我设计了一个特殊的黑曜石主题,专为深夜在电脑前工作、编写代码或记笔记的开发人员量身定制。开发此主题是为了最大程度地减少长时间坐在屏幕前的用户的眼睛疲劳。通过在黑色背景上使用对比色来实现高对比度,增强可读性并提供舒适的用户体验。
在开发这个主题时,遇到的主要挑战如下:
屏幕亮度:打造长时间使用时不会使眼睛疲劳的设计。
可读性:确保文本和代码易于区分和理解。
简单和极简主义:避免不必要的视觉混乱,以提供专注的用户体验。
代码可读性:设计一种配色方案,使代码易于区分和分析。
考虑到这些标准,我的目标是创建一个优先考虑用户体验的主题。

主题模板文件已从 Obsidian 模板文件复制到新创建的 ObsidianVault 文件中。
模板文件移至 .obsidian/themes 文件夹后,manifest.json 文件已编辑。
这里最需要注意的一点是,manifest.json 文件中 name 字段的值必须与文件夹名称匹配。例如,如果值为“name”:“cyberdev”,则模板文件夹名称也必须更新为“cyberdev”。
从现在开始,所有调整都将在 theme.css 文件中进行。现阶段有两个要点需要理解:
Obsidian API 中的默认 CSS 变量:
Obsidian 提供默认的 CSS 变量,允许您直接修改颜色、字体大小、字体系列和边框粗细等值。这些变量可以在 Obsidian 文档的 CSS 变量部分下找到。
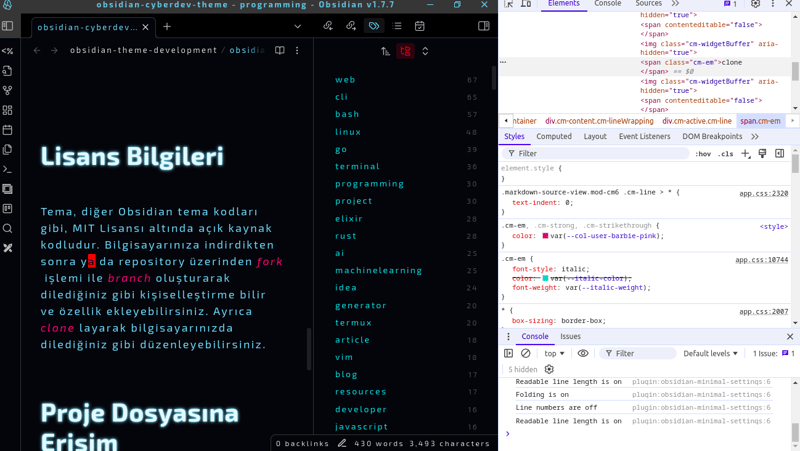
使用开发者工具:
打开 Obsidian 界面后,您可以通过按 CTRL SHIFT I 访问开发人员工具。然后,通过使用 CTRL SHIFT C 快捷键,您可以启用检查模式。这允许您使用鼠标选择屏幕上的特定元素。将显示与所选元素相关的 CSS 变量。对于这些类,例如 .cm-em{},您应该使用点符号编写它们,并在大括号内定义变量。
与其他黑曜石主题代码一样,主题是根据 MIT 许可证开源的。将其下载到您的计算机或通过存储库中的分支创建分支后,您可以根据需要对其进行自定义并添加功能。您还可以克隆存储库并根据需要在计算机上对其进行编辑。

您可以在以下 GitHub 地址查看该项目:
gokayburuc/cyberdev-obsidian-theme
下载主题的说明可以在指定的存储库中找到。
您可以通过以下渠道联系我了解项目
电报:@gokayburuc
邮件:gokayburuc@yandex.com
LinkTree : https://linktr.ee/gokayburuc
如果您喜欢这篇文章,请订阅我的频道并分享这篇文章。
以上是Cyberdev 黑曜石主题的详细内容。更多信息请关注PHP中文网其他相关文章!




