> css变量(正式称为自定义属性)是用户定义的值,可以设置一次,并在整个代码库中多次使用。它们使管理颜色,字体,大小和动画值变得更容易,并确保跨Web应用程序的一致性。
例如,您可以将品牌颜色设置为CSS属性( - PrimaryColor:#7232fa),并在使用您的品牌颜色的任何组件或样式中使用此值(varracky:var( - prienditcolor);)。
除了提供清洁器和非重复代码外,CSS变量还可用于构建调色板,提高响应能力并创建动态类型系统。
这篇文章是从我的指南CSS Master中提取的,该帖子教您编写更好,更有效的CSS。您还将学会掌握将改善工作流程并构建更好应用程序的工具。>
钥匙要点
CSS自定义属性简介:CSS变量或自定义属性,允许开发人员在整个样式表中定义一个值并重复使用它们。这通过简化颜色,字体,大小和动画值的管理来增强跨Web应用程序的代码可维护性和一致性。自定义属性可以在整个项目中广泛应用,以最小的努力实现动态更新和主题调整。
CSS变量的优点和应用:除了减少重复来清理代码外,CSS变量可以解锁创建动态主题,响应式设计和系统类型量表的潜力。它们有助于管理复杂的调色板和布局,从而根据用户互动或环境条件(例如在轻度和深色模式之间切换)来促进对设计元素进行更轻松的调整。
>
实际实现和扩展功能:通过示例,本文说明了如何定义,使用和操纵CSS自定义属性出于各种目的,包括主题和响应能力。它突出了CSS变量与媒体查询和JavaScript结合使用的多功能性,展示了它们具有显着简化样式策略的潜力,尤其是在基于组件的框架中,例如React,Angular和Vue。这种方法鼓励一种模块化,可维护和可扩展的构建Web接口的方式。
定义CSS自定义属性
要定义自定义属性,请选择一个名称,然后用两个连字符将其前缀。任何字母数字字符都可以成为名称的一部分。连字符( - )和下划线(_)字符也允许。广泛的Unicode字符可以是自定义属性名称的一部分。这包括表情符号,但为了清晰和可读性,请坚持字母数字。
这是一个示例:
<span>--primarycolor: #0ad0f9ff; /* RGB alpha hexadecimal color notation */</span> 登录后复制
登录后复制
登录后复制
登录后复制
- 向CSS解析器指示这是自定义属性。当用作变量时,解析引擎将用其值代替属性。>
>自定义属性名称为案例敏感。这意味着 - 主要彩色和 - 原色被认为是两个不同的属性名称。这与传统的CSS背道而驰,其中财产和价值案件无关紧要。但是,这与eCmascript中可变名称的规则一致。
与其他属性(例如显示或字体)一样,必须在声明块中定义CSS自定义属性。一种常见的模式是使用以下方式定义自定义属性:
:root是一个伪元素,指的是文档的根元素。对于HTML文档,这是元素。对于SVG文档,它是元素。使用:root在整个文档中立即使属性可用。
<span><span>:root</span> {
</span> <span>--primarycolor: #0ad0f9ff;
</span><span>}</span> 登录后复制
登录后复制
登录后复制
要使用自定义属性作为变量,我们需要使用var()函数。例如,如果我们想将我们的PrimaryColor自定义属性用作背景颜色,我们将执行以下操作:
我们的自定义属性的价值将成为背景色属性的计算值。>
到目前为止,自定义属性只能用作变量来为标准CSS属性设置值。例如,您不能将属性
名称<span>body {
</span> <span>background-color: var(--primarycolor);
</span><span>}</span> 登录后复制
登录后复制
登录后复制
