在本文中,我们将创建一个iOS启发的切换React组件。这将是一个小的,具有独立的组件,您可以在以后的项目中重复使用。随着我们的使用,我们还将构建一个使用我们自定义切换开关组件的简单演示React应用程序。
>
尽管我们可以使用第三方库来为此使用第三方库,但是从头开始构建组件使我们能够更好地了解代码的工作原理并允许我们完全自定义我们的组件。
>该复选框传统上用于收集二进制数据,例如是或否,是或否,启用或禁用,打开或关闭等。由于他们的可访问性更高,在这里与他们在一起。
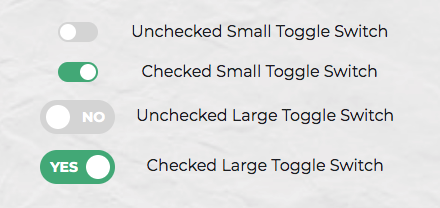
这是我们要构建的组件的屏幕截图:>
钥匙要点
>使用Create React应用程序快速设置新的React应用程序并构建可重复使用的iOS启发的切换开关组件。
>利用SCSS来造型开关开关,确保视觉上吸引人并与现代设计标准保持一致。
>使用Props动态管理其状态和行为。
通过使切换开关键盘可访问并使用适当的ARIA属性来增强可访问性。-
>利用proptypes在组件中进行类型检查,以确保传递所需的数据并具有正确的类型。> -
>通过合并SCSS变量和媒体查询来探索高级主题和响应能力,以调整Twepgle Switch在不同设备上的外观。-
- >步骤1 - 创建React App
- >让我们使用Create React应用程序快速获取开关开关React组件启动和运行。如果您不熟悉Create React应用程序,请查看我们的
入门指南- 。
>。
>安装了所有内容后,更改为新创建的目录,然后以纱线启动(或者愿意的(如果您愿意)启动NPM)。这将启动开发服务器的> http:// localhost:3000
。
接下来,在SRC目录中创建一个TogglesWitch目录。这是我们将制作组件的地方:
在此目录中,制作两个文件:toggleswitch.js and toggleswitch.scss:create-react-app toggleswitch
登录后复制
登录后复制
登录后复制
登录后复制
登录后复制
登录后复制
>最后,Alter App.js如下:
步骤2 - 标记
我们可以通过为我们的切换react组件设置基本的HTML复选框输入表单元素,具有其必要的属性。>create-react-app toggleswitch
登录后复制
登录后复制
登录后复制
登录后复制
登录后复制
登录后复制
,在标签下方添加一个封闭式
标签,
以上是在React中创建一个切换开关作为可重复使用的组件的详细内容。更多信息请关注PHP中文网其他相关文章!