在 CSS 中使用颜色的终极初学者指南
在网页设计领域,颜色在创建具有视觉吸引力和用户友好的网站方面起着至关重要的作用。了解如何在 CSS(层叠样式表)中有效使用颜色可以增强网站的美感并改善用户体验。本博客将探讨在 CSS 中指定颜色的各种方法,包括十六进制、RGB、RGBA、HSL 和 HSLA 值。我们还将讨论颜色对比度和可访问性的重要性,以及创建渐变的技术。读完本指南后,您将为在 Web 项目中使用颜色奠定坚实的基础。
在 CSS 中使用颜色
以下方法可以在 CSS 中指定颜色:
- 十六进制颜色
- RGB 颜色
- 预定义/跨浏览器颜色名称
- RGBA 颜色
- HSL 颜色
- HSLA 颜色
十六进制颜色
十六进制颜色由 #RRGGBB 指定,其中 RR(红色)、GG(绿色)和 BB(蓝色)十六进制整数指定颜色的组成部分。
十六进制范围是 0 到 F,表示 00 到 FF。
例如,#0000ff 值渲染为蓝色,因为红色和蓝色设置为 00,蓝色分量设置为最高值(ff)。
RGB 颜色
RGB 颜色值通过 rgb() 函数指定,其语法如下 rgb(red, green, blue)。
每个参数(红色、绿色和蓝色)定义颜色的强度,可以是 0 到 255 之间的整数,也可以使用 0 % 到 100 % 之间的百分比值。
例如,rgb(0,0,255) 值渲染为蓝色,因为红色和绿色设置为最低参数 (0),蓝色参数设置为其最高值 (255)。
RGBA 颜色
RGBA 包含一个额外的 Alpha 通道以实现透明度。
Alpha 分量指定颜色的透明度级别。 Alpha 值介于 0(完全透明)和 1(完全不透明)之间。
0:完全透明,使颜色不可见。
0.5:半透明,提供部分透明的效果。
1:完全不透明,表示不透明。
预定义/跨浏览器颜色名称
都是常见的名字,比如白色、黑色、粉色等等
HTML 和 CSS 颜色规范中预定义了 140 种颜色名称。
HSL 颜色
HSL 代表色调、饱和度和亮度。 HSL 通过 HSL() 函数指定,其语法如下 HSL(120, 100%, 50%)。
色调 (0 - 360):代表颜色类型。它是色轮上的度数,红色为 0,绿色为 120,蓝色为 240。
饱和度 (0% - 100%):描述颜色的强度。 0% 为灰度,100% 为完全饱和。
亮度 (0% - 100%):指定颜色的亮度。 0% 为黑色,100% 为白色,50% 为正常。
HSLA 颜色
HSLA 包含一个额外的 Alpha 通道以实现透明度。
Alpha 分量指定颜色的透明度级别。 Alpha 值介于 0(完全透明)和 1(完全不透明)之间。
<h1 id="HEX-Color">HEX Color</h1>
<h2 id="RGB-Color">RGB Color</h2>
<h3 id="RGBA-Color">RGBA Color</h3>
<p>
</p><pre class="brush:php;toolbar:false">h1 {
color: #ff5733; /* hex code for an orange color */
}
h2 {
color: rgb(255, 87, 51); /*RGB code for the same orange color */
}
h3 {
color: rgba(255, 87, 51, 0.7); /* RGBA code with 70% opacity */
}
.pre {
color: red; /* color name */
}
.hsl {
color: hsl(120, 100%, 50%); /* HSL code */
}
.hsla {
color: hsla(240,100%,50%,0.3); /* /* HSL code with 30% lightness */
}

不透明度
在 CSS 中,opacity 属性用于设置元素的透明度。它的值介于 0 和 1 之间。
0:元素完全透明(完全不可见)。
1:元素完全不透明(完全可见)。
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173593396410460.jpg" class="lazy" alt="在 CSS 中使用颜色的终极初学者指南">
img {
opacity: 0.5;
}
img:hover {
opacity: 1;
}
之前:

之后-将鼠标悬停在图像上:

