网站SEO至关重要,毕竟,如果没有人访问,网站还有什么意义?本文将提供一份简单的Webflow网站SEO优化清单,网站所有者可以自行完成,以立即提升SEO效果。
请记住,这份清单有助于您为Webflow网站构建坚实的基础,以便日后进一步完善,但它并不能立即将您的网站排到Google搜索结果的顶部。
如果您是Webflow新手,请查看我们的Webflow绝对入门指南。
最重要的页面SEO因素有哪些?
在深入技术细节之前,了解基本的Webflow特定页面SEO元素至关重要。
搜索引擎在决定为哪个页面排名时会考虑多种因素。以下是一些最重要的因素:
- 元描述和标题。为您的网页创建引人入胜的元描述。如果您不熟悉它们,元标签是在Google中页面名称下方显示的灰色文本,借助Webflow,设置和修改它们非常简单。
- 标题标签。使用正确的标题标签组织您的内容。
<h1></h1>标签最重要,应包含您要定位的关键词,但要确保它自然地融入您的标题中。还要确保您没有跳过标题级别,因此不要在页面上跳过<h1></h1>到<h3></h3>而没有任何<code><h2></h2>标签。
- URL结构。确保您的URL简短明了。一到四个单词是您应该争取的目标。还要确保您的URL与您涵盖的主要主题相关。
- 图片替代文本。确保页面上的每一张图片都有替代文本。这使Google更容易抓取您的页面并确定您的页面内容。它还会告知无法查看图片的用户图片内容。
- 响应式设计。确保您的Webflow网站适合移动设备。Google将移动响应能力视为一个排名因素,并且许多流量可能来自小型设备。
- 页面加载速度。尽可能提高加载速度,尤其是在移动设备上,原因如上所述。页面速度也是Google使用的排名因素。
- 关键词优化。将目标关键词自然地融入您的内容中。Google每年都在变得越来越智能,因此像关键词堆砌这样的旧技巧将不再有效。
- 内容质量。始终将质量置于数量之上。在特定主题上拥有大量页面对于建立主题权威性很有好处,但Google非常聪明,可能会因为大量内容而给您一些初始流量,但最终会将其收回。
立即改进Webflow网站SEO的步骤
现在我们已经介绍了一些页面SEO的基础知识,让我们来看一些您可以立即使用的方法来改进Webflow中的SEO。
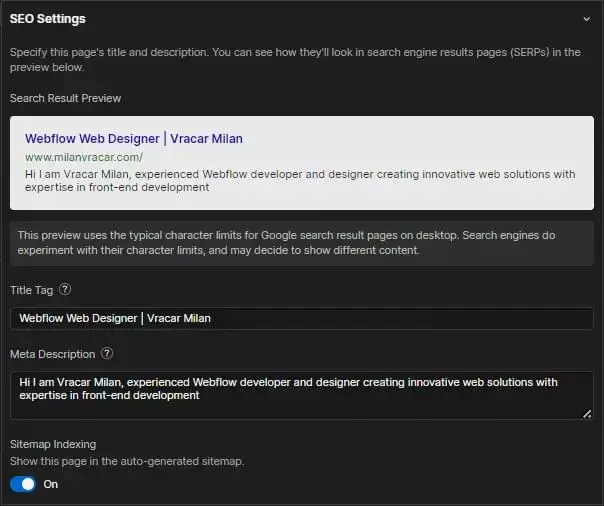
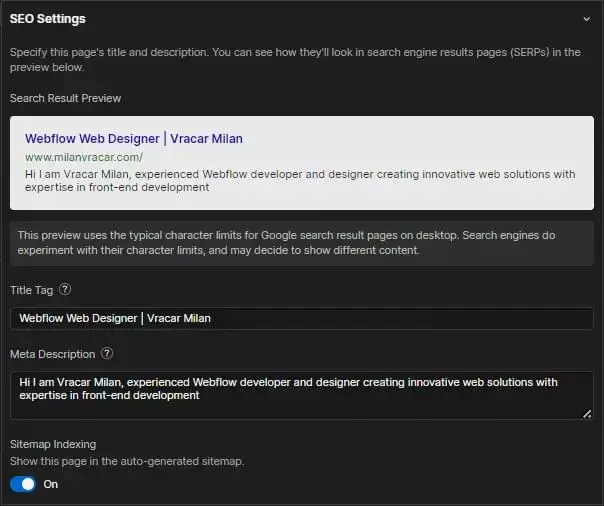
1. 优化每个页面的标题和元标签
- 前往设计器左侧的页面设置。
- 确保每个页面名称都包含您的关键词,并且不超过60个字符。
- 确保您的元描述也包含关键词,并且不超过160个字符。
- 为每个页面执行此操作。

