部分或产品内部的背景。

我使用此工具为我的着陆页过去的工作部分创建背景:


此工具有大量手绘 SVG 图形,可用于突出显示着陆页中的部分标题。这些手绘图形非常令人愉悦,您会发现它在各种情况下都有用。
我从这个网站下载了一个手绘火箭并将其放在我的登陆页面的“关于”部分:

我一直想知道那些 SVG 图案背景是从哪里来的。当我发现英雄图案时,我惊呆了。
英雄图案有很多SVG背景图案。该网站允许您选择正确的颜色,然后您只需复制并粘贴 CSS 片段即可。
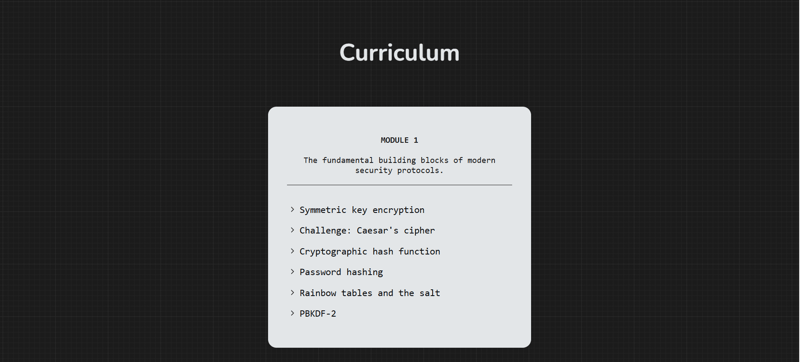
我使用此工具为我的课程登陆页面的课程部分创建了方格纸类型的背景:

我从 Marc Lou 的 ShipFast 文档中找到的最后三个工具。他是一位鼓舞人心的产品构建者!
你应该在 Twitter 上关注我。我尝试把有用的东西放在那里。我会尊重你的时间。
感谢您的阅读!
-vkweb
以上是重新'非人工智能”设计工具来创建人类喜爱的登陆页面的详细内容。更多信息请关注PHP中文网其他相关文章!




