烤面包通知是一个沉默但有影响力的沟通者,告诉您的用户发生了什么事,而不受他们的欢迎。
无论您是庆祝成功的操作还是显示友好的错误消息,吐司是您的解决方案。
>这是一些流行的JavaScript库,这些库使实施吐司变得轻而易举,并以用户收藏夹(星星)排序。4。
toastify.js >特征:
>特征:
> >最小而直接
>轻松在烤面包中添加渐变或背景图像。


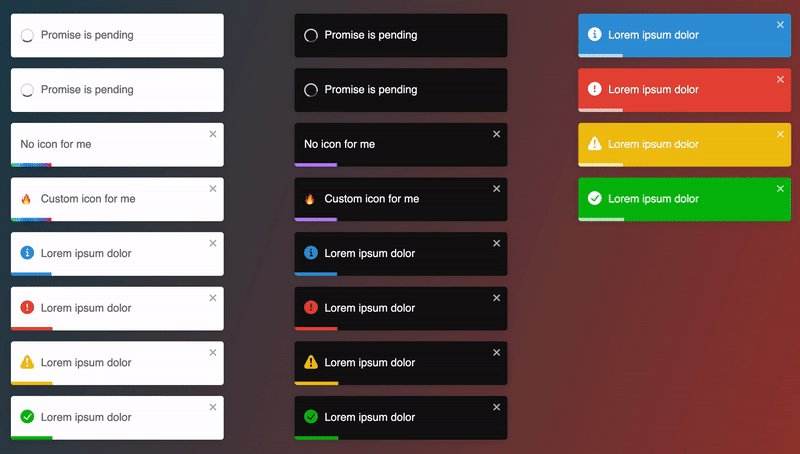
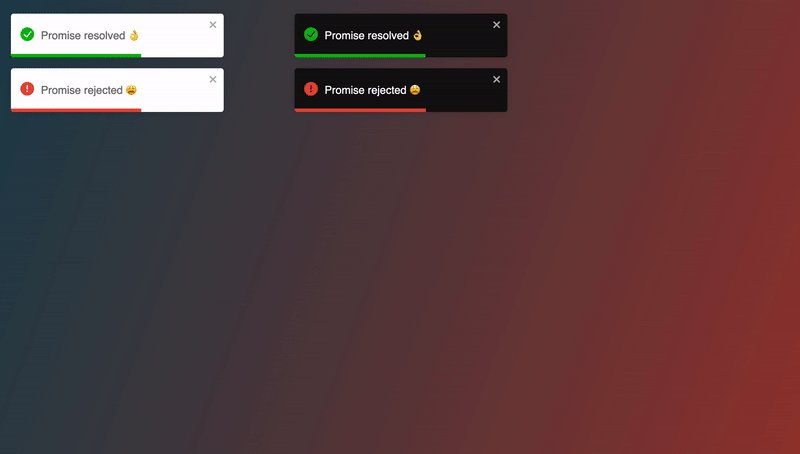
烤面包是一个轻巧的香草JS吐司通知库。
 demo
demo
单击此处
顶级OAST:用户通知的无名英雄 install --save 顶级OAST:用户通知的无名英雄
yarn add 顶级OAST:用户通知的无名英雄 -S
import Toastify from '顶级OAST:用户通知的无名英雄'
import "顶级OAST:用户通知的无名英雄/src/toastify.css"
<link rel="stylesheet" type="text/css" href="https://cdn.%E9%A1%B6%E7%BA%A7OAST%EF%BC%9A%E7%94%A8%E6%88%B7%E9%80%9A%E7%9F%A5%E7%9A%84%E6%97%A0%E5%90%8D%E8%8B%B1%E9%9B%84.net/%E9%A1%B6%E7%BA%A7OAST%EF%BC%9A%E7%94%A8%E6%88%B7%E9%80%9A%E7%9F%A5%E7%9A%84%E6%97%A0%E5%90%8D%E8%8B%B1%E9%9B%84/%E9%A1%B6%E7%BA%A7OAST%EF%BC%9A%E7%94%A8%E6%88%B7%E9%80%9A%E7%9F%A5%E7%9A%84%E6%97%A0%E5%90%8D%E8%8B%B1%E9%9B%84/src/toastify.min.css">
>…
<div>>输入全屏模式<div>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>
</title>
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z"></path>退出全屏模式</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24"><title>
</title>
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z">
</path>
</svg>
</div> </div>
 >特征:
>特征:
> ?默认情况下热。
反应热吐司演示