颜色对比度和可访问性:
颜色对比是确保看不到某些颜色或根本看不到颜色的人可以正常使用任何网站的重要准则之一。
可访问性,或者更准确地说是网页内容可访问性指南(WCAG),是由 W3C 或万维网联盟提出的一套指南,该联盟开发了 HTML、CSS 等 Web 标准,这些指南有助于使 Web 变得可访问给残疾人士。
我们必须确保使用适当的颜色对比度,WCAG 已为此设置了一些最小比率作为通过网络可访问性指南的标准。我们有很多类别,例如 WCAG AA、AAA、接口组件等等。
计算颜色对比度
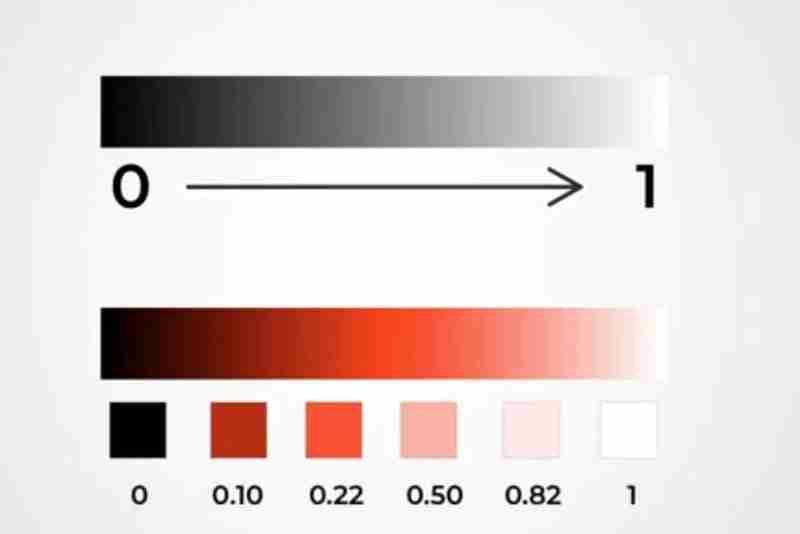
颜色对比度是使用相对亮度计算的。它被定义为颜色空间中任何点的相对亮度,对于最深的黑色标准化为零,对于最亮的白色标准化为 1。
因此,简单来说,正如您在这里看到的,最暗的黑色只不过是十六进制代码 #000000,其相对亮度为 0,对于最亮的白色(十六进制代码 #ffffff)来说,相对亮度可达 1,这几乎适用于任何色轮上的颜色如果您以红色为例并从中采样颜色,相对亮度值将看起来像这样,同样从零开始并以一结束。

要计算相对亮度值涉及大量数学运算,但这里有一个称为对比度 Contrast Ratio 的工具,您只需在其中输入十六进制代码,它就会告诉您相对亮度值所以,现在我们已经有了所有相对亮度值我们要做的就是应用色彩对比公式。
色彩对比度公式= (L1 0.05)/(L2 0.05)
哪里,
L1 是较浅颜色的亮度
L2 是较暗颜色的亮度。
示例
白底蓝色文字。

此处白色是较浅的颜色,亮度为 1。
蓝色是较暗的颜色,亮度为 0.0722。
亮度是使用对比度工具计算的。

现在将这些值应用到公式中,
色彩对比度公式= (L1 0.05)/(L2 0.05)
= (1 0.05)/(0.0722 0.05)
= 8.59 = 8.59 : 1
您可以检查我们的颜色对比度,以了解它是否通过 WCAG 准则。
检查这一点的工具是对比度检查器。
您还可以使用“颜色对比度分析器”等浏览器扩展,它可以提供网页上元素对比度的实时反馈。
白色背景上的蓝色文本传递文本,如下所示。

