如何使用 Node.js 和 Express 设置 TypeScript
使用 Node.js 和 Express 通过 TypeScript 创建服务器是一个很好的选择 使用 JavaScript 的替代方案,因为它更易于管理 复杂的应用程序,当您需要与 分布式开发团队。
TypeScript 具有以下优势:
- 提高静态类型时的代码强度和清晰度
- 增强协作和项目可扩展性
- 高级工具
- IDE 支持
- 广泛兼容性
所有这些优点使 TypeScript 成为获得更流畅的开发体验的绝佳选择,尤其是在不断发展的项目中。
在本文中,我们将探索一种对初学者友好的方式配置 Express 应用程序中的 TypeScript,以及了解 随之而来的基本限制。为了跟随,你应该 拥有:
- 本地开发环境中安装了 Node.js ≥ v18.x
- 可以使用 npm、pnpm 或 Yarn 等包管理器
- 基本熟悉使用 Node.js 和 Express
查看 GitHub 存储库以获取源代码;主分支有 TypeScript 项目,JavaScript 分支有 JavaScript 版本。
创建 package.json 文件
首先在本地开发中创建一个新目录 环境,并在其中使用 npm 的初始化命令创建 package.json 文件。如果您使用 npm 以外的包管理器,请考虑遵守该特定包管理器提供的 init 命令:
mkdir ts-node-expresscd ts-node-express/npm init -y
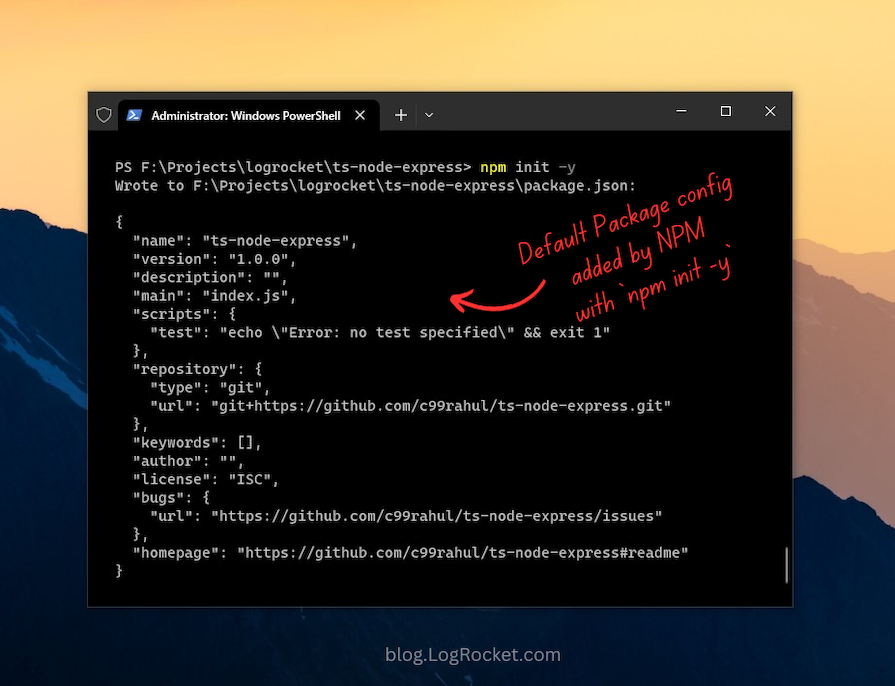
以这种方式初始化 package.json 文件时, --yes 或 -y flag 使用 npm 配置的默认设置,绕过 反复询问项目细节。生成的 package.json 文件可能类似于下图所示的文件:

因为我们应用程序的入口点将是 src/index.js,我们将在接下来的部分中讨论,您应该将 package.json 文件中的 main 字段从 index.js 更新为src/index.js:
{
"name": "ts-node-express",
"version": "1.0.0",
"description": "",
"main": "src/index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
...}使用 Express 创建一个最小的服务器
初始化 package.json 文件后,将 Express 和 DotEnv 包添加到项目中。在终端窗口中,运行以下命令,其中 npm i 是 npm install 的别名:
npm i express dotenv
DotEnv 包用于从 .env 读取环境变量 文件。而不是直接硬编码特定于环境的变量 进入应用程序,将它们全部包含在此文件中并利用 DotEnv 包来管理它们。