>您也无法将属性 - 价值对作为变量并重复使用。以下示例也无效:
<span><span>:root</span> {
</span> <span>--top-border: border-top; /* Can't set a property as custom property's value */
</span> <span>var(--top-border): 10px solid #bc84d8; /* Can't use a variable as a property */
</span><span>}</span> 登录后复制
登录后复制
>
> CSS自定义属性与CSS变量
“自定义属性”是一个未来的范围名称,可以说明有一天如何使用此功能。但是,如果CSS扩展规范由浏览器供应商实施,这可能会改变。该规范定义了使用自定义选择器组合,函数和插曲扩展CSS的方法。<span><span>:root</span> {
</span> <span>--text-color: 'color: orange'; /* Invalid property value */
</span><span>}
</span><span>body {
</span> <span>var(--text-color); /* Invalid use of a property */
</span><span>}</span> 登录后复制
登录后复制
>我们通常将自定义属性称为“变量”,迄今为止,这是我们使用它们的唯一方法。从理论上讲,它们不是完全可互换的术语。在实践中,就目前而言,它们是。在这篇文章中,我主要会使用自定义属性
,因为这是他们的专有名称。当它使句子更清晰时,我将使用<span><span>:root</span> {
</span> <span>--base-font-size: 10;
</span><span>}
</span><span>body {
</span> <span>font: var(--base-font-size)px / 1.25 sans-serif; /* Invalid CSS syntax */
</span><span>}</span> 登录后复制
>
设置后备值
var()函数最多接受两个参数。第一个参数应该是自定义属性名称。第二个论点是可选的,但必须是声明值。此声明值可作为未定义自定义属性值时应用的后备或默认值。>
让我们以以下CSS:
<span>--primarycolor: #0ad0f9ff; /* RGB alpha hexadecimal color notation */</span> 登录后复制
登录后复制
登录后复制
登录后复制
如果定义了 - accent-coltor,则说明其值为#f30,然后使用.btn__call-to-Action类属性的任何路径的填充颜色都会带有红橙色填充。如果未定义,则填充将是深蓝色。
也可以嵌套声明值。换句话说,您可以将变量用作var函数的后备值:>
在上面的CSS中,如果定义了-books-bg,则背景颜色将设置为-books-bg属性的值。如果没有,背景颜色将是分配给-Arts-BG的任何值。如果两个都没有定义,则背景颜色将是属性的初始值 - 在这种情况下,透明。
当自定义属性具有与之使用的属性无效的值时,<span><span>:root</span> {
</span> <span>--primarycolor: #0ad0f9ff;
</span><span>}</span> 登录后复制
登录后复制
登录后复制
在这种情况下, - 英尺链路悬挂属性的值不是有效的颜色。相反,页脚A:悬停从元素的颜色继承其颜色。>