2. 有效利用标题标签
- 使用清晰的
<h1></h1>、<code><h2></h2>和<h3></h3>
- 确保您的关键词出现在每个
<h1></h1>、第一个<code><h2></h2>和第一段的开头。
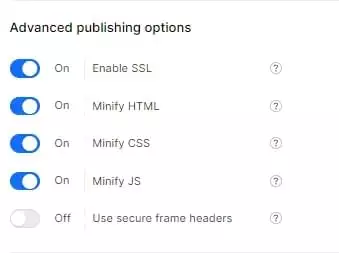
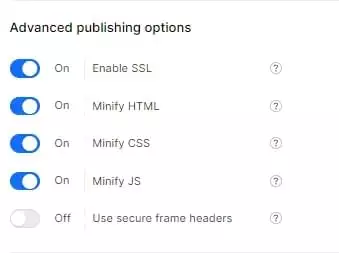
3. 发布选项
- 前往“设置”,然后是“发布”。
- 将“启用SSL”、“压缩HTML”、“压缩CSS”和“压缩JS”切换为“开启”。
这有助于提高页面加载速度和网站的整体安全性。

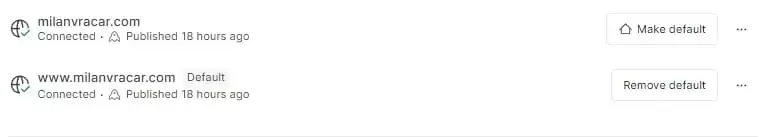
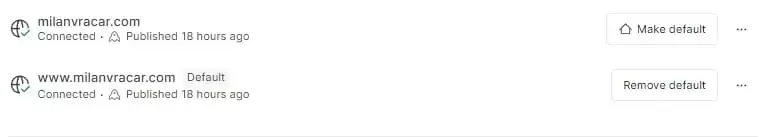
4. 默认域名
- 在“发布”部分,选择“生产”并选择带有www的域名作为您的默认域名。(或者选择仅使用不带www的域名。不设置默认域名可能会导致重复内容。重要的是只选择这两个选项中的一个,因为您的域名默认情况下可以使用和不使用www访问。)
- 前往页面顶部并发布更改。

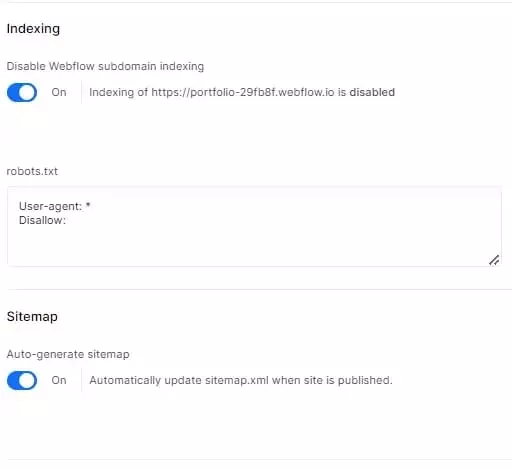
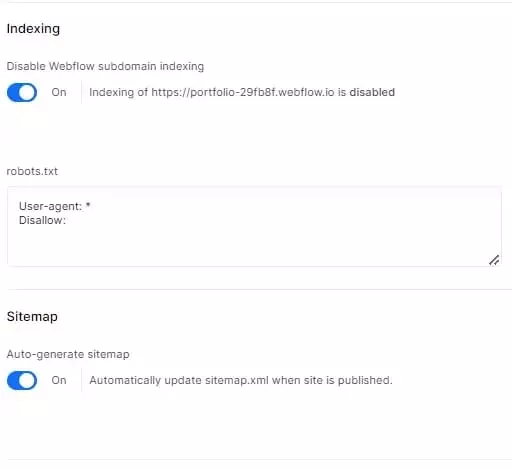
5. SEO标签
- 前往您网站的SEO标签。
- 将“禁用Webflow子域索引”切换为“是”。
- 通过切换为“是”来启用“自动生成站点地图”。
- 像这样设置您的robots.txt:
<code>User-agent: *
Allow: /</code>
登录后复制

