Vue.js 凭借其灵活性和丰富的生态系统,已成为构建现代 Web 应用程序的流行框架。到 2024 年,Vue 生态系统将提供丰富的工具和库来简化开发并增强应用程序性能。
但是明年你应该使用什么?以下是您应该考虑集成到项目中的 10 个最重要的 Vue.js 库。
享受吧!
检查这些令人惊叹的库,它们将帮助您使用 Vue 构建更高效的 Web 应用程序。
Vue Router 是 Vue.js 的官方路由器,Vue.js 是一个用于构建 Web 界面的渐进且灵活的 JavaScript 框架。它支持客户端路由,允许用户在单页应用程序 (SPA) 内的不同视图或“路由”之间导航,而无需重新加载整个页面。

Vue Router 通过动态路由和延迟加载等功能简化了单页应用程序 (SPA) 中页面之间的导航。
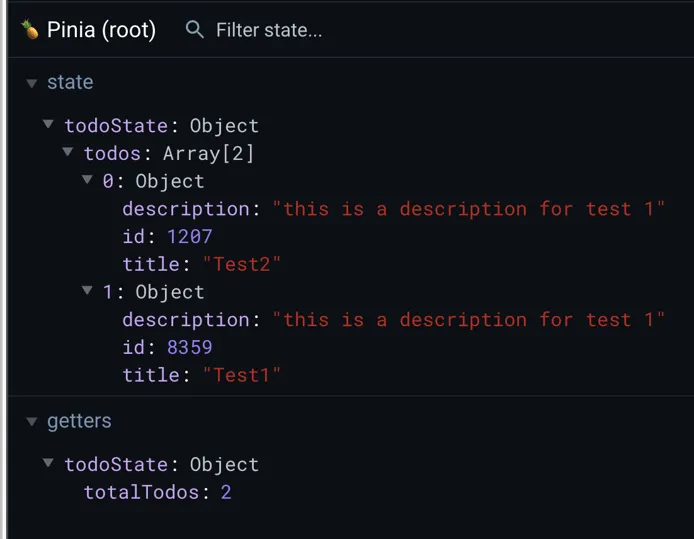
Pinia 是一个轻量级、类型安全且灵活的状态管理库,专为 Vue.js 应用程序设计。它提供了一种简单直观的方式来管理应用程序状态,从而可以轻松地跨组件共享数据。

Pinia 提供了一种简单高效的方法来管理 Vue.js 应用程序中的状态,使其成为构建可扩展且可维护的项目的绝佳选择。
Vite 是一款现代 JavaScript 构建工具,旨在为 Web 项目提供更快、更精简的开发体验。 Vite 发音为“veet”,在法语中是“快”或“快”的意思,反映了它对速度和效率的关注。

Vite 旨在简化捆绑流程,减少构建时间,并为 Web 开发者提供更高效的开发体验。它的受欢迎程度迅速增长,许多开发人员和团队采用它作为首选构建工具。
Vue Use 是 Vue 2 和 3 的基本 Vue Composition Utilities 的集合。它是一个库,提供一组可重用的函数和实用程序,帮助开发人员更高效地构建 Vue 应用程序。

Vue Use 是 Vue 生态系统的一个有价值的补充,为开发人员提供了一组强大且可重用的实用程序,以构建更高效、更有效的 Vue 应用程序
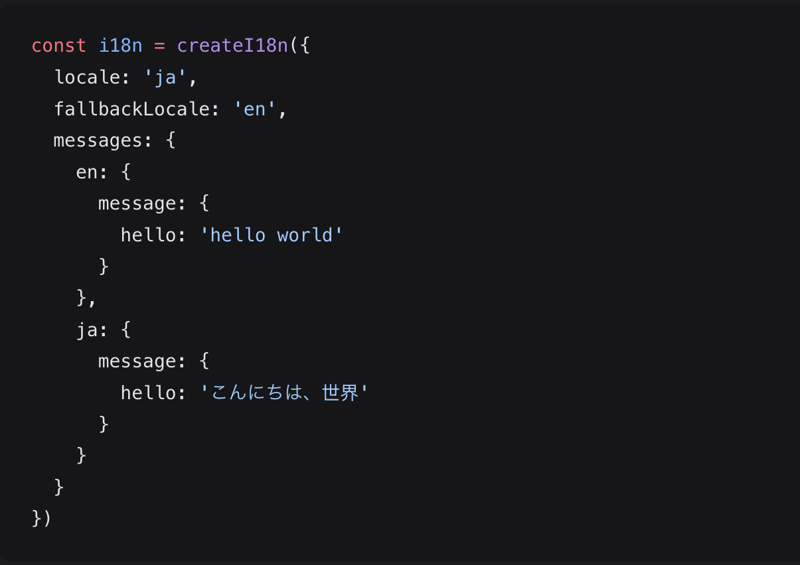
Vue I18n 是 Vue.js 的国际化 (i18n) 插件,Vue.js 是一种用于构建 Web 应用程序的流行 JavaScript 框架。它提供了一种简单有效的方法来向 Vue.js 应用程序添加对多种语言和区域设置的支持。

