使用 HTML、CSS 和 JavaScript 创建基本计算器
用 JavaScript 创建函数计算器很有趣,并且使用了很多概念,例如 DOM 操作、事件处理、条件逻辑、字符串操作、算术运算、键盘输入集成和用户界面的 CSS 样式。在这篇博文中,我们将深入研究代码,分解每一行以了解其属性和功能。读完本博客后,我们将牢牢掌握计算器的工作原理。
让我们开始吧。
设置 HTML 结构
HTML 很简单,从标准样板开始。下面是index.html
的代码片段
标签链接到外部 JavaScript 文件 script.js,其中定义了计算器的逻辑和功能。该外部文件处理用户交互和计算,使计算器能够按预期执行操作。
这里,显示框显示输入并显示结果,而按钮框则容纳所有计算器按钮。
添加 CSS 进行样式设置
现在,让我们设计我们的计算器,使其具有视觉吸引力且用户友好。

让我们分解一下 CSS 代码。
- 包装样式

最小高度:100vh;确保包装器至少占据视口的整个高度。显示屏:柔性;实现灵活的布局,允许其子项对齐。调整内容:居中;使内容水平居中,同时align-items: center;将内容垂直居中。最后,边框:2px纯黑;在包装周围添加边框。
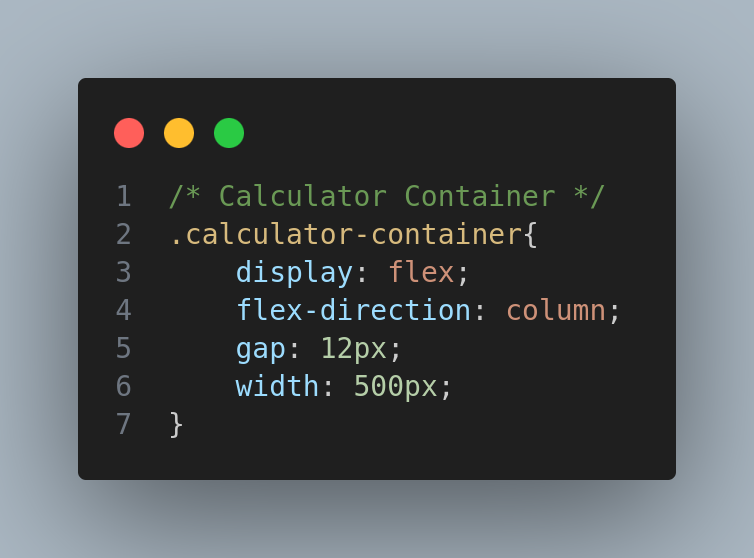
- 计算器容器样式:

显示:flex;使计算器容器变得灵活,允许将子元素布置在行或列中。弯曲方向:列;垂直排列子元素。间隙:12px;添加每个部分或元素之间的间距。最后宽度:500px;将计算器的宽度设置为 500px。
- 展示盒造型

边框:1px纯黑;为显示框添加边框。内边距:16px;在盒子内部留出空间以提高可读性。文本对齐:右对齐;确保文本右对齐。字体大小:24px;增加字体大小以提高可见性,同时 border-radius: 5px;将盒子的角弄圆。
- 按钮容器和按钮样式

这里,按钮容器的样式为 .flex-container,其中 display: flex;为其子元素创建灵活的布局。对齐内容:空间之间;属性均匀分布按钮,按钮之间留有空间,而间隙:8px;确保每个按钮之间有适当的间距,以便更好地对齐。
每个按钮都采用 flex: 1; 样式,这使得它们在一行中占据相同的空间。内边距:16px;在每个按钮内添加空间以提高舒适度,字体大小:20px;确保文本可读。字体粗细:粗体;使文本突出,同时边框:1px纯黑色;在每个按钮周围添加边框。另外,边框半径:8px;按钮的角稍微变圆,光标:指针;当鼠标悬停在其上时,将光标更改为指针。按钮的背景颜色设置为白色,background-color: rgb(255, 255, 255);.
对于“=”按钮,.equal 类使用 flex: 2.5;给它更多的空间,使其宽度是其他按钮的 2.5 倍。当按钮悬停时,button:hover样式将背景颜色更改为灰色,背景颜色:rgb(127, 131, 131);并将文本颜色设置为白色。这种过渡效果通过过渡进行平滑:background-color 0.3s Easy, Color 0.3s Easy;,允许颜色之间有 0.3 秒的淡入淡出。
使用上面的 HTML 和 CSS,我们的计算器如下所示:

现在让我们深入了解主要部分,为我们的计算器赋予生命。
JavaScript 代码片段

让我们分解代码以便更好地理解。
- 选择 DOM 元素

displayBox 变量保存对显示框的引用 (
- 显示变量和运算符

displayValue 变量保存要在屏幕上显示的当前值,确保计算过程中的准确更新。 lastOperator 变量跟踪最后使用的操作符,防止连续操作符输入等错误。此外,console.log 用于调试目的,特别是记录CalculatorBtns 节点列表以供审查。
- 按钮点击事件监听器/循环每个按钮

forEach方法用于循环遍历calculatorBtns集合中的每个按钮。对于每个按钮,innerText属性被分配给buttonValue变量,该变量保存按钮上显示的文本,例如“AC”,“C”,“9”,“ ”等
然后将 onclick 事件侦听器添加到每个按钮。单击按钮时,将执行分配的功能。该函数handleButtonAction(buttonValue) 将按钮的文本(buttonValue) 作为参数。通过传递按钮的值,该函数允许计算器执行正确的操作,例如清除显示、输入数字或执行数学运算。
- 处理键盘输入的按键