顶级OAST:用户通知的无名英雄 install --save 顶级OAST:用户通知的无名英雄
yarn add 顶级OAST:用户通知的无名英雄 -S
>首先将烤面包机添加到您的应用中。它将负责渲染所有发出的通知。现在您可以从任何地方触发Toast()!
顶级OAST:用户通知的无名英雄 install --save 顶级OAST:用户通知的无名英雄

>特征:>
toastr demo
 简单的JavaScript敬酒通知
简单的JavaScript敬酒通知
是用于非阻滞通知的JavaScript库。需要jQuery。目的是创建一个可以自定义和扩展的简单核心库。>
Browserstack提供的浏览器测试。

demo


toastr托管在CDNJS和JSDELIVR
>顶级OAST:用户通知的无名英雄 install --save 顶级OAST:用户通知的无名英雄
yarn add 顶级OAST:用户通知的无名英雄 -S
import Toastify from '顶级OAST:用户通知的无名英雄'
import "顶级OAST:用户通知的无名英雄/src/toastify.css"
<link rel="stylesheet" type="text/css" href="https://cdn.%E9%A1%B6%E7%BA%A7OAST%EF%BC%9A%E7%94%A8%E6%88%B7%E9%80%9A%E7%9F%A5%E7%9A%84%E6%97%A0%E5%90%8D%E8%8B%B1%E9%9B%84.net/%E9%A1%B6%E7%BA%A7OAST%EF%BC%9A%E7%94%A8%E6%88%B7%E9%80%9A%E7%9F%A5%E7%9A%84%E6%97%A0%E5%90%8D%E8%8B%B1%E9%9B%84/%E9%A1%B6%E7%BA%A7OAST%EF%BC%9A%E7%94%A8%E6%88%B7%E9%80%9A%E7%9F%A5%E7%9A%84%E6%97%A0%E5%90%8D%E8%8B%B1%E9%9B%84/src/toastify.min.css">
<div>
<div>>输入全屏模式<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24">
<title></title>
<path d="M16 3h6v6h-2V5h-4V3zM2 3h6v2H4v4H2V3zm18 16v-4h2v6h-6v-2h4zM4 19h4v2H2v-6h2v4z">
</path></svg>退出全屏模式<svg xmlns="http://www.w3.org/2000/svg" width="20px" height="20px" viewbox="0 0 24 24">
<title></title>
<path d="M18 7h4v2h-6V3h2v4zM8 9H2V7h4V3h2v6zm10 8v4h-2v-6h6v2h-4zM8 15v6H6v-4H2v-2h6z">
</path>
</svg>
</div>
</div>
p顶级OAST:用户通知的无名英雄 add react-hot-toast
破坏变化
以下动画选项已被弃用,应替换:

>特征:>
反应烤demo
 反应通知变得容易了吗?呢
反应通知变得容易了吗?呢









?反应施加使您可以轻松地向应用程序添加通知。
>顶级OAST:用户通知的无名英雄 install --save 顶级OAST:用户通知的无名英雄
yarn add 顶级OAST:用户通知的无名英雄 -S
检查文档以使您入门!
无论您是在寻找简单性还是寻求高级功能,都有一个敬酒库:
>>
>使用liveapi,您可以快速生成Interactive API文档,该文档允许用户直接从浏览器执行API。
如果您厌倦了手动为API创建文档,此工具可能会使您的生活更轻松。
以上是顶级OAST:用户通知的无名英雄的详细内容。更多信息请关注PHP中文网其他相关文章!