自定义属性以相同的方式解决其他CSS值。如果该值无效或未定义,则CSS解析器如果属性是继承的(例如颜色或字体),则使用继承的值,如果没有属性,则将使用初始值(如背景色)。<span>body {
</span> <span>background-color: var(--primarycolor);
</span><span>}</span> 登录后复制
登录后复制
登录后复制
>级联值
自定义属性也遵守级联的规则。随后的规则可以覆盖它们的价值:
在上面的示例中,我们的身体文字将是深灰色。我们还可以以人均为基础重置值。让我们在此CSS中添加更多规则:
<span><span>:root</span> {
</span> <span>--top-border: border-top; /* Can't set a property as custom property's value */
</span> <span>var(--top-border): 10px solid #bc84d8; /* Can't use a variable as a property */
</span><span>}</span> 登录后复制
登录后复制
元素标签中的文本都是橙色的。但是
或其他元素中的文字仍然是深灰色。
>
>您还可以使用样式属性设置自定义属性的值,例如,style =“ - 品牌色:#9A09AF”。
<span><span>:root</span> {
</span> <span>--text-color: 'color: orange'; /* Invalid property value */
</span><span>}
</span><span>body {
</span> <span>var(--text-color); /* Invalid use of a property */
</span><span>}</span> 登录后复制
登录后复制
>自定义属性和调色板
自定义属性特别适合管理HSL调色板。
hsl代表
色调,饱和度,轻度
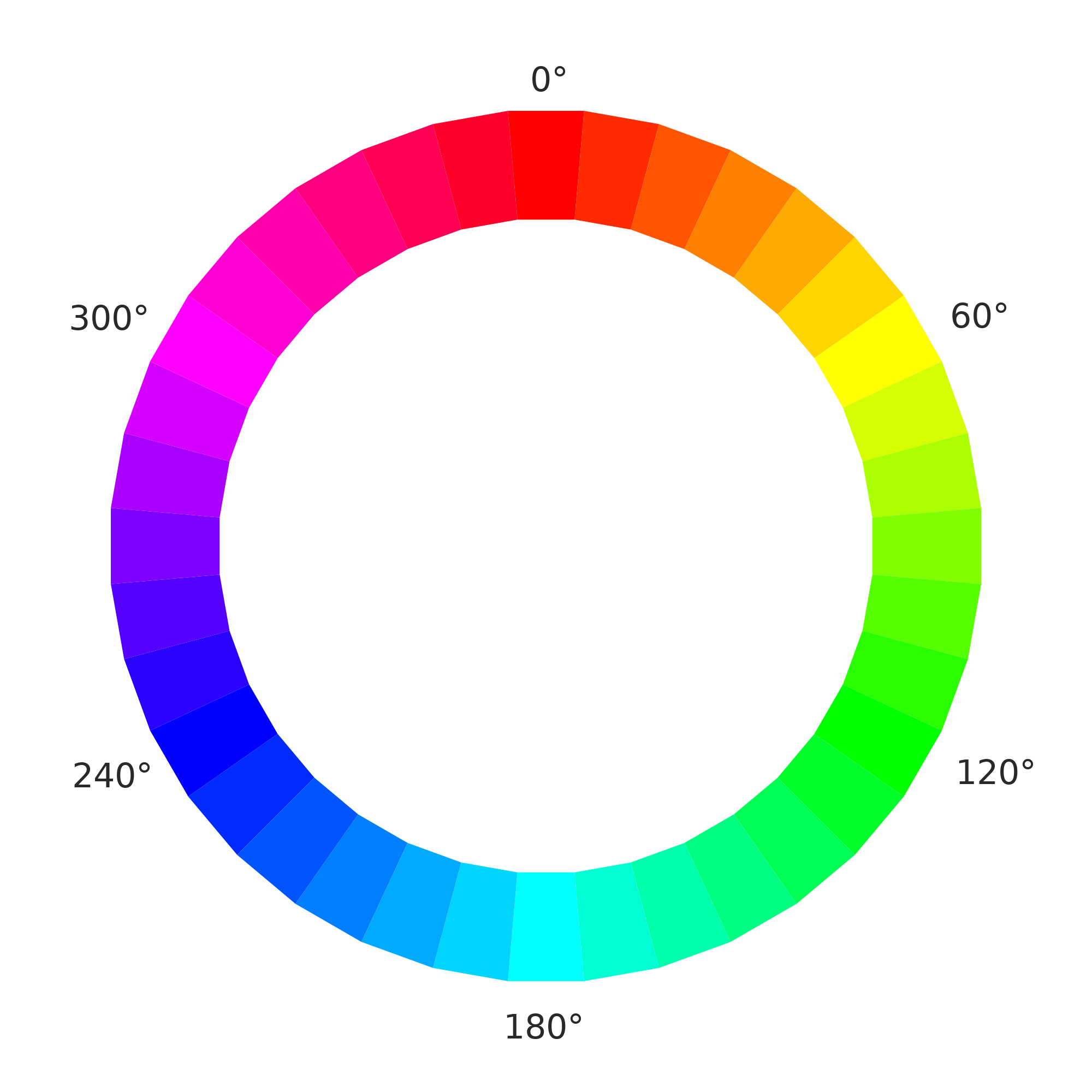
。这是一种类似于RGB的浅色颜色模型。通过HSL()和HSLA()颜色函数,我们可以在CSS中使用HSL值。 HSL()函数接受三个参数:色调,饱和度和轻度。 HLSA()函数也接受第四个参数,表明颜色的alpha透明度(值为0到1)。当RGB系统以红色,绿色和蓝色的比例表示颜色时,HSL使用颜色圆,其中色调是该圆圈的度位,并且使用饱和度和轻度值定义了色调或阴影。饱和度范围从0%到100%,其中0%为灰色,100%是全颜色。轻度也可以从0%到100%,其中0%是黑色,100%是白色,而50%是正常颜色。
> crazyterabyte的彩色轮。
在HSL颜色系统中,主要的红色,绿色和蓝色的原色位于0度/360度,120度和240度的相距120度。次要颜色 - 月份,洋红色和黄色 - 也相距120度,但坐在原色的对面,分别为180度,300度和60度/420度。第三纪,第四纪和其他颜色以大约十度增量介于两者之间。蓝色使用HSL符号编写的是HSL(240,100%,50%)。
hsl参数单位
>在HSL()和HSLA()函数的第一个参数中使用无单位值时,浏览器假定它是度单位的角度。但是,您可以使用任何支持的CSS角度单元。蓝色也可以表示为HSL(240DEG,100%,50%),HSL(4.188RAD,100%,50%)或HSLA(0.66Turn,100%50%)。
>
这是很有趣的地方。我们可以使用自定义属性设置我们的色调值,并通过调整饱和度和轻度值来设置更轻和较深的阴影:
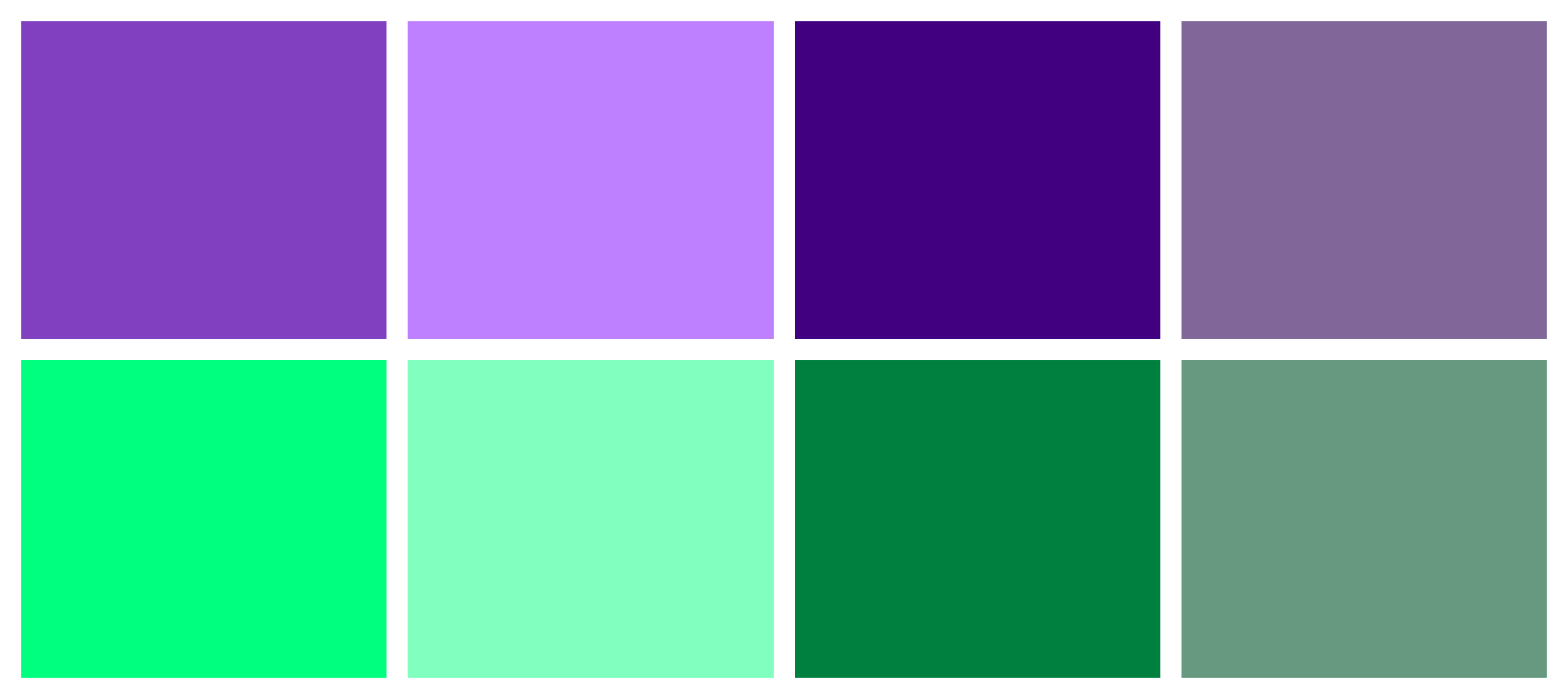
上面的CSS为我们提供了下面所示的调色板。 >
这是一个简单的版本,但是您也可以使用自定义属性来调整饱和度和亮度值。
