使用 Sonda 可视化 JavaScript 和 CSS 包
在本文中,我将展示 Sonda 是什么以及它可以做什么。如果您想尝试一下,请查看 https://sonda.dev/ 或演示页面。
如果您曾在优化 JavaScript 和 CSS 包方面遇到困难,那么您并不孤单。随着 Web 应用程序变得越来越复杂,关注或学习构建工具的开发人员越来越少。但了解代码的捆绑方式以及这些捆绑包内的内容变得越来越重要。从长远来看,这些知识会带来好处,并且应该成为网络开发人员工具包的关键部分。
Sonda 是一个可以帮助您更好地了解捆绑包的开源工具。 Sonda 可以让您可视化和分析 JavaScript 和 CSS 包。在本文中,我们将探讨它如何帮助您更深入地了解经过缩小和树摇动等优化后的最终捆绑包。

适用于所有主要捆绑商
Sonda 与所有主要捆绑商无缝合作,包括:
- 点赞
- 汇总
- esbuild
- webpack
- Rspack
没有二等公民。所有捆绑器的插件都提供相同的功能并提供一致的见解,因此您无需因为所使用的捆绑器而更改工具或工作流程。
更准确的洞察
许多现有的捆绑包可视化工具都很难提供最终捆绑包的准确图片,通常在发生树摇动或缩小等关键优化之前可视化输出。这意味着您在这些报告中看到的内容可能与实际交付给用户的内容不符。
Sonda 通过在所有优化完成后显示有关最终捆绑包 的信息来解决此问题。这确保了最终交付给用户的内容的准确表示。
您可以在《是什么让 Sonda 准确?》中了解更多信息。文章。
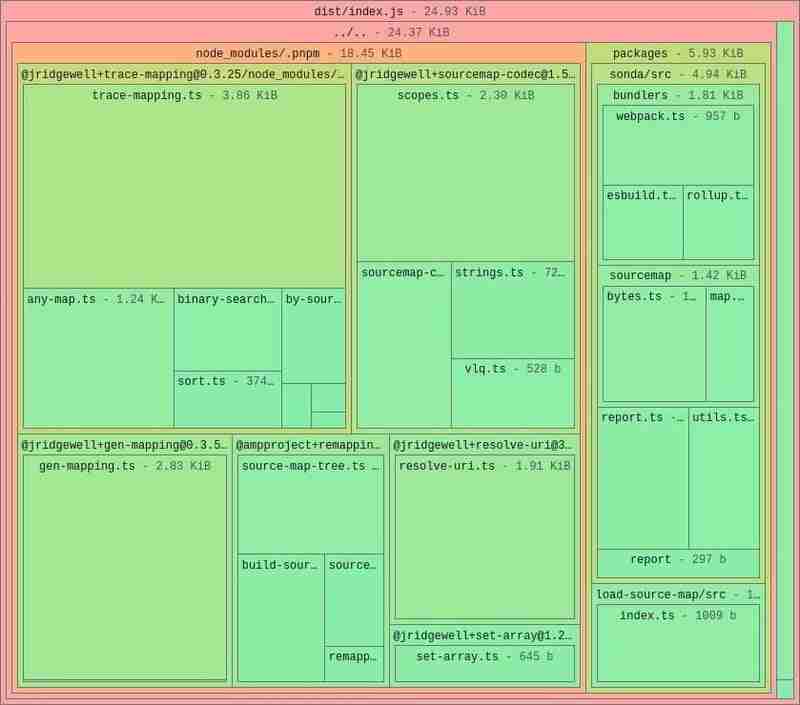
详细报告以便更好地理解
Sonda 提供了详细的分析,包括:
- 压缩前后的尺寸
- 下载时间
- 依赖图

这可以帮助您了解每个文件和依赖项对捆绑包的影响。有了这些信息,您就可以做出明智的决定,决定哪些依赖项值得保留,或者在哪里精简代码。
支持多种格式:HTML 和 JSON
Sonda 可以生成 HTML 和 JSON 格式的报告。 HTML 报告非常适合可视化分析,提供清晰的交互式可视化效果,可以轻松与团队成员共享。 JSON 输出对于将 Sonda 集成到 CI/CD 管道或其他自动化流程非常有用,使其足够灵活以适应各种工作流程。
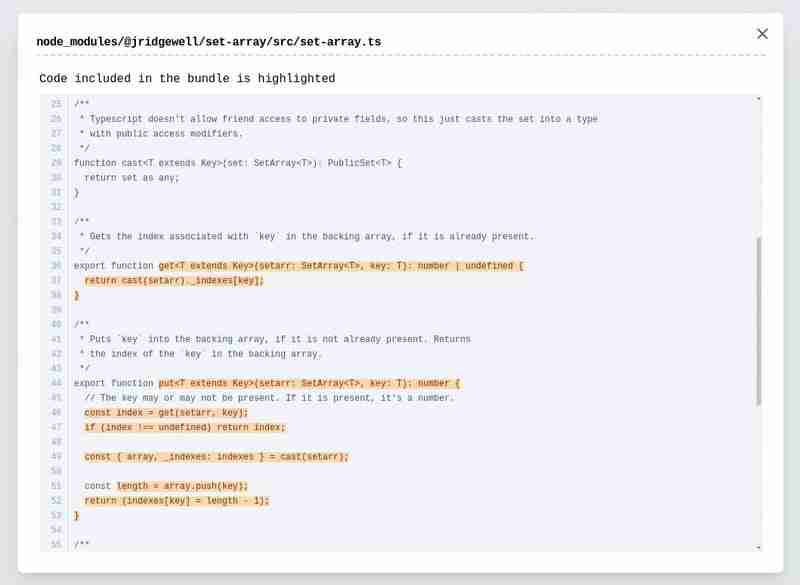
突出显示重要的代码
Sonda 可以突出显示最终捆绑包中实际使用的代码。在复杂的项目中,跟踪库或模块的哪些部分是必要的可能具有挑战性。 Sonda 通过准确显示正在使用的内容来清楚地表明。

此功能可以节省大量调试和修剪不必要代码的时间,为捆绑优化提供直接的路径。
识别常见问题
Sonda 还提供有关常见问题的警告,例如重复的依赖项。这有助于防止意外重复,从而增加包大小并影响加载时间。
这些警告可帮助您保持最佳实践并保持捆绑包的清洁和优化。
结论
Sonda 是一个用于理解和优化 JavaScript 和 CSS 包的强大工具。其与捆绑器无关的方法、详细的报告和准确的优化后见解使其成为交付更小、更快的 Web 应用程序的可靠选择。
如果您有兴趣,请在 https://sonda.dev/ 上尝试一下 Sonda 或查看演示页面
分析捆绑程序时您面临的最大挑战是什么? Sonda 缺少什么功能吗?
以上是使用 Sonda 可视化 JavaScript 和 CSS 包的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。