可读性:足够的色彩对比度对于确保文本和视觉元素易于阅读至关重要。
可访问性:网页内容的设计应具有包容性,并且可供具有不同能力的用户访问。高色彩对比度增强了网站或应用程序的整体可访问性,使其可供更广泛的受众使用。
渐变
CSS 渐变可让您在两个或多个指定颜色之间显示平滑过渡。
CSS 定义渐变类型。
- 线性渐变(下/上/左/右/对角线)
- 径向渐变(由中心定义)
线性渐变
要创建线性渐变,您必须定义至少两个色标。色标是我们想要在其中呈现平滑过渡的颜色。您还可以设置起点和方向(或角度)以及渐变效果。
语法
背景图像:线性渐变(方向,color-stop1,colorstop2,...);
方向默认方向:从上到下
<h1 id="HEX-Color">HEX Color</h1>
<h2 id="RGB-Color">RGB Color</h2>
<h3 id="RGBA-Color">RGBA Color</h3>
<p>
</p><pre class="brush:php;toolbar:false">h1 {
color: #ff5733; /* hex code for an orange color */
}
h2 {
color: rgb(255, 87, 51); /*RGB code for the same orange color */
}
h3 {
color: rgba(255, 87, 51, 0.7); /* RGBA code with 70% opacity */
}
.pre {
color: red; /* color name */
}
.hsl {
color: hsl(120, 100%, 50%); /* HSL code */
}
.hsla {
color: hsla(240,100%,50%,0.3); /* /* HSL code with 30% lightness */
}
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173593397012567.jpg" class="lazy" alt="在 CSS 中使用颜色的终极初学者指南">
具体方向:向右、向上、向下、向左、向左上
img {
opacity: 0.5;
}
img:hover {
opacity: 1;
}
<h1 id="Linear-gradient-without-direction">Linear gradient without direction</h1>
使用角度:
<h1 id="HEX-Color">HEX Color</h1>
<h2 id="RGB-Color">RGB Color</h2>
<h3 id="RGBA-Color">RGBA Color</h3>
<p>
</p><pre class="brush:php;toolbar:false">h1 {
color: #ff5733; /* hex code for an orange color */
}
h2 {
color: rgb(255, 87, 51); /*RGB code for the same orange color */
}
h3 {
color: rgba(255, 87, 51, 0.7); /* RGBA code with 70% opacity */
}
.pre {
color: red; /* color name */
}
.hsl {
color: hsl(120, 100%, 50%); /* HSL code */
}
.hsla {
color: hsla(240,100%,50%,0.3); /* /* HSL code with 30% lightness */
}
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173593397012567.jpg" class="lazy" alt="在 CSS 中使用颜色的终极初学者指南">
使用透明度:要添加透明度,可以使用 rgba() 函数,其中最后一个参数是透明度,范围是 0(完全透明度)到 1(不透明度)
img {
opacity: 0.5;
}
img:hover {
opacity: 1;
}
<h1 id="Linear-gradient-without-direction">Linear gradient without direction</h1>

径向渐变
径向渐变由其中心定义。要创建径向渐变,您必须定义至少两个色标。
语法
背景图像:径向渐变(位置处的形状大小,起始颜色,..,最后颜色);
示例
h1 {
background-image: linear-gradient(blueviolet, black);
color: white;
}
<h2 id="Linear-gradient-with-right-direction">Linear gradient with right direction</h2>

h2 {
color: white;
background-image: linear-gradient(to right, blueviolet, black);
}

工具和资源
调色板生成器:
冷却器
Coolors 是一个配色方案生成器,可让您探索、创建和自定义调色板。您可以锁定特定颜色并生成互补调色板。
Adobe 色轮
Adobe Color Wheel 色轮可让您根据类似色、单色、三色等颜色规则创建配色方案。它是设计和谐调色板的强大工具。
浏览器开发者工具:Google Chrome 开发者工具:右键单击元素,选择“检查”,转到“样式”面板,然后将鼠标悬停在颜色值上以选择颜色。颜色选择器允许您实时测试和修改颜色。

结论
掌握 CSS 中的颜色对于任何网页设计师或开发人员来说都是至关重要的。通过利用不同的颜色规范并了解颜色对比对于可访问性的重要性,您可以创建更具吸引力和包容性的网站。请记住,颜色不仅可以美化您的设计,还会影响可用性和用户体验。借助本博客中提供的工具和资源,您现在可以自信地尝试颜色并增强您的 Web 项目。
感谢您阅读博客并投入时间。我希望您觉得这个博客富有洞察力,并从中学到一些东西。如果您这样做了,请通过对博客做出回应来提供一些支持。
以上是在 CSS 中使用颜色的终极初学者指南的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本周的平台新闻综述中,Chrome引入了一个用于加载的新属性,Web开发人员的可访问性规范以及BBC Move
 托管您自己的非JavaScript分析的选项
Apr 15, 2025 am 11:09 AM
托管您自己的非JavaScript分析的选项
Apr 15, 2025 am 11:09 AM
有很多分析平台可帮助您跟踪网站上的访问者和使用数据。也许最著名的是Google Analytics(广泛使用)












