响应迅速的CSS布局网格没有媒体查询
>本文探讨了使用CSS网格和Flexbox创建流体响应的布局网格,而无需介质查询。 我们将研究两种方法如何实现适应不同屏幕尺寸的响应列布局,重点关注其关键差异和优势。
>
键差异和好处:
>- CSS网格和Flexbox都提供了强大的解决方案,用于构建响应式布局而不依赖媒体查询。 他们基于可用空间动态调整列宽度。
- >至关重要的区别在于它们如何管理布局:网格定义父母的行为,而flexbox则单独设置子行为。 这会影响物品在空间限制时的回流。 Flexbox还可以通过允许物品生长以填充可用空间来更有效地防止“孤儿”项目(新行上的单个项目)。 >
- > flexbox的
flex-basis属性提供颗粒状控制,可为单个项目提供唯一的断点。 这种适应性提高了响应式设计的精度。
:
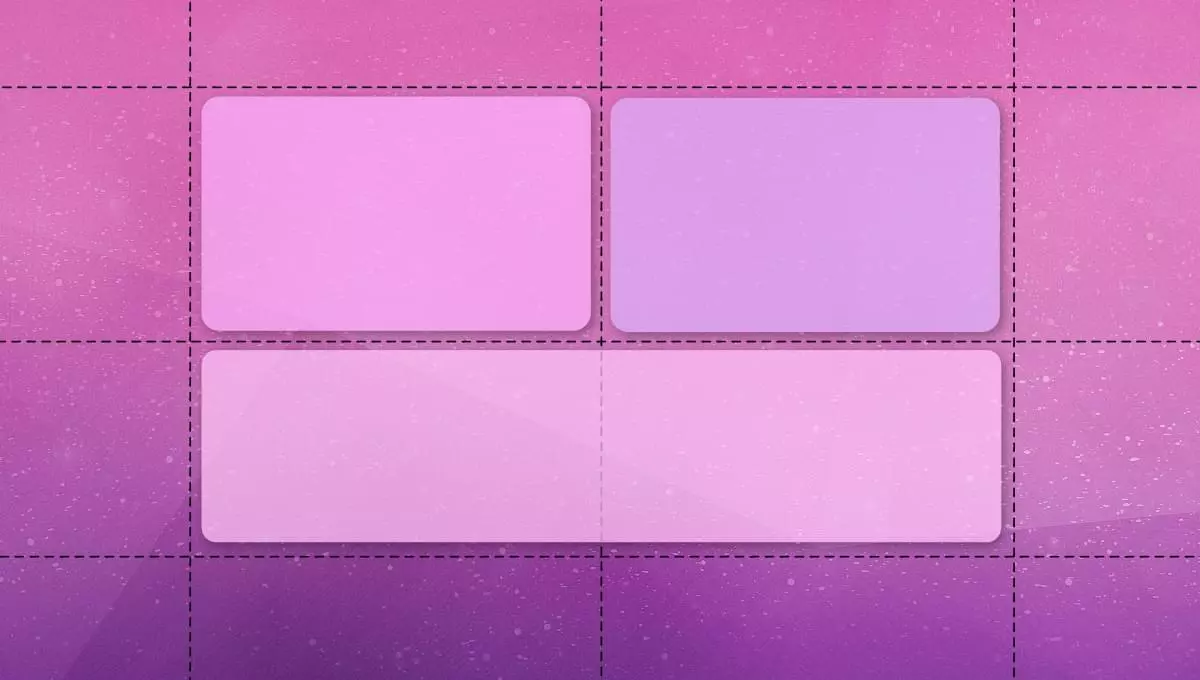
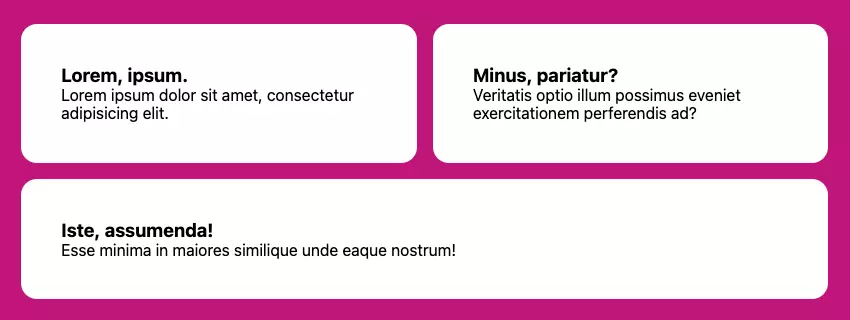
自定义属性)和使用--min>。这会创建与可用空间内的符合度尽可能多的列,每个列至少grid-template-columns: repeat(auto-fit, minmax(min(100%, var(--min)), 1fr));宽,同时还允许它们扩展以填充剩余的空间。
--min
flex-wrap: wrap; Flexbox在子元素上使用flex: 1 1 var(--min);>和

高级Flexbox技术:
flex-basis> Flexbox中的--min属性允许通过调整
常见问题(常见问题解答):
>>本节回答了比较CSS网格和Flexbox的常见问题,解释了fr单元,结合了两个系统,并提供有关对齐,滚动,浏览器兼容性和进一步学习资源的指导。 (此处省略了原始输入的常见问题解答部分,但可以轻松地重新插入。)
以上是响应迅速的CSS布局网格没有媒体查询的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
1 个月前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
3 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
1 个月前
By DDD
如何修复KB5055523无法在Windows 11中安装?
2 周前
By DDD
Inzoi:如何申请学校和大学
3 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
关于Flex布局中紫色斜线区域的疑问在使用Flex布局时,你可能会遇到一些令人困惑的现象,比如在开发者工具(d...













