每个开发人员都需要添加书签的重要网站
在当今快节奏的科技世界中,高效的工作流程是关键。 这五个网站对于各个级别的开发人员来说都是必不可少的,可以提高生产力并让您保持领先地位。
-
OverAPI:您的一站式备忘单中心

OverAPI 整合了多种编程语言和工具的备忘单。 在一个方便的位置访问从 HTML 和 Python 到 Git 和 Bash 的所有内容。
为什么它是必备品:
- 针对大量技术的综合备忘单。
- 快速访问语法和命令。
- 显着节省调试和参考时间。
-
Regex101:轻松掌握正则表达式

Regex101 是您的交互式正则表达式游乐场。实时编写、测试和调试模式,并提供详细说明以增强理解。
为什么它是无价的:
- 即时正则表达式模式反馈。
- 支持多种正则表达式风格(PCRE、Python、JavaScript 等)。
- 包括有用的备忘单和社区示例。
-
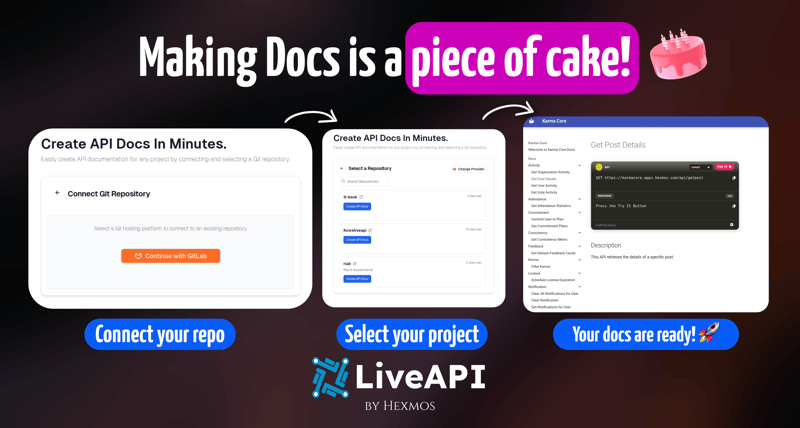
LiveAPI:简化 API 文档

LiveAPI 彻底改变了 API 文档。 只需连接您的 Git 存储库即可立即为您的项目生成文档。
为什么它会改变游戏规则:
- 直接在文档中执行和测试 API。
- 自动生成、易于共享的文档。
- 支持 GitLab、GitHub 和 Bitbucket。
-
我可以使用:浏览器兼容性一览

Can I Use 提供网络技术的明确浏览器支持信息。 检查 HTML、CSS、JavaScript 等的兼容性,确保跨浏览器功能。
为什么它很重要:
- 全面的浏览器兼容性数据。
- 用户友好的界面,可快速检查。
- 全球功能使用统计。
-
CSS 技巧:您的前端开发指南

CSS-Tricks 是前端开发资源的宝库。查找涵盖从 CSS 基础知识到高级技术的所有内容的教程、文章和指南。
为什么它是顶级资源:
- 有关各种 Web 开发主题的深入文章和指南。
- 涵盖 CSS、JavaScript、框架等。
- 定期更新最新的最佳实践。
结论:
OverAPI、Regex101、LiveAPI、Can I Use 和 CSS-Tricks 是任何开发人员的必备工具。 立即将它们加入书签并显着改善您的开发工作流程。
以上是每个开发人员都需要添加书签的重要网站的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务