例如,要指定服务器的端口号,请在项目目录的根目录中创建一个名为 .env 的文件。在此文件中,为 PORT 定义一个环境变量,并将其值设置为 3000。将来可以根据需要考虑在此文件中添加更多特定于环境的变量:
mkdir ts-node-expresscd ts-node-express/npm init -y
然后,创建一个名为 src 的目录项目的根目录来组织我们的应用程序源文件。添加一个名为index.js的新文件,并使用以下代码填充它,包括之前定义的环境变量:
{
"name": "ts-node-express",
"version": "1.0.0",
"description": "",
"main": "src/index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
...}上面的代码涵盖了设置最小的基本步骤 使用纯 JavaScript 的 Express 服务器。如需更详细的解释, 请参阅此代码段的记录版本。
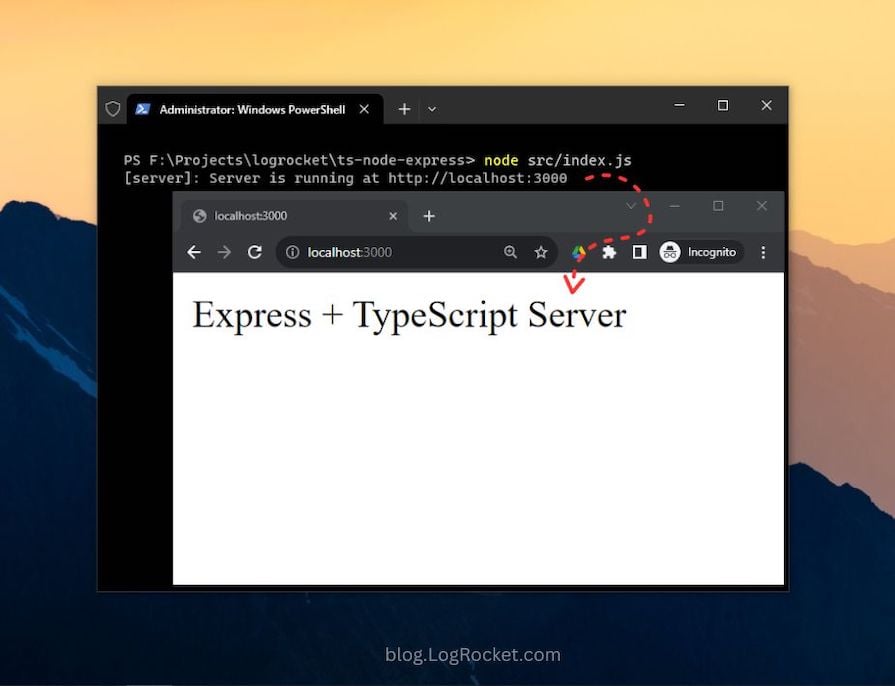
要启动服务器,请在终端中执行命令node src/index.js。这将执行我们刚刚添加到 index.js 文件中的代码,并应启动一个新服务器,如下所示:

Express 服务器现已启动并运行,提供基础的 在 Node.js 上使用 Express 进行开发的设置。接下来,我们来增强它 在下一节中合并 TypeScript。
安装 TypeScript
我们将首先安装 TypeScript 作为开发依赖项。此外,我们将为 Express 和 Node.js 安装 @types 声明包,它们以声明文件的形式提供类型定义。
声明文件,通常用 .d.ts 表示 扩展,作为概述结构的预定义模块 TypeScript 编译器存在的 JavaScript 值或类型。 这些声明文件可用于最初编写的库 使用 JavaScript,而不是 TypeScript。
DefinitelyTyped GitHub 存储库 维护 TypeScript 类型定义以便在 Node.js 中直接使用 其他 JavaScript 项目,让您无需定义这些项目 从头开始的类型。合并类型或声明文件 特定的库或模块,查找以 @types 命名空间开头的包。
启动终端并使用以下命令安装上述包:
npm i express dotenv
-D 或 -- dev, flag 指示包管理器将这些库安装为开发依赖项。
安装这些包将向 package.json 文件添加一个新的 devDependency 对象,其中包含版本每个套餐的详细信息如下图:
mkdir ts-node-expresscd ts-node-express/npm init -y
生成 TypeScript 配置文件:tsconfig.json
