为什么 TypeScript 比 JavaScript 更好
JavaScript 长期以来一直是 Web 开发的首选语言,为从简单脚本到复杂应用程序的一切提供支持。然而,随着项目的增长,开发人员经常会遇到 JavaScript 的松散类型和缺乏结构的障碍。 TypeScript 很快就成为许多寻求构建可靠、可扩展应用程序的开发人员的最爱。事实上,TypeScript 的使用率已经显着上升,从 2017 年的 12% 增加到 2024 年的 37%。来源
但是它与 JavaScript 相比如何呢?让我们深入了解为什么 TypeScript 可能是您下一个项目的更好选择。
Typescript 与 JavaScript
将 TypeScript 与 JavaScript 进行比较时,最大的区别在于静态类型。 JavaScript 的灵活性既是它的优点,也是它的缺点。如果没有类型安全,运行时经常会出现错误,从而使调试成为一项挑战。另一方面,TypeScript 在开发过程中强制执行类型安全,在代码运行之前捕获错误。
示例:
JavaScript:
function add(a, b) {
return a + b;
}
console.log(add(5, "10")); // Outputs: "510" instead of 15
打字稿:
function add(a: number, b: number): number {
return a + b;
}
// console.log(add(5, "10")); // Error: Argument of type 'string' is not assignable to parameter of type 'number'
console.log(add(5, 10)); // Outputs: 15
TypeScript 的严格性一开始可能会让人感到限制,但它最终会带来更少的错误和更可预测的开发体验。
TypeScript 最佳实践
为了充分利用 TypeScript,遵循一些最佳实践至关重要。这些准则有助于维护干净、可扩展且可维护的代码:
使用严格模式:在 tsconfig.json 文件中启用严格模式。这会强制执行更严格的规则并有助于及早发现错误。
{
"compilerOptions": {
"strict": true
}
}
定义接口和类型:使用接口和类型定义清晰的数据结构。
interface User {
id: number;
name: string;
}
const user: User = { id: 1, name: "Alice" };
避免任何类型:使用任何类型都会违背 TypeScript 的目的。相反,定义特定类型或在类型不确定时使用unknown。
使用泛型实现可重用性:泛型允许您编写可重用且类型安全的代码。
function wrap<T>(value: T): T[] {
return [value];
}
const result = wrap<number>(123); // [123]
利用 TypeScript 工具:
TypeScript 的工具通过提供 IntelliSense 等功能来增强开发体验。借助 IntelliSense,您的 IDE 可以:
提供自动完成:根据上下文建议属性、方法和变量。
突出显示类型不匹配:在运行代码之前捕获错误,例如传递错误的参数类型。
高效浏览代码:跳转到定义、查找参考并更快地探索您的项目。
利用 IntelliSense 等 IDE 功能实现更好的代码导航和自动完成。
TypeScript 是如何工作的?
TypeScript 本质上是 JavaScript 的超集,这意味着任何有效的 JavaScript 代码也是有效的 TypeScript 代码。关键区别在于 TypeScript 引入了一个类型系统,允许开发人员指定变量、函数参数和返回值的类型。
TypeScript 代码被转换为 JavaScript,使其与任何运行 JavaScript 的环境兼容。这意味着您可以编写 TypeScript、在开发过程中捕获错误,并且仍然可以将标准 JavaScript 代码部署到浏览器或服务器。
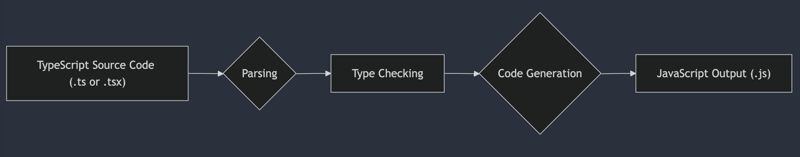
转译过程:
编写 TypeScript:开发人员使用类型和现代功能编写代码。
转换为 JavaScript:TypeScript 编译器将代码转换为纯 JavaScript。
随处运行:输出可在浏览器、Node.js 或其他 JavaScript 环境中使用。

TypeScript 是一种语言还是一种框架?
这是一个常见问题,尤其是对于 TypeScript 新手来说。 TypeScript 既不是一种独立的语言,也不是一个框架;它是 JavaScript 的超集。本质上,它通过添加类型系统和其他功能来扩展 JavaScript。编译后,TypeScript 代码变成纯 JavaScript,然后执行。
TypeScript 的作用是增强开发体验,而不是取代 JavaScript。将其视为一个可以帮助您编写更好、更可靠的 JavaScript 代码的工具。
结论
JavaScript 是一种功能强大的语言,但其缺乏结构可能使大规模开发充满挑战。 TypeScript 通过静态类型、更好的工具和可扩展性设计的功能来解决这些问题。通过采用 TypeScript,开发者可以享受更安全、更高效的开发体验。
如果您想为下一个项目编写干净、可维护的代码,TypeScript 值得考虑。随着其日益流行和强大的生态系统,很明显 TypeScript 不仅仅是一种趋势 - 它会持续下去。
以上是为什么 TypeScript 比 JavaScript 更好的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...