>
<span>--primarycolor: #0ad0f9ff; /* RGB alpha hexadecimal color notation */</span> 登录后复制
登录后复制
登录后复制
登录后复制
Dieter Raber讨论了一种在“创建具有自定义属性,HSL和Little Calc()的颜色主题的稳健调色板的技术”。
>
>另一个想法是将自定义属性和Calc()函数组合起来,以从基本色调生成方形方案。让我们在下一个示例中创建一个方形方案。 A
这一点CSS为我们提供了下面所示的热带风格的配色方案。
正如我们将在后面的一节中看到的那样,自定义属性也可以与媒体查询合作。
使用CSS变量制作深色主题调色板
>您可以使用CSS自定义属性来定义网站上的黑暗和光主题的一组变量。以页面样式的以下示例,我们可以在不同的选择器中使用变量替换所有HSL颜色,以定义以下颜色的自定义属性:root:root:>
已使用了自定义属性的适当名称。例如,-nav-bg-color是指<span>--primarycolor: #0ad0f9ff; /* RGB alpha hexadecimal color notation */</span> 登录后复制
登录后复制
登录后复制
登录后复制
nav背景的颜色,而 - nav-text-color是指nav nav前景/文本的颜色。
现在复制:root选择器具有其内容,但添加一个主题属性,用 dark
value:>
如果A
<span><span>:root</span> {
</span> <span>--primarycolor: #0ad0f9ff;
</span><span>}</span> 登录后复制
登录后复制
登录后复制
dark> dark 值将添加到元素中。 element。
>现在,我们可以通过降低HSL颜色的轻度值来提供这些变量的值,以提供深色主题,或者我们可以使用其他技术,例如Invert()和brightness()和brightness(),它通常用于调整图像的渲染,但也可以与任何其他元素一起使用。
>将以下代码添加到:root [theme ='dark']:>
invert()过滤器将所选元素中的所有颜色反转(在这种情况下为每个元素)。可以以百分比或数字指定反转的值。 100%或1的值将完全倒转元素的色调,饱和度和亮度值。
亮度()过滤器使元素更明亮或更暗。值为0导致完全黑暗的元素。
>
>一个黑暗的黑暗主题:
<span>body {
</span> <span>background-color: var(--primarycolor);
</span><span>}</span> 登录后复制
登录后复制
登录后复制
用JavaScript
切换主题
>现在,当用户单击 dark/light
按钮时,让我们使用JavaScript在黑暗和光线主题之间切换。在您的html中,在关闭之前添加了一个inline <script>,并使用以下代码:<and>>
<p>
document.documentElement是指文档的根元素元素 - 即<html>。此代码检查使用.hasattribute()方法是否存在a<figure >theme <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/000/173907506484359.png" class="lazy" alt="如何在CSS中使用变量:CSS自定义属性" >属性的存在,并在不存在的情况下添加属性,并添加 dark <h4 >值(如果不存在),从而导致切换到黑暗主题。否则,它将删除属性,从而切换到光主题。<ancy>>