每个 TypeScript 项目都使用配置文件来管理各种项目设置。 tsconfig.json 文件,用作 TypeScript 配置文件,概述了这些 默认选项并提供修改或自定义的灵活性 编译器设置以满足您的需求。
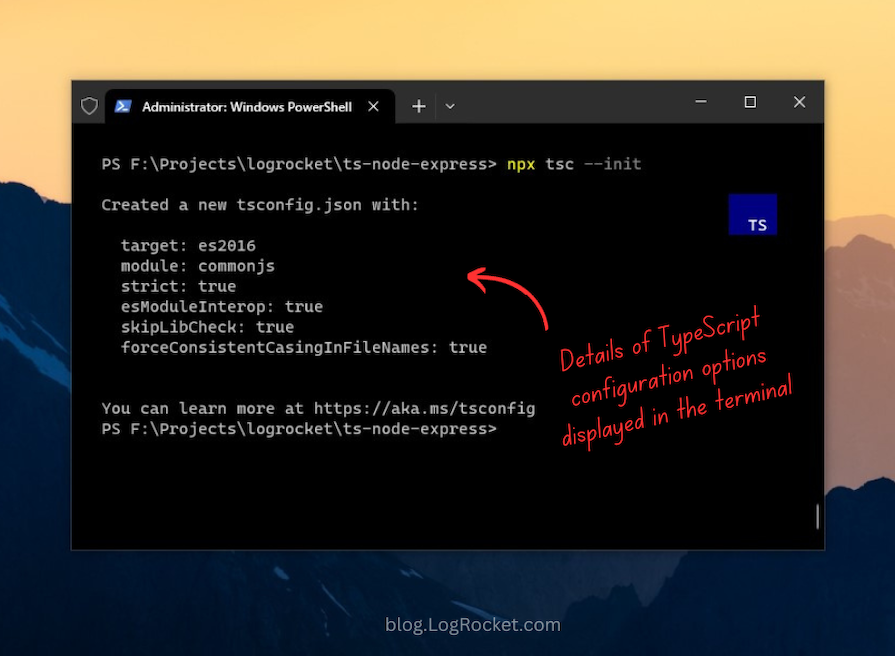
tsconfig.json 文件通常放置在项目的根目录下。要生成此文件,请使用以下 tsc 命令,启动 TypeScript 编译器:
{
"name": "ts-node-express",
"version": "1.0.0",
"description": "",
"main": "src/index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
...}执行此命令后,您会注意到 tsconfig.json 文件是在项目目录的根目录下创建的。这个文件 包含默认编译器选项,如下图所示:

打开 tsconfig.json 文件时,您会注意到其他几个注释掉的编译器选项。在所有这些选项中,compilerOptions 是必须指定的必填字段。以下是 compilerOptions 字段中所有默认选项的摘要:
- target:启用编译器将输出的目标 JavaScript 版本的规范
- module: 便于在编译时使用模块管理器 JavaScript 代码。 CommonJS 受支持,并且是 Node.js 中的标准
- strict:切换严格类型检查协议
- esModuleInterop:启用将 ES6 模块编译为 CommonJS 模块
- skipLibCheck:设置为 true 时,绕过默认库声明的类型检查files
- forceConsistentCasingInFileNames:设置为 true 时,强制区分大小写的文件命名
您需要启用的一个关键选项是 outDir,它确定编译输出的目标目录。在 tsconfig.json 文件中找到此选项并取消注释。
默认情况下,此选项的值设置为项目的根目录。将其更改为 dist,如下所示:
npm i express dotenv
虽然可能还有其他配置选项可以添加到 TypeScript 编译器,上面的选项是基本规范 可以帮助您开始。
您现在应该将 package.json 文件中的 main 字段更新为 dist/index.js,因为 TypeScript 代码将从 src 目录编译到 dist。
以上是如何使用 Node.js 和 Express 设置 TypeScript的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 node项目中如何使用express来处理文件的上传
Mar 28, 2023 pm 07:28 PM
node项目中如何使用express来处理文件的上传
Mar 28, 2023 pm 07:28 PM
怎么处理文件上传?下面本篇文章给大家介绍一下node项目中如何使用express来处理文件的上传,希望对大家有所帮助!
