Vanilla JavaScript 与 VS Code IntelliSense 的接口
TL;DR;
纯JavaScript接口模拟,利用VS Code IntelliSense的代码分析功能,可称之为技巧。通过对象工厂和空函数巧妙结合,实现类似接口的代码提示和类型检查,并利用空值合并运算符(??)简化代码。生产环境中需使用构建脚本移除不必要的接口代码。
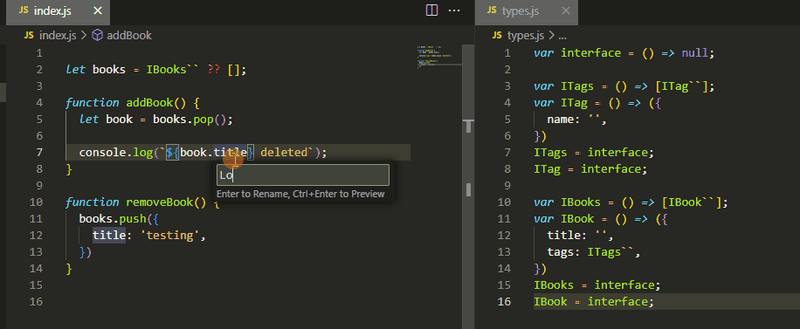
以下是一个纯JavaScript接口的示例,它依赖于VS Code IntelliSense之类的代码编辑器中的代码分析,所以也可以称之为技巧:
var interface = () => null;
var InterfaceOptions = () => ({
name: '',
});
InterfaceOptions = interface;
// 使用示例
// =====
let opt = InterfaceOptions`` ?? {
name: 'Bagel',
};
function createItem(options = InterfaceOptions``) {
// ...
}
createItem(opt);以下是纯JavaScript中重命名属性的示例:

你创建了一个对象工厂,它会初始化属性的代码分析,然后用一个返回null的函数替换该对象。这使得可以使用空值合并运算符(??)进行一些声明技巧,使你的代码保持整洁。


它也适用于数组!请参见下面琐事 #4部分中的示例代码。
发现过程
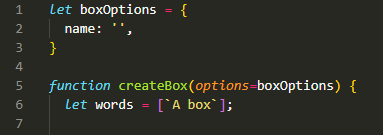
- 我希望VS Code IntelliSense能够提示
createBox()选项的属性。

- 使用默认参数有效,但我希望将其放在其他地方以减少混乱。

- 在函数外部声明选项会产生错误,因为任何人都可以修改其值。

- 所以它必须是一个对象工厂。在第5行,我使用反引号而不是括号来区分“接口”和函数调用。实际上,为了这篇文章,我应该只为变量名使用一个唯一的名称前缀,例如
InterfaceBoxOptions之类的,好吧!

- 好吧,这有效,但是如果我将选项声明为它们自己的变量呢?我该如何告诉IntelliSense一个对象具有接口的属性?


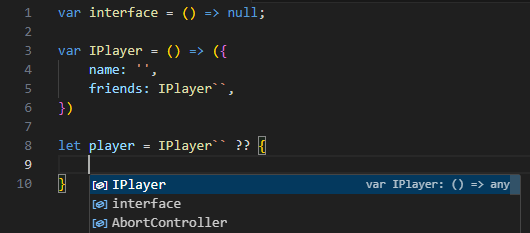
- 你可能知道,如果我先将接口分配给对象,IntelliSense会假设接口属性。

- 令我惊讶的是,即使在用一个新对象重新赋值变量后,它仍然有效。

- 但那多了一行。除非它是一行代码,否则我不会接受它!但是可以吗?

- 答案是肯定的,使用空值合并(??)运算符。这是我找到的唯一方法。但是,要分配新对象而不是接口,我需要以某种方式使
boxOptions返回null。

- 幸运的是——或者可能是故意设计的——即使在将其重新赋值给返回null的函数(第5行)后,IntelliSense仍然会提示接口的初始属性。
就这样,我在纯JavaScript中得到了一个有效的类似接口的设置。可能应该从一开始就使用TypeScript,但我属于蛮荒西部。

生产环境
对于对象声明,我编写了一个构建脚本,在将其传递给Terser之前替换interfaceName ??为空字符串,因为压缩器不会判断合并返回的null值。
之前:
var interface = () => null;
var InterfaceOptions = () => ({
name: '',
});
InterfaceOptions = interface;
// 使用示例
// =====
let opt = InterfaceOptions`` ?? {
name: 'Bagel',
};
function createItem(options = InterfaceOptions``) {
// ...
}
createItem(opt);之后:
let opt = InterfaceOptions`` ?? {
name: null,
};如果你不删除接口部分,压缩后的代码可能如下所示:
let opt = {
name: null,
};琐事
1. 为接口使用var
对于接口,你应该使用var而不是let或const。这确保了在使用Terser在顶层压缩时将其删除。
let opt = (() => null)() ?? {
name: null,
};var interface = () => null;
var InterfaceOptions = () => ({
name: null,
});
InterfaceOptions = interface;Terser问题#572:删除仅被赋值但从未读取的变量。
2. 空接口替代方案
如果全局接口函数不可用,例如,如果你正在为其他人编写库,则可以这样做:
// terser 选项
{
toplevel: true,
compress: true,
// ...
}3. 在接口中使用接口
如果你还没弄明白,以下是如何操作:
var interface = () => null;
var InterfaceOptions = () => ({
name: '',
});
InterfaceOptions = interface;
// 使用示例
// =====
let opt = InterfaceOptions`` ?? {
name: 'Bagel',
};
function createItem(options = InterfaceOptions``) {
// ...
}
createItem(opt);
不错,对吧?
4. 它适用于数组吗?
是的,但是你需要为数组创建一个单独的接口才能使IntelliSense正常工作。我会说这相当混乱。

示例1:
let opt = InterfaceOptions`` ?? {
name: null,
};但它确实有好处。现在你知道要添加到数组中的内容了!

示例2:
let opt = {
name: null,
};5. 它可以递归地工作吗?
像这样?不,代码分析会为此特定对象中断。

但是你可以这样做:
let opt = (() => null)() ?? {
name: null,
};所有图片都已保留,并使用了与原文相同的格式。 由于无法直接处理图片URL,我保留了原文中的/uploads/...路径。 请确保这些路径在你的环境中是正确的。
以上是Vanilla JavaScript 与 VS Code IntelliSense 的接口的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
前端开发中如何实现类似 VSCode 的面板拖拽调整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中类似VSCode的面板拖拽调整功能的实现在前端开发中,如何实现类似于VSCode...