Vue I18n 是一个强大而灵活的插件,用于为 Vue.js 应用程序添加国际化支持,从而更轻松地构建全球就绪的 Web 应用程序。
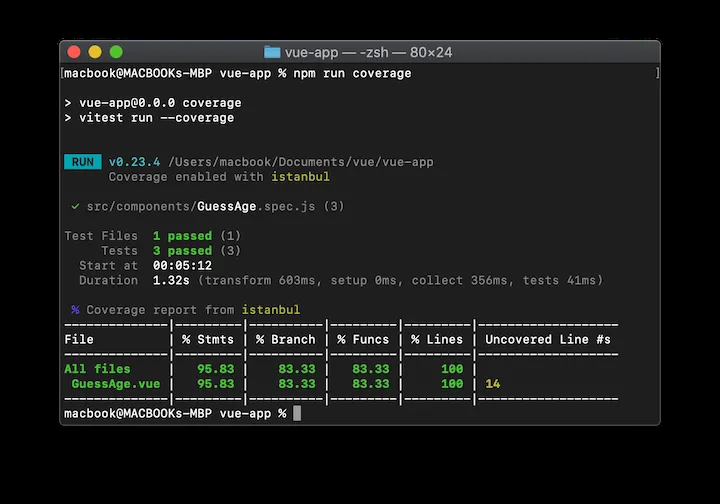
Vitest是由Vite提供支持的下一代测试框架。它被设计为快速、简约且易于配置,使其成为 Jest 等其他测试框架的有吸引力的替代方案。

Vitest 适用于单元测试、集成测试和组件测试。它支持各种测试风格,包括行为驱动开发(BDD)和测试驱动开发(TDD)。
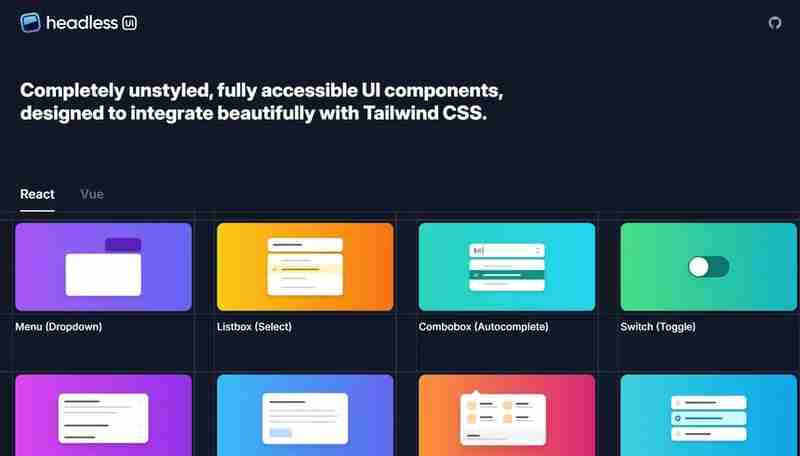
Headless UI 是一种设计模式和库,它将用户界面组件的逻辑和行为与其视觉表示分离。它提供完全无样式、完全可访问的 UI 组件,旨在与 Tailwind CSS 完美集成。

