为了帮助您在 2025 年实现软件开发人员的目标,我完全免费提供完整的 Typescript 课程!
?你会学到什么?
?类 001 - 原始类型
?类 002 - 对象和数组
?类 003 - 函数
? 004 类 - 其他类型
?类 005 - 联合类型、类型断言和文字类型
?类 006 - 类型推断
?类 007 - 接口和类型
?类 008 - 泛型
?类 009 - 实用程序类型
? 010 级 - 课程(第 1 部分)
? 011 班 - 课程(第 2 部分)
? 012 级 - 额外提示
? 013 班 - 实践挑战
您将以实用的方式学习日常生活中使用 Typescript 时最常用的一切。
如果您已经了解 Javascript,Typescript 将改变您的职业生涯,为您的代码带来更高的安全性和可扩展性。
开始课程之前,我们首先需要配置我们的开发环境,安装和配置我们将使用的一些工具。
如果您的机器上没有安装 Node,您可以前往 https://nodejs.org/en/download 根据您的操作系统进行安装。
我将使用VS Code作为编辑器,您可以前往https://code.visualstudio.com下载。
安装好 Node 后,我们就可以启动项目并配置 Typescript。
创建一个文件夹并在这个新创建的文件夹中打开终端,然后按 ENTER 运行以下命令:
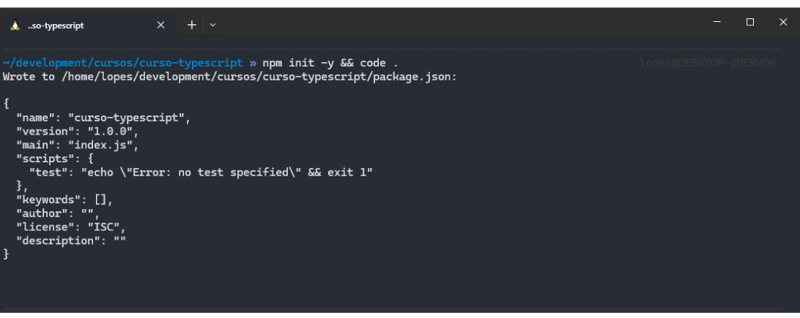
npm init -y && code .

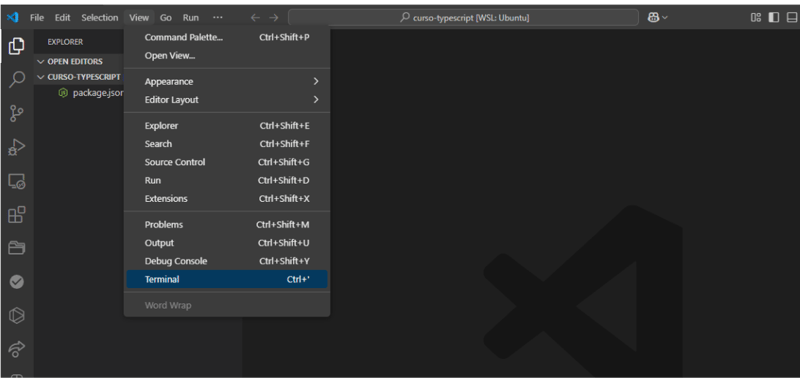
该命令将创建一个 package.json 文件并在该文件夹中打开 VS Code。在 VS Code 中单击“查看”>“ Terminal 打开集成终端。

现在,在集成的 VS Code 终端中,运行以下命令:
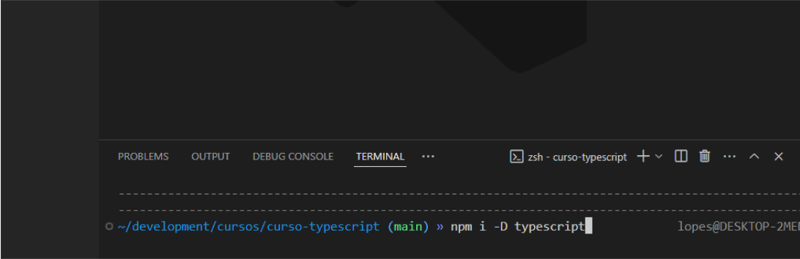
npm i -D typescript

