如何在 Elementor 中添加动画渐变文本?
Jan 22, 2025 pm 02:08 PM通过迷人的动画渐变文本提升您的网站设计!这种简单而有效的技巧为您的标题增添了现代感和吸引力。 本指南向您展示如何使用 Elementor 和自定义 CSS 轻松实现这一目标。
注意:本教程需要 Elementor 的 Master Addons 插件(免费版本不包括自定义 CSS)。 下载地址:https://www.php.cn/link/b3633b88d30579ff9c2e9154b0c79521
在 Elementor 中创建动画渐变文本:分步指南
第 1 步:添加标题
首先打开 Elementor 编辑器并向页面添加标题元素。这将是您将应用渐变动画的文本。

第 2 步:设计标题
接下来,个性化标题的排版。调整字体、大小、粗细和其他风格元素以匹配您网站的设计。

第 3 步:实现自定义 CSS
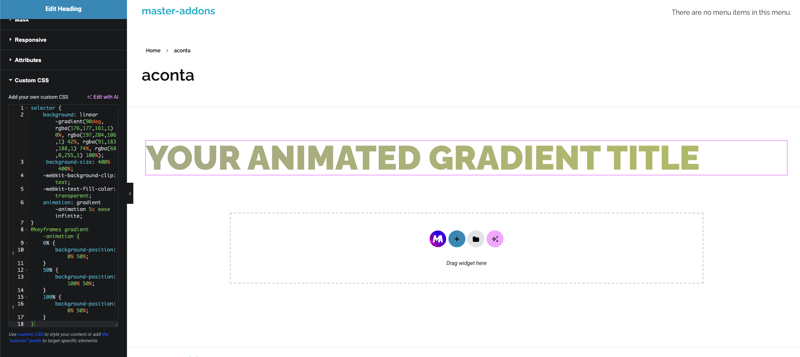
动画魔法是通过自定义 CSS 实现的。将以下代码粘贴到 Elementor 的自定义 CSS 部分:
selector {
background: linear-gradient(90deg, rgba(176,177,161,1) 0%, rgba(197,204,106,1) 42%, rgba(91,183,188,1) 74%, rgba(68,0,255,1) 100%);
background-size: 400% 400%;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
animation: gradient-animation 5s ease infinite;
}
@keyframes gradient-animation {
0% {
background-position: 0% 50%;
}
50% {
background-position: 100% 50%;
}
100% {
background-position: 0% 50%;
}
}登录后复制
请记住将 selector 替换为适合您的标题元素的 CSS 选择器(例如 .elementor-heading-title)。

随意尝试 rgba 颜色值来创建您自己的独特渐变。
第 4 步:预览并发布
更新您的页面并预览结果! 您的标题现在应该拥有令人惊叹的动画渐变。
结论
通过执行以下步骤,您可以轻松地将时尚的动画渐变文本添加到您的 Elementor 网站。这种简单的技术可以显着增强视觉吸引力并帮助您的内容脱颖而出。 今天就尝试一下,改变您网站的外观!
以上是如何在 Elementor 中添加动画渐变文本?的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热门文章
击败分裂小说需要多长时间?
3 周前
By DDD
仓库:如何复兴队友
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒险:如何获得巨型种子
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
3 周前
By 王林
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 周前
By 尊渡假赌尊渡假赌尊渡假赌

热门文章
击败分裂小说需要多长时间?
3 周前
By DDD
仓库:如何复兴队友
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒险:如何获得巨型种子
3 周前
By 尊渡假赌尊渡假赌尊渡假赌
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
3 周前
By 王林
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 周前
By 尊渡假赌尊渡假赌尊渡假赌

热门文章标签

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
















