VTable配置优化指南:打造高效的前端表体验
对于前端开发者来说,vtable是一个强大且灵活的表格组件,可以帮助我们构建满足各种业务需求的表格接口。要充分发挥vtable的优势,我们需要深入了解它的配置项并熟练地进行优化。以下是针对前端开发者的VTable配置优化指南。让我们一起探讨如何打造高效的前端餐桌体验。
KeyboardOptions:增强交互效率的键盘配置
在开发过程中,我们经常需要给表格添加快捷键功能,以提高用户交互效率。 KeyboardOptions提供了一系列键盘相关的配置项,使我们能够轻松实现各种快捷操作。
selectAllOnCtrlA:该配置项用于启用全选快捷键。当用户按下 Ctrl A 时,表中的所有单元格都将被选中。我们可以通过传递一个布尔值来启用或禁用这个功能,也可以传递一个SelectAllOnCtrlAOption对象来进行更详细的控制。例如,如果业务需求不需要选择表头或行序号,我们可以将disableHeaderSelect和disableRowSeriesNumberSelect设置为true。这样,在处理大量数据时,用户可以快速选择需要操作的所有数据,而不受表头和行号的干扰。
copySelected和pasteValueToCell:这两个配置项分别用于启用复制和粘贴的快捷键功能。它们与浏览器的默认快捷键一致,允许用户在使用表格时无缝地复制和粘贴数据。需要注意的是,pasteValueToCell仅对配置了编辑器的单元格生效。这意味着在开发过程中,我们需要为需要编辑的单元格配置相应的编辑器,以便用户可以将数据粘贴到正确的单元格中。编辑器的vtable验证并不严格。即使使用了无效的配置(例如空字符串),粘贴到单元格中仍然有效。具体示例请参考:https://visactor.io/vtable/demo/interaction/copy-paste-cell-value。
moveFocusCellOnTab 和 moveFocusCellOnEnter:这两个配置项决定了表格中 Tab 和 Enter 键的行为。默认情况下,moveFocusCellOnTab 设置为 true,这意味着当按下 Tab 键时,焦点将移动到下一个单元格。如果当前单元格处于编辑状态,则焦点移动后,下一个单元格将自动进入编辑状态。并且moveFocusCellOnEnter默认也设置为true,这意味着当按下回车键时,当前选中的单元格将进入编辑状态。如果将 moveFocusCellOnEnter 设置为 true,则 Enter 键将首先将焦点移动到下一个单元格。开发时,我们需要根据具体的业务逻辑来确定这两个配置项的值。例如,在需要连续输入数据的表格中,我们可以将moveFocusCellOnEnter设置为false。这样,用户按下回车键后,就可以继续在当前单元格中输入数据,而无需跳转到下一个单元格。
moveEditCellOnArrowKeys:启用该配置项后,用户在编辑单元格时,可以使用方向键移动到下一个单元格,并自动进入编辑状态。当需要连续编辑多个单元格时,这非常有用。例如,在包含多个文本输入单元格的表格中,用户可以快速从编辑一个单元格跳转到编辑下一个单元格,而不必每次都单击该单元格来激活编辑状态。需要注意的是,使用方向键切换选中单元格的行为不受该配置项影响。
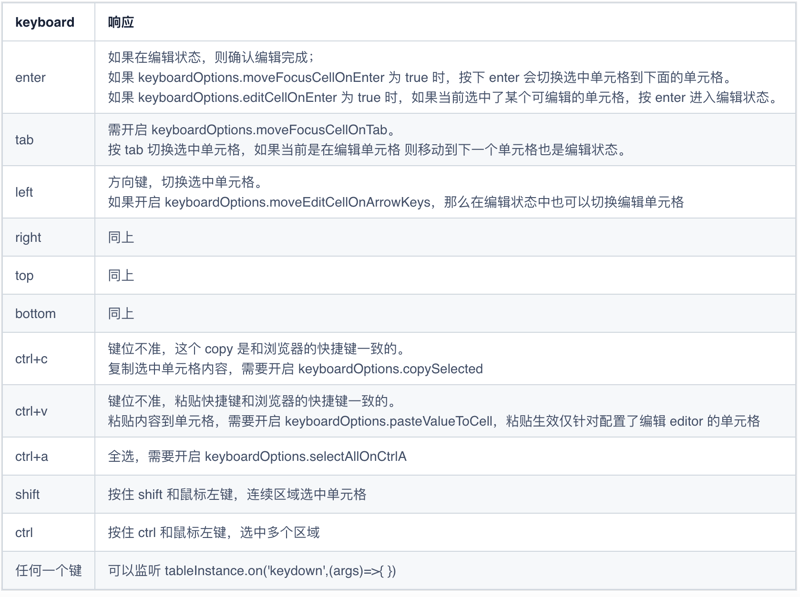
ctrlMultiSelect:该配置项用于开启Ctrl多选功能,默认设置为true。在开发过程中,我们可以利用该功能,让用户通过Ctrl键进行多选操作。例如,在包含多个选项的表格中,用户可以按住Ctrl键单击多个单元格将其选中,然后进行批量删除或批量修改等批量操作。这可以提高用户在处理多个数据项时的效率。下表列出了 VTable 响应各种键盘点击的行为:

eventOptions:自定义事件行为的强大工具
eventOptions提供了一系列与事件触发相关的配置项,可以让我们自定义表中的事件行为,以满足不同的业务需求。
- PreventDefaultContextMenu:该配置项用于阻止鼠标右键的默认行为。当设置为true时,当用户在表格中右键单击时,不会弹出浏览器默认的右键菜单。这对于自定义右键菜单或阻止用户执行某些操作非常有用。例如,在只允许查看数据的报表中,我们可以启用该配置项,以防止用户通过右键菜单复制数据或进行其他操作,从而保护数据的安全。同时,在此基础上,我们还可以结合vtable的自定义右键菜单功能,为用户提供更加丰富的右键操作选项,比如导出数据、查看详情等。如果某些业务需求需要浏览器的默认行为,此配置可以设置为 false。
excelOptions:为表格提供类似 Excel 的功能
excelOptions允许我们在vtable中实现一些类似Excel的功能,大大增强了表的功能和用户体验。
- fillHandle:该配置项用于启用填充句柄功能。当设置为 true 时,用户选择单元格后,填充手柄将显示在单元格的右下角。用户可以拖动填充柄将所选单元格的内容复制到其他单元格,或者双击填充柄以自动填充一系列值。例如,在创建销售预测表时,我们可以利用该功能,让用户先输入前几个月的销售数据,然后拖动填充柄来预测接下来几个月的销售趋势,快速生成完整的预测数据。这不仅提高了数据录入的效率,也为用户提供了更直观的数据操作方式。
通过正确配置keyboardOptions、eventOptions和excelOptions,我们可以创建一个高效、易用、功能丰富的前端表。在开发过程中,我们需要根据具体的业务场景和用户需求灵活应用这些配置项,以达到最佳的餐桌体验。让我们一起探索vtable的更多配置和功能,为用户提供更好的前端表解决方案!
以上是VTable配置优化指南:打造高效的前端表体验的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。






