网络包
这将是一篇简短的文章......但希望后续能有更长的文章。
寒假期间我有时间做了一个实验:
使用 C#/.NET 创建的 Web 工具能否产生与 Rust / Go / Zig ...相当的性能?
所以我做了一些编码...(你可以在 GitHub 上找到)
过程
我从一个粗略的捆绑器逻辑开始:
- 打开文件
- 阅读他们的内容
- 使用正则表达式来检测,例如 JS 文件中的 import 语句
- 解析链接模块
- 打开已解析/现有的 package.json 文件以识别模块路径
结果很简单:使用 AoT(提前编译).NET 当然可以用于高性能的 Web 项目。
所以我继续做了一点实验;用实际的代码理解替换正则表达式。
太长了;结果
答案是:是的! ?
捆绑器目前功能不完整,但第一个结果非常强大。自述文件中显示的基准表明其性能绝对与其他工具处于同一水平。够快了。
更多详情
就我个人而言,我认为 C#/.NET 比 Rust 简单得多,而且比 Go 更强大。它也有一些缺点 - 不是说谎。
C#/.NET 能够在该领域可行的主要原因是 AoT。如果没有 AoT,启动性能(以及运行时要求)就会扼杀整个想法。
另一方面,AoT 也带来了一些挑战。有些库无法使用或需要进行一些工作才能集成。因此,.NET 的一些灵活性无法使用。
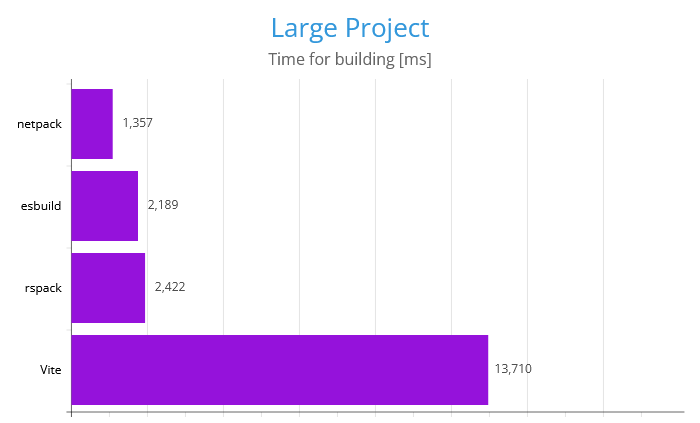
对于 rspack 等工具也使用的最大测试项目,我们得到以下结果:

请注意,即使捆绑器的功能不完整,但它的设计足以在项目上产生有效的结果。因此,尽管目前所有结果都是初步的,但至少有一定的有效性。
| Test | esbuild | rspack | Vite | 网络包 |
|---|---|---|---|---|
| Small lib | 326ms | 611ms | 601ms | 359ms |
| Small project | 670ms | 912ms | 1658ms | 418ms |
| Medium project | 1931ms | 2877ms | 10601ms | 974ms |
| Large project | 2189ms | 2422ms | 13710ms | 1357ms |
所以,是的,网络包 已经击败了竞争对手,甚至有可能获得更好的性能。虽然它可以进一步优化,但当引入诸如源映射或树摇动之类的东西时,它也会损失一些性能。现在我确信,由于潜在的优化(例如 JS AST 生成中的流式传输),总体上应该与现在大致相同。
目前最大的障碍是它只支持 JS(X) - 还没有 TypeScript (它尝试解析这些文件,但一旦使用类型就会失败)。它“相当”容易支持,但我需要为此分叉 Acornima,而且只有当该项目有足够的讨论度时我才会这样做。
前景
还有很多事情可以参与其中,那就太好了。不过,需要先弄清楚一些基础知识。诸如源映射、TypeScript 支持或者配置系统之类的东西会很棒。
这个实验中有一些其他捆绑器没有做的事情。例如,如果您的 HTML 入口点有一个导入映射,那么导入映射中的条目将自动视为外部。同样,您可以将某些依赖项设置为共享 - 在这种情况下,会自动生成导入映射条目/在生成的 HTML 中创建导入映射。相当整洁。
将来,捆绑器将对 SASS、CSS 模块、CSS-in-JS 以及模块联合和本机联合提供本机(即开箱即用)支持。
你有什么想法?您认为这是一个可行的想法还是只是垃圾?我们需要一个具有合理默认值的快速 .NET 原生捆绑器吗?
以上是网络包的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