 5个常见的JavaScript内存错误
Aug 25, 2022 am 10:27 AM
5个常见的JavaScript内存错误
Aug 25, 2022 am 10:27 AM
JavaScript 不提供任何内存管理操作。相反,内存由 JavaScript VM 通过内存回收过程管理,该过程称为垃圾收集。
 Vue3+TypeScript+Vite怎么使用require动态引入图片等静态资源
May 16, 2023 pm 08:40 PM
Vue3+TypeScript+Vite怎么使用require动态引入图片等静态资源
May 16, 2023 pm 08:40 PM
问题:Vue3+TypeScript+Vite的项目中如何使用require动态引入类似于图片等静态资源!描述:今天在开发项目时(项目框架为Vue3+TypeScript+Vite)需要动态引入静态资源,也就是img标签的src属性值为动态获取,按照以往的做法直接是require引入即可,如下代码:写上后代码波浪线报错,报错提示:找不到名称“require”。是否需要为节点安装类型定义?请尝试使用npmi--save-dev@types/node。ts(2580)在进行了npmi--save-d
 如何使用MySQL在TypeScript中实现数据类型转换功能
Jul 29, 2023 pm 02:17 PM
如何使用MySQL在TypeScript中实现数据类型转换功能
Jul 29, 2023 pm 02:17 PM
如何使用MySQL在TypeScript中实现数据类型转换功能引言:在开发Web应用程序时,数据类型转换是一个非常常见的需求。在处理数据库中存储的数据时,特别是使用MySQL作为后端数据库时,我们经常需要将查询结果中的数据按照我们所需的类型进行转换。本文将介绍如何在TypeScript中利用MySQL实现数据类型转换的功能,并提供代码示例。一、准备工作:在开
 如何使用Redis和TypeScript开发高性能计算功能
Sep 20, 2023 am 11:21 AM
如何使用Redis和TypeScript开发高性能计算功能
Sep 20, 2023 am 11:21 AM
如何使用Redis和TypeScript开发高性能计算功能概述:Redis是一个开源的内存数据结构存储系统,具有高性能和可扩展性的特点。TypeScript是JavaScript的超集,提供了类型系统和更好的开发工具支持。结合Redis和TypeScript,我们可以开发出高效的计算功能来处理大数据集,并充分利用Redis的内存存储和计算能力。本文将介绍如何
 Vue3中怎么使用TypeScript
May 13, 2023 pm 11:46 PM
Vue3中怎么使用TypeScript
May 13, 2023 pm 11:46 PM
如何声明字段名为枚举的类型?根据设计,type字段应该是一个枚举值,不应该由调用方随意设置。下面是Type的枚举声明,共有6个字段。enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 深入比较Express和Laravel:如何选择最佳框架?
Mar 09, 2024 pm 01:33 PM
深入比较Express和Laravel:如何选择最佳框架?
Mar 09, 2024 pm 01:33 PM
深入比较Express和Laravel:如何选择最佳框架?在选择一个适合自己项目的后端框架时,Express和Laravel无疑是两个备受开发者欢迎的选择。Express是基于Node.js的轻量级框架,而Laravel则是基于PHP的流行框架。本文将深入比较这两个框架的优缺点,并提供具体的代码示例,以帮助开发者选择最适合自己需求的框架。性能和扩展性Expr
 使用Redis和TypeScript开发可扩展的前端应用程序
Aug 01, 2023 pm 09:21 PM
使用Redis和TypeScript开发可扩展的前端应用程序
Aug 01, 2023 pm 09:21 PM
标题:使用Redis和TypeScript开发可扩展的前端应用程序引言:在当今互联网时代,可扩展性是任何应用程序的关键要素之一。前端应用程序也不例外。为了满足用户日益增长的需求,我们需要使用高效可靠的技术来构建可扩展的前端应用程序。在本文中,我们将介绍如何使用Redis和TypeScript来开发可扩展的前端应用程序,并通过代码示例演示其应用。Redis简介