此命令将在我们的 package.json 中安装 Typescript 作为开发依赖项。
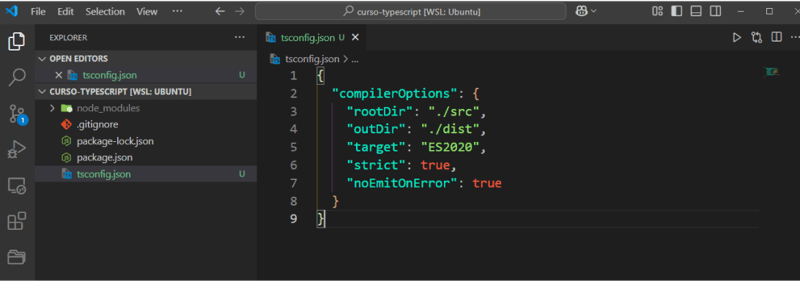
创建一个名为 tsconfig.json 的文件,并将以下配置添加到该文件中:
{
"compilerOptions": {
"rootDir": "./src",
"outDir": "./dist",
"target": "ES2020",
"strict": true,
"noEmitOnError": true
}
}

tsconfig.json 文件用于配置 Typescript 编译器,我们可以进行多种配置,目前我们只对以下配置感兴趣:
您可以访问 https://www.typescriptlang.org/docs/handbook/compiler-options.html
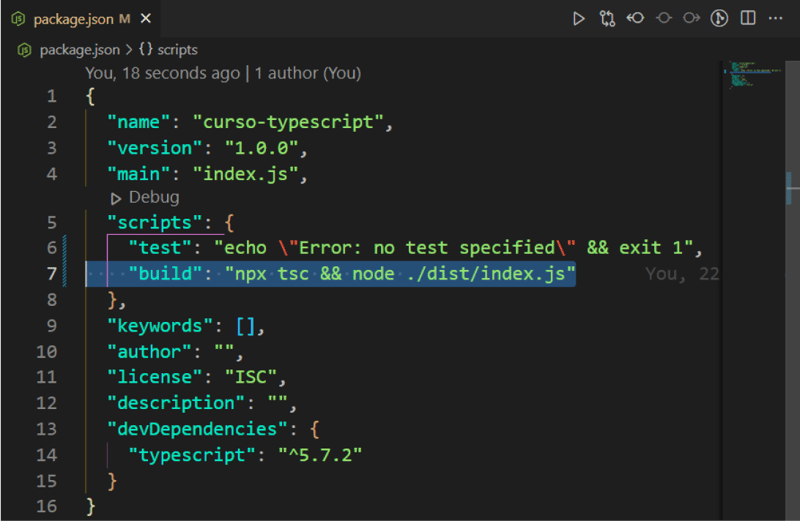
了解所有可用选项访问 package.json 文件并使用以下命令创建新的构建脚本:
npm init -y && code .

