没有副驾驶?没问题!立即在 VSCode 中获取免费 AI
厌倦了依赖 Copilot、Cursor AI 或 ChatGPT 等付费工具?以下是如何将功能强大且完全免费的 AI 助手直接集成到 Visual Studio Code 中。按照以下步骤操作,您将拥有一位触手可及的个人编码大师——没有任何限制!

第 1 步:设置您的 Groq 帐户
- 访问 Groq 控制台。
- 创建帐户或登录。
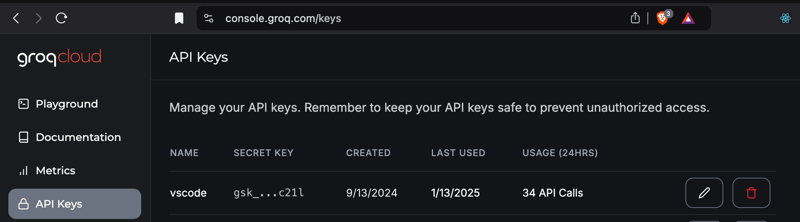
- 导航至API 密钥 并创建一个新密钥。

- 重要提示:立即复制并保存您的 API 密钥 - 它仅显示一次!

第 2 步:安装继续扩展
- 打开 Visual Studio Code。
- 在扩展市场中搜索“继续”。
- 安装扩展。
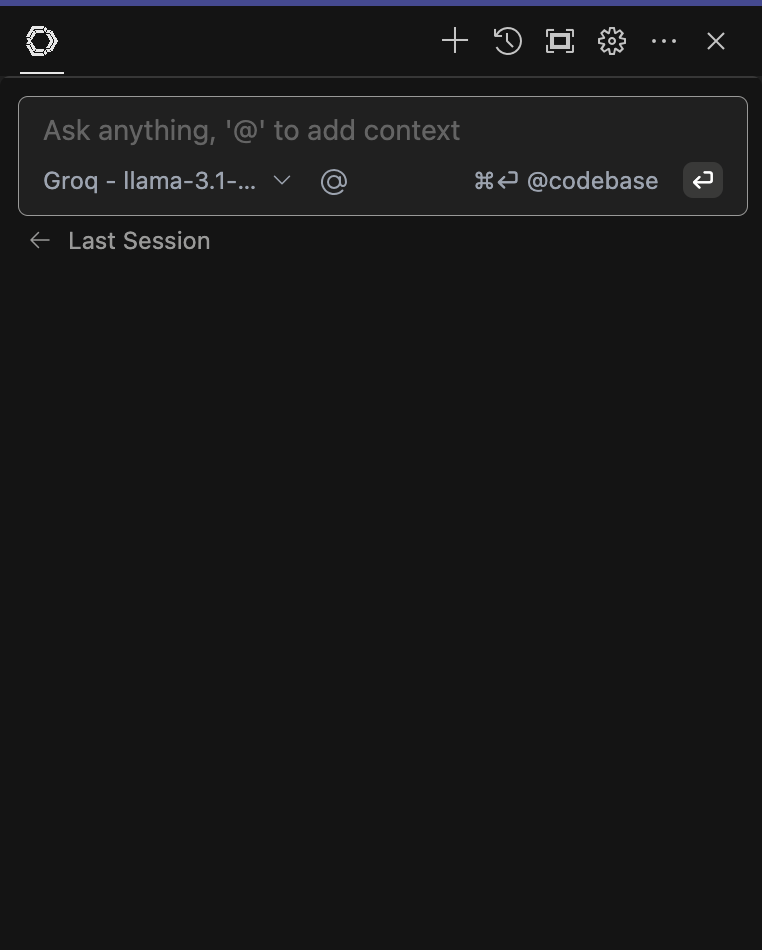
步骤 3:配置继续扩展

- 打开已安装的扩展程序,然后单击齿轮图标(页面顶部右侧第三个图标)。
- 配置文件将打开。将其内容替换为以下内容:
{
"models": [
{
"model": "AUTODETECT",
"title": "Ollama",
"apiBase": "http://localhost:11434",
"provider": "ollama"
},
{
"model": "AUTODETECT",
"title": "Groq",
"apiKey": "YOUR_GROQ_API_KEY",
"provider": "groq"
}
],
"customCommands": [
{
"name": "test",
"prompt": "{{{ input }}}\n\nWrite a comprehensive set of unit tests for the selected code. It should setup, run tests that check for correctness including important edge cases, and teardown. Ensure that the tests are complete and sophisticated. Give the tests just as chat output, don't edit any file.",
"description": "Write unit tests for highlighted code"
}
],
"tabAutocompleteModel": {
"title": "codeqwen",
"provider": "ollama",
"model": "starcoder2:3b"
},
"contextProviders": [
{ "name": "code", "params": {} },
{ "name": "docs", "params": {} },
{ "name": "diff", "params": {} },
{ "name": "terminal", "params": {} },
{ "name": "problems", "params": {} },
{ "name": "folder", "params": {} },
{ "name": "codebase", "params": {} }
],
"slashCommands": [
{ "name": "edit", "description": "Edit selected code" },
{ "name": "comment", "description": "Write comments for the selected code" },
{ "name": "share", "description": "Export the current chat session to markdown" },
{ "name": "cmd", "description": "Generate a shell command" },
{ "name": "commit", "description": "Generate a git commit message" }
]
}
- 将 YOUR_GROQ_API_KEY 替换为您保存的 API 密钥。保存文件。
第 4 步:开始使用您的 AI 合作伙伴!
- 突出显示编辑器中的任何代码。
- 按Command L(或您系统上的等效命令)打开“继续”。
- 无限制地提出问题、请求代码审查或生成解决方案!
为什么这是一个游戏规则改变者:
- 完全免费:告别订阅费!
- 无限提示:与 ChatGPT 不同,您不受使用限制。
- 无缝集成:直接在您的 VSCode 工作区中。
- 可定制:定制命令以满足您的需求。
体验更智能、更快速的编码方式。立即设置您的免费 AI 助手,将您的编码工作流程提升到新的水平! ?
以上是没有副驾驶?没问题!立即在 VSCode 中获取免费 AI的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







