从Astro开始的内容收集开始
Astro 内容集合入门:构建强大的内容模型
本文节选自 SitePoint Premium 上现已发行的《释放 Astro 的力量》一书。我们将学习如何利用 Astro 的内容集合功能构建灵活且可扩展的内容模型。

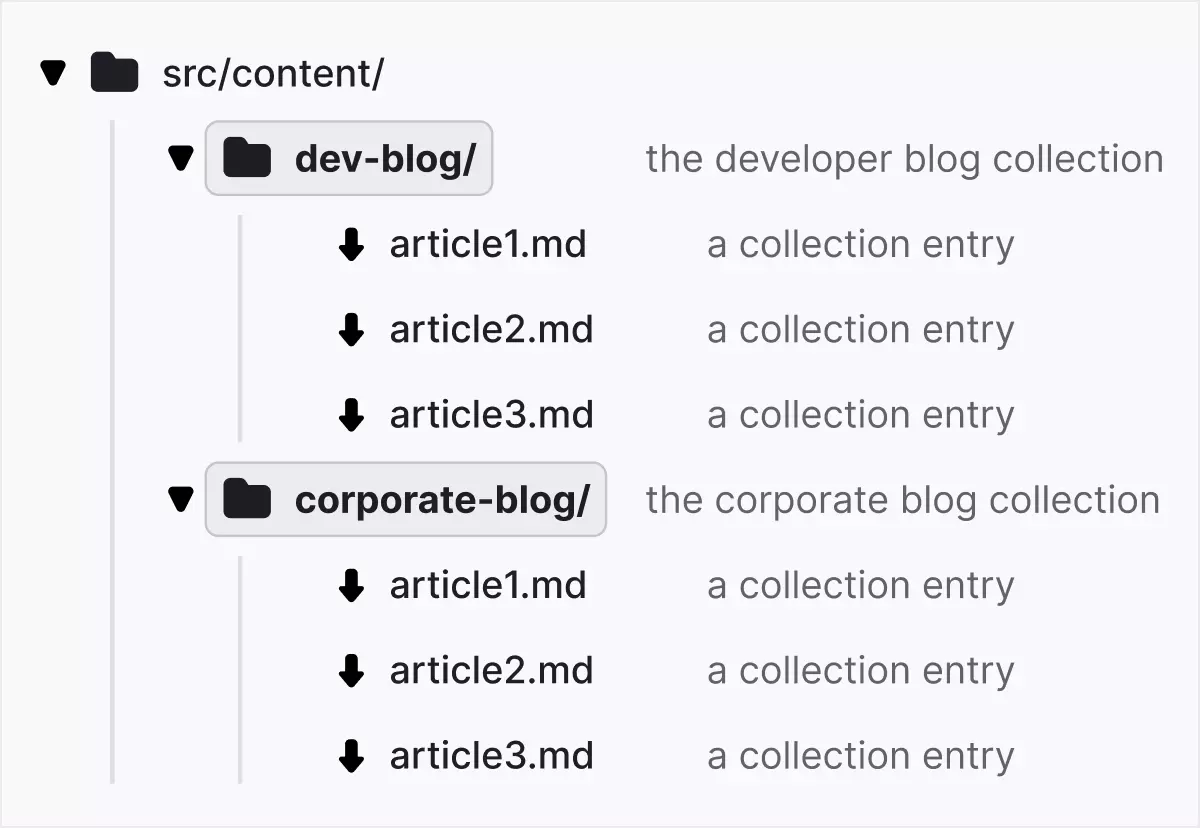
Astro 使用特殊的 src/content 文件夹来管理内容集合。您可以创建子文件夹来组织不同的内容集合,例如 src/content/dev-blog 和 src/content/corporate-blog。

每个内容集合都可以在配置文件(例如 /src/content/config.js 或 .ts)中进行配置,并使用 Zod 定义集合模式。Zod 是一个“基于 TypeScript 的模式验证工具,具有静态类型推断功能”,已集成到 Astro 中。
以下是一个配置示例:
// src/content/config.js
import { z, defineCollection } from 'astro:content';
const devBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string().default('The Dev Team'),
tags: z.array(z.string()),
date: z.date(),
draft: z.boolean().default(true),
description: z.string(),
}),
});
const corporateBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string(),
date: z.date(),
featured: z.boolean(),
language: z.enum(['en', 'es']),
}),
});
export const collections = {
devblog: devBlogCollection,
corporateblog: corporateBlogCollection,
};代码中定义了两个内容集合:“开发者博客”和“企业博客”。defineCollection 方法允许您为每个集合创建模式。
Markdown 文件和前端内容
本教程中的内容集合示例假设 .md 文件包含与配置文件中指定的模式匹配的前端内容。例如,一个“企业博客”文章可能如下所示:
--- title: 'Buy!!' author: 'Jack from Marketing' date: 2023-07-19 featured: true language: 'en' --- # Some Marketing Promo This is the best product!