6. 字体
您可以选择要在Webflow网站上使用的字体:
- 前往“字体”标签。
- 手动上传您要使用的字体(如果Webflow还没有)。
- 之后,它将显示在设计器中的排版设置中。
7. Google验证
- 在SEO标签中,滚动到Google网站验证。
- 将您的唯一ID放入给定的字段中。
- 您可以在Google Search Console中找到您的ID。
8. Google Analytics集成
- 前往“集成”面板。
- 在Google Analytics下,放置您的衡量ID。
- 设置Google Analytics后,您会找到该ID。
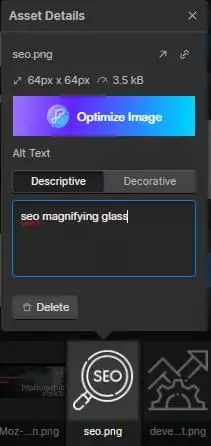
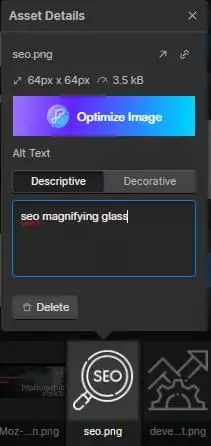
9. 图片优化
- 返回您的设计器并打开“资源面板”(包含所有图片的面板)。
- 查看每个图片并设置有意义的替代文本。
- 完成后发布。

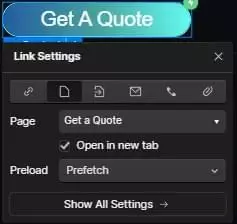
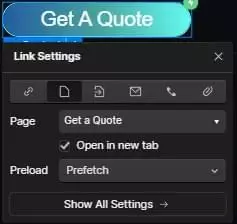
10. 链接选项
- 查看网站上的每个链接。
- 将“预加载”选项更改为“预取”。这有助于更快地浏览网站。
- 如果您有很多链接——例如在您的主导航中——您可能不想对所有链接都这样做。

Webflow对SEO友好吗?
Webflow绝对对SEO友好,原因如下:
- 干净的代码。Webflow生成干净的语义代码,有助于提高SEO性能。
- 易于编辑。Webflow的直观编辑器允许轻松修改页面元素——即使是没有任何Webflow经验的人也可以轻松上手。
- 响应式设计。Webflow使在屏幕尺寸之间切换并确保您的网站在每个屏幕尺寸上看起来都很好变得非常容易。
- 托管基础设施。Webflow的托管基础设施旨在提高速度,从而缩短页面加载时间。是的,它的价格比较贵,但物有所值。
Webflow SEO清单总结
对于新的Webflow网站和尚未以这种方式优化的现有网站,实施此Webflow SEO清单都是一个很好的第一步。虽然这本身并不能为您排名网站,但它将帮助您建立一个可以构建其上的良好基础。
关于Webflow页面SEO的常见问题
我应该多久更新一次网站内容? 定期更新您的内容以反映行业变化,提供最新信息,并符合不断变化的用户需求。目标是定期更新,至少每季度一次。
如果我的网站已经上线,我可以切换到Webflow吗? 是的,即使您的网站已上线,您也可以迁移到Webflow。仔细规划迁移,确保最小的停机时间并实施301重定向以确保SEO的连续性。
Webflow是否支持第三方SEO工具? 是的,Webflow支持与第三方SEO工具集成。探索可用的集成以增强您的SEO工作。
使用Webflow的CMS是否有SEO优势? Webflow的CMS功能允许动态内容更新,有助于更好的SEO。利用CMS功能有效地组织和优化您的内容。
以上是实施WebFlow的10个技巧的详细内容。更多信息请关注PHP中文网其他相关文章!