这种方法使开发人员能够创建可重用、可定制且可访问的组件,而无需绑定到特定的视觉设计。
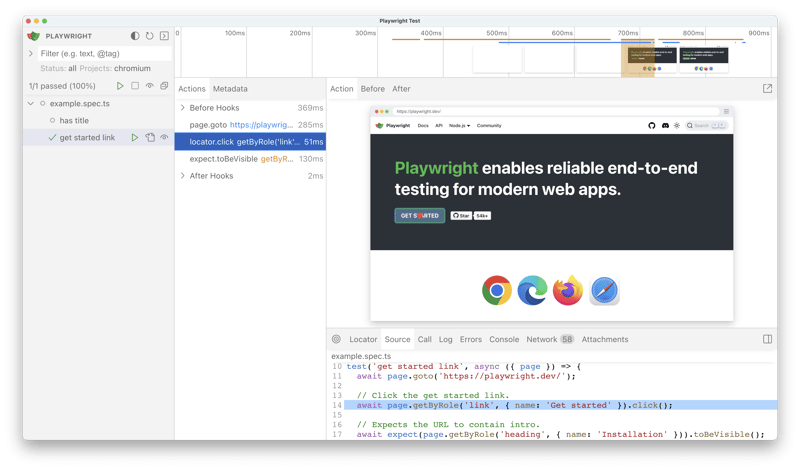
Playwright 是一个用于浏览器测试和网页抓取的开源自动化库。它允许开发人员使用单个 API 自动执行 Chromium、Firefox 和 WebKit 中的浏览器任务,从而创建可以在非无头和无头模式下运行的可靠的端到端测试。

Playwright 是一款功能强大的工具,用于自动化浏览器任务和测试 Web 应用程序,为开发人员提供强大且可扩展的解决方案。
VuePress 是一款简约的 Vue 支持的静态站点生成器,针对技术文档和以内容为重点的网站进行了优化。它适合创建文档网站、博客和其他以内容为中心的项目。

其简约的方法和对技术文档的关注使其成为从事 Vue.js 项目的开发人员和团队的有吸引力的选择
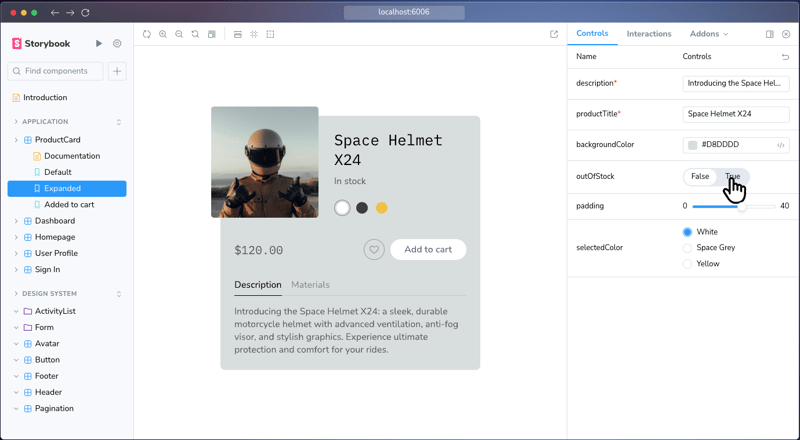
Storybook 是一个用于独立构建 UI 组件和页面的前端工作室。它是一个开源工具,可帮助开发人员在沙盒环境中设计、开发、测试和记录 UI 组件,与主应用程序分开。

Storybook 是一款功能强大的工具,使开发人员能够单独处理 UI 组件、简化开发工作流程并改进协作和测试工作。
如果您想了解有关 Vue、Nuxt、JavaScript 或其他有用技术的更多信息,请单击此链接或单击下图查看 VueSchool:

它涵盖了构建现代 Vue 或 Nuxt 应用程序时最重要的概念,可以帮助您完成日常工作或业余项目?
干得好!每个库都解决了 Vue.js 开发中的特定挑战,从路由和状态管理到 UI 组件和测试。探索并集成适合您项目需求的内容,以节省时间并增强功能。
保重,下次再见!
一如既往地快乐编码?️
以上是您应该在 5 年内使用的顶级 Vue.js 库的详细内容。更多信息请关注PHP中文网其他相关文章!




