'不同类型的 CSS 选择器”
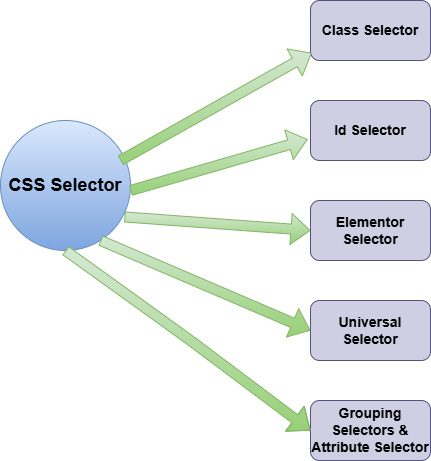
CSS 中选择器的类型:

类别选择器:
代码:
<body>
<p>
<pre class="brush:php;toolbar:false"><style>
.heighlight {
color: red;
font-weight: bold;
}
</style>
登录后复制
ID选择器:
代码:
<body>
<h1>
<pre class="brush:php;toolbar:false"><style>
#main-heading {
color: blue;
font-size: 24px;
}
#intro-paragraph {
background-color: yellow;
padding: 10px;
}
</style>
登录后复制
元素选择器:
<body>
<h1>Welcome to My Website</h1>
<p>This is a paragraph</p>
<p>This is another paragraph</p>
<a href="https:///www.google.com">Visit Example Website</a>
</body>
登录后复制
<style>
h1 {
color: blue;
}
p {
font-size: 16px;
}
a {
text-decoration: none;
color: red;
}
</style>
登录后复制
通用选择器
代码:
<body>
<h1>Welcome to My Website</h1>
<p>This is a paragraph</p>
<div>
<h2>About Us</h2>
<p>This is another paragraph</p>
</div>
</body>
登录后复制
<style>
*{
margin: 0;
padding: 0;
border: 1 px solid;
}
</style>
登录后复制
分组选择器:
代码:
<body>
<h1>Welcome to My Website</h1>
<p>This is a paragraph.</p>
<a href="#">Click me</a>
<button>Submit</button>
</body>
登录后复制
<style>
h1,p {
color: blue;
}
a,button {
background-color: yellow;
padding: 10px;
}
</style>
登录后复制
属性选择器:
代码:
<form>
<label for="name">Name:</label>
<input type="text">
<pre class="brush:php;toolbar:false"><style>
input[type="submit"] {
background-color: #4caf50;
color: white;
}
input[required] {
border: 1px solid red;
}
</style>
登录后复制
以上是'不同类型的 CSS 选择器”的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
如何修复KB5055612无法在Windows 10中安装?
4 周前
By DDD
<🎜>:泡泡胶模拟器无穷大 - 如何获取和使用皇家钥匙
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
<🎜>:种植花园 - 完整的突变指南
3 周前
By DDD
北端:融合系统,解释
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆树的耳语 - 如何解锁抓钩
3 周前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本周的平台新闻综述中,Chrome引入了一个用于加载的新属性,Web开发人员的可访问性规范以及BBC Move
 托管您自己的非JavaScript分析的选项
Apr 15, 2025 am 11:09 AM
托管您自己的非JavaScript分析的选项
Apr 15, 2025 am 11:09 AM
有很多分析平台可帮助您跟踪网站上的访问者和使用数据。也许最著名的是Google Analytics(广泛使用)












