尖端工具和技术堆栈指南中构建现代 React 应用程序
每年,随着新工具、框架、库和方法的出现,React 开发都在不断发展,为开发和编程提供了更现代的方法。到 2025 年,我们预计会有更多改进,使开发人员的生活更加简化、更易于管理。构建现代 React 应用程序需要的不仅仅是开发功能组件。如果开发人员想保证他们的应用程序具有可扩展性、高性能、开源性和可维护性,可供其他开发人员使用,那么他们还需要充分利用最新的技术。
像 Bun 和 Vite 这样的构建工具可以显着改善开发人员的这个过程,因为数据获取和服务器端渲染变得更加简单。当前的 React 生态系统为优化工作流程和出色的用户体验提供了大量机会和策略。
本指南将向您概述 2025 年构建现代 React 应用程序的一些基本工具和技术堆栈。无论您是经验丰富的开发人员还是初学者,您都可以使用这些工具来创建成功的路线图您的企业。
设计

每个项目在建造之前都需要设计。 Figma 是迄今为止在桌面、移动和其他平台上创建跨平台应用程序的最佳设计工具之一。其丰富的插件库可用于代码、无代码甚至人工智能,使其成为设计师和开发人员的首选设计应用程序。
网站
Figma
编程语言

到 2025 年,TypeScript 可能会比 2024 年变得更加重要。如果你想编写现代 React 应用程序,那么先学习 JavaScript,然后再转向编写 TypeScript。您的代码库可以获得更好的工具和类型安全性。
网站
打字稿
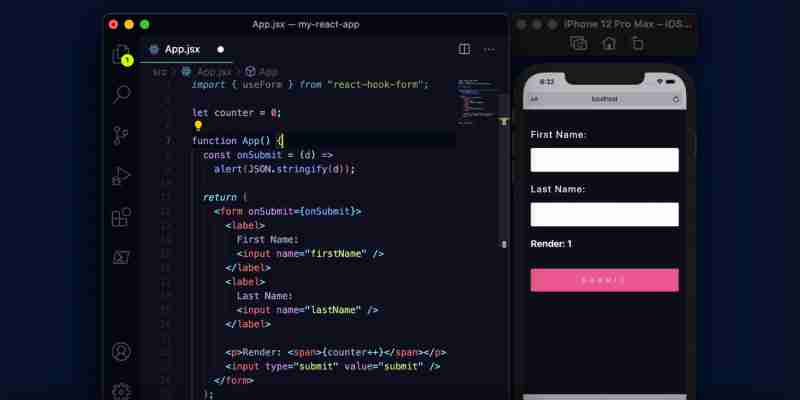
代码编辑器/IDE

这就是奇迹发生的地方:我们的代码编辑器/IDE 让我们将梦想变成现实。如今,使用人工智能辅助工作流程已成为常见做法。 Cursor 和 Windsurf 是两种基于 VS Code 的流行现代工具。 VS Code 在业界早已建立,现在可以与免费版本的 GitHub Copilot 一起使用,这创造了公平的竞争环境。
网站
光标
风帆冲浪
VS Code GitHub Copilot
框架/库

React 生态系统提供了大量的框架和库。 Astro 在 2024 年开始流行,并可能在 2025 年进一步上涨。Tanstack Start 是另一个正在崛起且值得注意的框架。接下来,Remix 和 Vite 已经建立,所以它们都是您项目的不错选择。
网站
阿斯特罗
Next.js
混音
维特
Tanstack 开始
风格管理

Tailwind CSS 仍然是最流行的 CSS 框架,此列表中的许多样式管理框架也使用 Tailwind。
网站
Tailwind CSS
shadcn/ui
下一个UI
材质 UI
黛西UI
公园用户界面
Aceternity UI
状态管理

React 中的 Context API 已经相当强大,但如果您想要更多选择和更好的自定义,那么这些就是您现在可以找到的最好的。
网站
TanStack 查询
祖斯坦
佐泰
上下文 API
动画库

动画库让您的项目栩栩如生;这些库已经存在了一段时间并且一直在使用,所以它们值得一看。
网站
成帧器运动
反应弹簧
GSAP (GreenSock)
远程
Anime.js
表格

React Hook Form 是最流行的 React 表单库,当您想要使用预制解决方案而不是从头开始自己编写所有代码时。 TanStack Form 是市场上的新竞争者。它是大多数开发人员使用和了解的流行 TanStack 工具套件的一部分。
网站
React Hook 表单
Tanstack 表格
表格

TanStack Table 是最流行的 React 表库,因此如果您想在应用程序中构建强大的表,那么这就是您需要的库。
网站
Tanstack 表
及时了解最新的技术、编程、生产力和人工智能
如果您喜欢这些文章,请通过社交媒体联系并关注我,我在其中分享与所有这些主题相关的内容?

以上是尖端工具和技术堆栈指南中构建现代 React 应用程序的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
在JavaScript中替换字符串字符
Mar 11, 2025 am 12:07 AM
JavaScript字符串替换方法详解及常见问题解答 本文将探讨两种在JavaScript中替换字符串字符的方法:在JavaScript代码内部替换和在网页HTML内部替换。 在JavaScript代码内部替换字符串 最直接的方法是使用replace()方法: str = str.replace("find","replace"); 该方法仅替换第一个匹配项。要替换所有匹配项,需使用正则表达式并添加全局标志g: str = str.replace(/fi
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 立即提高jQuery性能的10种方法
Mar 11, 2025 am 12:15 AM
立即提高jQuery性能的10种方法
Mar 11, 2025 am 12:15 AM
本文概述了十个简单的步骤,可以显着提高脚本的性能。 这些技术很简单,适用于所有技能水平。 保持更新:使用bundler(例如vite)的npm等软件包经理来确保
 使用Passport与semelize和MySQL
Mar 11, 2025 am 11:04 AM
使用Passport与semelize和MySQL
Mar 11, 2025 am 11:04 AM
续集是一个基于承诺的node.js orm。它可以与PostgreSQL,MySQL,MariadB,Sqlite和MSSQL一起使用。在本教程中,我们将为Web应用程序的用户实施身份验证。我们将使用Passport,Passport,Midderw的流行身份验证
 如何构建简单的jQuery滑块
Mar 11, 2025 am 12:19 AM
如何构建简单的jQuery滑块
Mar 11, 2025 am 12:19 AM
本文将引导您使用jQuery库创建一个简单的图片轮播。我们将使用bxSlider库,它基于jQuery构建,并提供许多配置选项来设置轮播。 如今,图片轮播已成为网站必备功能——一图胜千言! 决定使用图片轮播后,下一个问题是如何创建它。首先,您需要收集高质量、高分辨率的图片。 接下来,您需要使用HTML和一些JavaScript代码来创建图片轮播。网络上有很多库可以帮助您以不同的方式创建轮播。我们将使用开源的bxSlider库。 bxSlider库支持响应式设计,因此使用此库构建的轮播可以适应任何
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。







