使用 AI 构建垃圾邮件分类器:基本应用
使用 Node.js 进行垃圾邮件分类
此项目使用 Node.js 和 Natural 库创建一个基于 AI 的应用程序,将电子邮件分类为 垃圾邮件 或 非垃圾邮件。该应用程序使用朴素贝叶斯分类器进行垃圾邮件检测,这是文本分类任务的常用算法。
先决条件
开始之前,请确保您已安装以下软件:
- Node.js:下载 Node.js
- npm (Node Package Manager):npm 附带 Node.js 安装。
设置项目的步骤
第 1 步:设置您的项目
- 创建项目文件夹: 打开终端或命令提示符并为您的项目创建一个新文件夹。
mkdir spam-email-classifier cd spam-email-classifier
- 初始化 Node.js 项目: 在该文件夹中,运行以下命令来创建 package.json 文件。
npm init -y
第2步:安装依赖项
运行以下命令来安装所需的依赖项:
npm install natural
- natural:提供各种 NLP(自然语言处理)工具的库,包括使用朴素贝叶斯进行分类。
步骤 3:创建垃圾邮件分类器
创建一个新的 JavaScript 文件(例如 spamClassifier.js)并添加以下代码:
const natural = require('natural');
// Create a new Naive Bayes classifier
const classifier = new natural.BayesClassifier();
// Sample spam and non-spam data
const spamData = [
{ text: "Congratulations, you've won a 00 gift card!", label: 'spam' },
{ text: "You are eligible for a free trial, click here to sign up.", label: 'spam' },
{ text: "Important meeting tomorrow at 10 AM", label: 'not_spam' },
{ text: "Let's grab lunch this weekend!", label: 'not_spam' }
];
// Add documents to the classifier (training data)
spamData.forEach(item => {
classifier.addDocument(item.text, item.label);
});
// Train the classifier
classifier.train();
// Function to classify an email
function classifyEmail(emailContent) {
const result = classifier.classify(emailContent);
return result === 'spam' ? "This is a spam email" : "This is not a spam email";
}
// Example of using the classifier to detect spam
const testEmail = "Congratulations! You have won a 00 gift card.";
console.log(classifyEmail(testEmail)); // Output: "This is a spam email"
// Save the trained model to a file (optional)
classifier.save('spamClassifier.json', function(err, classifier) {
if (err) {
console.log('Error saving classifier:', err);
} else {
console.log('Classifier saved successfully!');
}
});
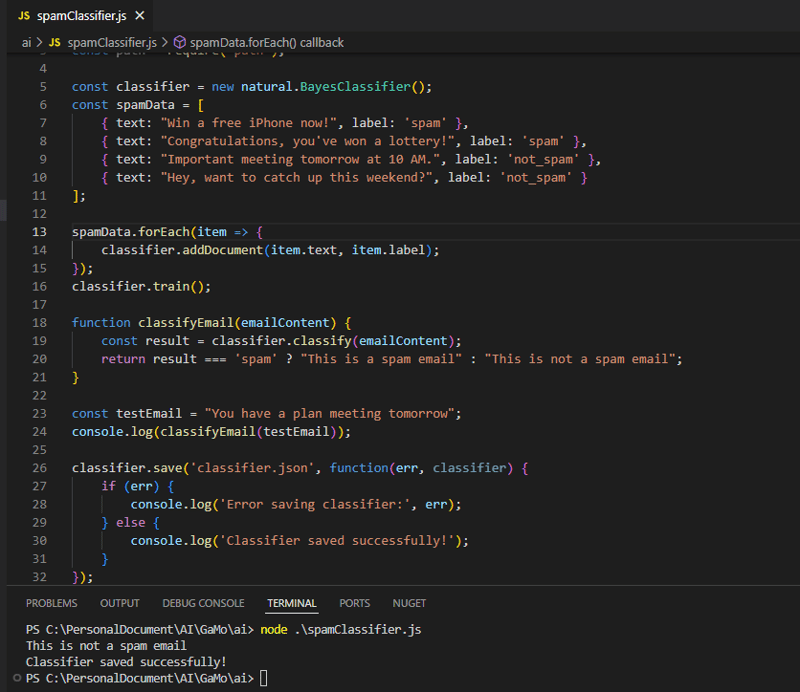
第 4 步:运行分类器
要运行分类器,请打开终端并导航到项目文件夹。然后,运行以下命令:
node spamClassifier.js
您应该看到与此类似的输出:
This is a spam email Classifier saved successfully!
第 5 步:加载保存的分类器(可选)
您可以稍后加载分类器模型来对新电子邮件进行分类。以下是加载模型并对新电子邮件进行分类的方法:
const natural = require('natural');
// Load the saved classifier
natural.BayesClassifier.load('spamClassifier.json', null, function(err, classifier) {
if (err) {
console.log('Error loading classifier:', err);
} else {
// Classify a new email
const testEmail = "You have won a free iPhone!";
console.log(classifier.classify(testEmail)); // Output: 'spam' or 'not_spam'
}
});
第 6 步:改进模型(可选)
要提高垃圾邮件分类器的准确性,您可以:
- 添加更多训练数据:包括更多垃圾邮件和非垃圾邮件样本。
- 尝试不同的算法:如果朴素贝叶斯不足以满足您的需求,请尝试其他分类算法或模型。
- 使用先进技术:实施深度学习或神经网络来执行更复杂的分类任务。
步骤 7:(可选)与电子邮件系统集成
如果您想从应用程序发送或接收电子邮件,可以使用Nodemailer库来发送电子邮件。
- 安装 Nodemailer:
mkdir spam-email-classifier cd spam-email-classifier
- 发送电子邮件(示例):
npm init -y

结论
本指南引导您使用 Node.js 和 朴素贝叶斯 设置 AI 应用程序,以将电子邮件分类为垃圾邮件或非垃圾邮件。您可以通过以下方式扩展此应用程序:
- 添加更多训练数据以提高准确性。
- 使用更先进的机器学习技术。
- 将分类器集成到 Web 应用程序或电子邮件系统中。
以上是使用 AI 构建垃圾邮件分类器:基本应用的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序
Apr 21, 2025 am 12:01 AM
Python更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。






