将 Google Sign-In 与 React 集成:开发者友好指南
问题
想象一个用户必须记住他们访问的每个网站的密码的世界。
哦等等,这就是这个世界!
让我们通过集成 Google Sign-In 来解决您的应用程序的问题,以便用户可以毫不费力地使用其 Big G 凭据登录。
解决方案
将 Google Sign-In 集成到 React 应用程序中比调试 useEffect 中的拼写错误更容易。
说真的,只需两步即可欢迎大G加入您的项目。让我们开始吧!
第 1 步:向 Google 注册您的应用
在奇迹发生之前,您需要告诉 Google 您的应用程序。方法如下:
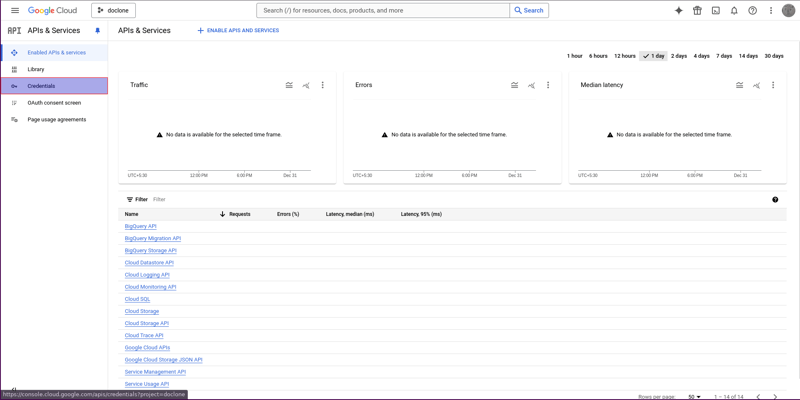
前往 Google Cloud Console:https://console.cloud.google.com/。
导航到 API 和服务:进入后,在仪表板上单击 API 和服务。

凭据侧栏:在左侧,单击凭据。

- 创建凭据:在顶部导航栏中,点击创建凭据,然后选择OAuth 客户端 ID。

-
配置 OAuth 客户端:
- 选择 Web 应用程序 作为应用程序类型。
- 在 授权 JavaScript 来源 下,添加:
- 您的本地服务器 URL(例如,http://localhost:3000)。
- 您计划部署应用程序的域(例如,https://yourdomain.com/signup)。

单击“创建”:Google 现在将生成您的客户端 ID 和密钥。
复制客户端 ID 和秘密:将这些保存在安全的地方(但不要以纯文本格式,因为我们比这更好)。
恭喜!主要设置已完成。现在是时候动手编写一些代码了。
第 2 步:编码集成
我们将使用 [@react-oauth/google](https://www.npmjs.com/package/@react-oauth/google) 包。当有人已经开始运转时,为什么要重新发明轮子呢?
- 安装软件包:
npm install @react-oauth/google
- 编写代码: 这是一个帮助您入门的简单示例:
// App.jsx
import { useState } from "react";
import { GoogleOAuthProvider, GoogleLogin } from "@react-oauth/google";
function Homepage() {
const [authData, setAuthData] = useState(null);
const gContainer = {
display: 'flex',
flexDirection: 'column',
alignItems: 'center',
marginTop: '50px'
};
return (
<GoogleOAuthProvider clientId={"YOUR_GOOGLE_CLIENT_ID_HERE"}>
<div>
<ol>
<li>
<strong>Run Your App</strong>:
Fire up your app with npm start or yarn start, and you’re good to go!</li>
</ol>
<p>Now users can log in, and you’ll have access to their Google access token to authenticate them on your backend (or to marvel at in your console logs).</p>
<h2>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173565247884217.jpg" class="lazy" alt="Integrating Google Sign-In with React: A Dev-Friendly Guide">
</h2>
<h2>
What Just Happened?
</h2>
<p>You’ve successfully added Google Sign-In to your React app by following these steps. When users log in, you’ll receive their access token. </p>
<p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173565247990959.jpg" class="lazy" alt="Integrating Google Sign-In with React: A Dev-Friendly Guide"></p>
<p>You can call an API endpoint using this token to fetch user-related information. For example:<br>
</p>
<pre class="brush:php;toolbar:false">const userInfoEndpoint = `https://oauth2.googleapis.com/tokeninfo?id_token=${accessToken}`;
此请求将返回用户的个人资料数据。
建议在后端处理此问题,以防止滥用您的 API 进行虚假登录。
为了进行快速测试,我将使用 LiveAPI 向此端点发送请求,并确认是否可以从我们之前获得的令牌中检索用户信息。

就是这样!现在,您已从 OAuth 获得了所需的所有数据,例如个人资料图片、姓名和电子邮件。

长话短说
- 使用 Google Cloud Console 注册您的应用以获取客户端 ID。
- 使用 @react-oauth/google 将 Google Sign-In 集成到您的 React 应用中。
- 调用 Google API 端点以从后端安全地获取用户信息。
请允许我再占用您一分钟的时间。
我正在开发一个名为 LiveAPI 的超级方便的文档生成工具。
LiveAPI 将您的存储库作为输入,并为您拥有的所有 API 输出美观、安全的 API 文档。

加分点:它允许您直接从文档执行 API 并生成任何语言的请求片段。
祝您编码愉快,愿 Big G 永远对您有利,LiveAPI 可以为您节省一些时间!
以上是将 Google Sign-In 与 React 集成:开发者友好指南的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...