这使得计算器也可以与键盘一起使用。当按下某个键时,会触发相应按钮的操作。例如,按键盘上的“1”将触发值为“1”的handleButtonAction()函数。
- 显示功能

display()函数用当前的displayValue更新显示框(displayBox)的内容。如果displayValue为空,则默认显示“0.0”。
- 按钮操作处理程序(主要逻辑):

代码执行几个步骤来更新计算器的显示并处理计算。首先,eval(displayValue) 计算存储在displayValue 中的数学表达式。例如,如果显示“3 5”,则 eval 计算并返回结果,在本例中为 8。
接下来,displayValue = String(result) 将结果转换为字符串并更新displayValue 以在屏幕上显示结果。计算完成后,lastOperator = "" 将lastOperator 重置为空字符串,确保清除任何先前的运算符。最后,display()函数更新显示以显示计算结果。
- AC(全部清除)和 C(清除)按钮逻辑

单击“AC”按钮时,代码检查buttonValue是否等于“AC”。如果为 true,它将把 displayValue 重置为空字符串,从而有效地清除整个显示并重置计算器。然后调用 display() 函数以用空值更新显示。
对于“C”按钮,如果buttonValue是“C”,代码使用slice(0, -1)从displayValue中删除最后一个字符。这允许用户删除最后一个输入或字符,并再次调用 display() 函数以相应地更新显示。
- 验证运算符

此条件用于验证是否可以根据当前显示的值按下操作符。
条件 ["%", "/", "*", " "].includes(buttonValue) 检查单击的按钮是否是运算符之一 (%, /, *, )。如果该按钮是一个运算符,则下一步检查 if (!displayValue || displayValue === "-") 确保在显示为空或仅包含减号 (-) 时无法按下该运算符。这可以防止出现诸如具有两个连续运算符或以一个运算符开头之类的错误。如果条件为真,该函数将简单返回,并且不会将任何运算符添加到显示中。
- 防止连续运算符

此代码块处理连续按下运算符的情况,防止无效输入,例如“ ”或“ -。”
首先,if (["%", "/", "*", " ", "-"].includes(buttonValue)) 检查单击的按钮是否是运算符。然后, const lastCharacter = displayValue.slice(-1) 检索 displayValue 中当前表达式的最后一个字符。
接下来,lastOperator = buttonValue 更新lastOperator 变量以存储当前操作符。如果最后一个字符也是一个运算符(通过 if (["%", "/", "*", " ", "-"].includes(lastCharacter)) 检查),则代码使用 displayValue.slice( 0, -1)。这可确保表达式末尾仅出现一个运算符,并防止添加连续的运算符。
- 验证小数点

此代码块确保小数点 (.) 在数字中只能出现一次,从而防止像“3..5.”这样的无效输入
首先,条件 if (buttonValue === ".") 检查单击的按钮是否为小数点。如果是,则继续进行验证。
接下来, const lastOperatorIndex = displayValue.lastIndexOf(lastOperator) 查找最后一个运算符在 displayValue 中的位置。然后, const currentNumberSet = displayValue.slice(lastOperatorIndex) || displayValue 提取最后一个运算符之后的 displayValue 部分,该部分表示当前输入的数字。如果没有运算符,则考虑整个 displayValue。
最后,if (currentNumberSet.includes(".")) 检查提取的数字部分是否已包含小数点。如果是这样,函数会提前返回,从而防止用户输入第二个小数点。这可确保“3.5”等数字有效,但“3..5”等输入无效。
- 用新值更新显示:

代码displayValue = displayValue buttonValue;将按下的按钮的值(例如数字或运算符)附加到现有的 displayValue 字符串。当用户与计算器交互时,这会构建当前表达式或数字。
附加按钮值后,调用display()函数来更新显示,确保它反映更新的displayValue。这可确保用户在输入时看到最新的值或表达式。
结论
此 JavaScript 代码处理在计算器中显示值、执行计算、清除输入和验证表达式的逻辑。它适用于按钮点击和键盘输入。主要功能包括按下“=”或“Enter”键时执行计算、处理AC(全部清除)和C(清除最后一个字符)按钮,以及防止无效操作,例如连续运算符或多个小数点。此外,每次操作后都会更新显示,确保用户看到最新的值或表达式。这些功能共同为功能性和交互式计算器奠定了基础。
下面是我的演示链接,因此请随意查看完整代码、克隆存储库或与实时演示进行交互。快乐编码!
GITHUB - [https://github.com/bigyan1997/calculator]
VERCEL - [https://calculator-delta-sepia-91.vercel.app/]
以上是使用 HTML、CSS 和 JavaScript 创建基本计算器的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。