Slug 生成
Astro 会根据文件名自动生成文章的 slug。例如,first-post.md 的 slug 为 first-post。如果在前端内容中提供 slug 字段,Astro 将使用自定义 slug。
请注意,export const collections 对象中指定的属性必须与内容所在的文件夹名称匹配(并且区分大小写)。
数据查询
准备好 Markdown 文件(位于 src/content/devblog 和 src/content/corporateblog)和 config.js 文件后,您可以开始查询集合中的数据:
---
import { getCollection } from 'astro:content';
const allDevPosts = await getCollection('devblog');
const allCorporatePosts = await getCollection('corporateblog');
---
{JSON.stringify(allDevPosts)}
{JSON.stringify(allCorporatePosts)}getCollection 方法可用于检索给定集合中的所有条目。示例中检索了“开发者博客”(devblog)和“企业博客”(corporateblog)中的所有文章。模板中使用 JSON.stringify() 返回原始数据。
除了前端内容数据外,返回的数据还包含 id、slug 和 body 属性(body 属性包含文章内容)。
您还可以通过迭代所有文章来过滤草稿或特定语言的文章:
import { getCollection } from 'astro:content';
const spanishEntries = await getCollection('corporateblog', ({ data }) => {
return data.language === 'es';
});getCollection 返回所有文章,但您也可以使用 getEntry 返回集合中的单个条目:
import { getEntry } from 'astro:content';
const singleEntry = await getEntry('corporateblog', 'pr-article-1');getCollection vs getEntries
虽然有两种方法可以从集合中返回多篇文章,但两者之间存在细微差别。getCollection() 根据集合名称检索内容集合条目的列表,而 getEntries() 检索来自同一集合的多个集合条目。
Astro 文档中给出了 getEntries() 用于检索内容的示例,其中使用了引用实体(例如,相关的文章列表)。
内容显示
现在我们知道如何查询数据,让我们讨论如何以格式化的方式显示数据。Astro 提供了一个名为 render() 的便捷方法,用于将 Markdown 的全部内容渲染到内置的 Astro 组件 <content></content> 中。构建和显示内容的方式还取决于您使用的是静态站点生成还是服务器端渲染模式。
对于预渲染,您可以使用 getStaticPaths() 方法:
// src/content/config.js
import { z, defineCollection } from 'astro:content';
const devBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string().default('The Dev Team'),
tags: z.array(z.string()),
date: z.date(),
draft: z.boolean().default(true),
description: z.string(),
}),
});
const corporateBlogCollection = defineCollection({
schema: z.object({
title: z.string(),
author: z.string(),
date: z.date(),
featured: z.boolean(),
language: z.enum(['en', 'es']),
}),
});
export const collections = {
devblog: devBlogCollection,
corporateblog: corporateBlogCollection,
};代码中使用了 getStaticPaths()。然后依靠 Astro.props 来捕获条目,该条目将是一个包含有关条目的元数据、id、slug 和 render() 方法的对象。此方法负责将 Markdown 条目渲染到 Astro 模板中的 HTML,它通过创建 <content></content> 组件来实现。令人惊奇的是,现在您只需将 <content></content> 组件添加到模板中,即可看到渲染到 HTML 的 Markdown 内容。
以上是从Astro开始的内容收集开始的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
JavaScript难以学习吗?
Apr 03, 2025 am 12:20 AM
学习JavaScript不难,但有挑战。1)理解基础概念如变量、数据类型、函数等。2)掌握异步编程,通过事件循环实现。3)使用DOM操作和Promise处理异步请求。4)避免常见错误,使用调试技巧。5)优化性能,遵循最佳实践。
 如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
如何实现视差滚动和元素动画效果,像资生堂官网那样?
或者:
怎样才能像资生堂官网一样,实现页面滚动伴随的动画效果?
Apr 04, 2025 pm 05:36 PM
实现视差滚动和元素动画效果的探讨本文将探讨如何实现类似资生堂官网(https://www.shiseido.co.jp/sb/wonderland/)中�...
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript将具有相同ID的数组元素合并到一个对象中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中将具有相同ID的数组元素合并到一个对象中?在处理数据时,我们常常会遇到需要将具有相同ID�...
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...