浏览器和 Node 一样,无法理解 Typescript,我们需要将 Typescript 代码编译为 Javascript,以便它能够理解并执行。该命令会将我们的 Typescript 代码编译为 Javascript,以便我们可以在 Node 中运行它。
请记住,最终我们所有的 Typescript 代码都将变成 Javascript。 Typescript 只是开发中使用的一个工具,用于提高我们代码的类型安全性和可扩展性。
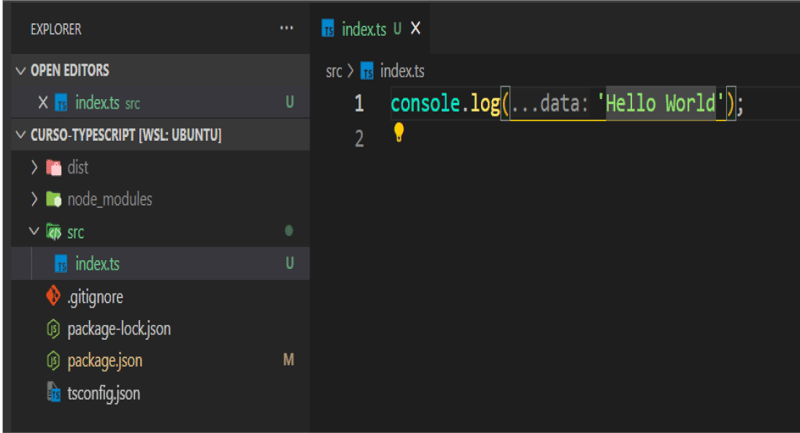
最后,使用以下代码创建一个名为 src 的文件夹和一个 index.ts 文件:
npm i -D typescript

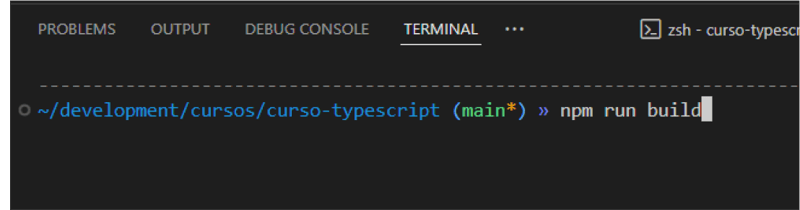
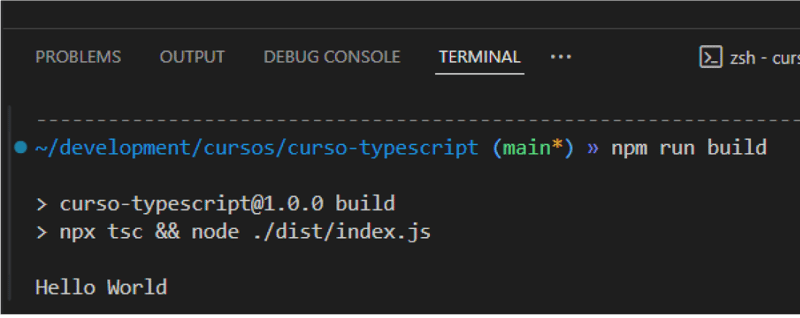
现在,让我们测试一切是否正常。打开终端并运行:
{
"compilerOptions": {
"rootDir": "./src",
"outDir": "./dist",
"target": "ES2020",
"strict": true,
"noEmitOnError": true
}
}

运行时,如果一切正常,您应该在终端中看到 Hello World。

每当你想在控制台中看到某些内容时,你都需要运行此命令来将文件编译为 Javascript,好吗?
在 TypeScript 中,有六种基本类型,分别是:string、number、boolean、symbol、bigint、null 和 undefined。
npx tsc && node ./dist/index.js
字符串是用引号括起来的任何内容。可以是单引号 ('')、双引号 ("") 或反引号 ()。
这里没有区别:整数、小数、正数、负数,一切都被视为数字。
真假经典。
有点抽象,但是符号是唯一的标识符。将其视为物体的指纹。
如果一个数字已经很大,bigint 几乎是无限的。用它来处理连科学计算器都无法解算的数字。
代表没有值的变量。
代表未初始化的值。
您可以通过以下链接获取课程代码:
https://github.com/d3vlopes/curso-typescript/tree/aula-001
在下一堂课中,我们将学习 Typescript 中的对象和数组。
?有疑问或问题吗?
您在安装配置时遇到任何问题吗?您对课程有任何疑问吗?将其发布在评论中,让我们一起构建每个人都可以访问的优质材料。
以上是免费 Typescript 5 课程的详细内容。更多信息请关注PHP中文网其他相关文章!