注意:您还应该将其与CSS中的Prefers-Scheme功能结合使用,该功能可用于从用户的操作系统或用户代理(浏览器)设置中自动更改光/黑色主题。这将在下一部分中显示。<p>
<em>使用自定义属性和媒体查询>
>我们还可以将自定义属性与媒体查询一起使用。例如,您可以使用自定义属性来定义浅色和深色方案:<ancy>><pre ><span >--primarycolor: #0ad0f9ff; /* RGB alpha hexadecimal color notation */
同样,我们可以使用自定义属性来更改屏幕字体大小与打印:<p>
<pre ><span ><span >:root {
<span >--primarycolor: #0ad0f9ff;
<span >}在这种情况下,我们使用适合媒体的单元进行打印和屏幕。对于这两种媒体,我们都将使用10个单元的基本字体大小 - 屏幕像素,打印点。我们还将使用-base-font-size的值:为根元素(HTML)设置起始大小。然后,我们可以使用REM单元相对于基本字体大小来大小。
<p>使用JavaScript使用自定义属性
<h2 >记住:自定义属性是CSS属性,我们可以与之交互。例如,我们可以使用css.supports()API来测试浏览器是否支持自定义属性:<ancy>>
<p>>我们还可以使用setProperty()方法来设置自定义属性值:<ancy>
<pre ><span >body {
<span >background-color: var(--primarycolor);
<span >}使用RemoveProperty()的工作方式相似。只需将自定义属性名称作为参数传递:<p>>
<pre ><span ><span >:root {
<span >--top-border: border-top; /* Can't set a property as custom property's value */
<span >var(--top-border): 10px solid #bc84d8; /* Can't use a variable as a property */
<span >}>将自定义属性用作使用JavaScript的值,将var()函数与属性名称一起使用作为其参数:<ancy>>
<p>
a,您无法使用样式对象的Square-Gracket语法或基于骆驼的属性设置自定义属性。换句话说,document.body.style .-- bg-home和document.body.Style [' - bg-home']将起作用。<pre ><span ><span >:root {
<span >--text-color: 'color: orange'; /* Invalid property value */
<span >}
<span >body {
<span >var(--text-color); /* Invalid use of a property */
<span >}>
<p>自定义属性和组件
<pre ><span ><span >:root {
<span >--base-font-size: 10;
<span >}
<span >body {
<span >font: var(--base-font-size)px / 1.25 sans-serif; /* Invalid CSS syntax */
<span >}> JavaScript框架,例如React,Angular和Vue,使开发人员使用JavaScript创建可重复使用的HTML的可重复使用,可共享的块,通常使用在组件级别定义的CSS。
<p>这是用jsx编写的React组件的一个示例
<h2 >
在JavaScript Frameworks>上的更多信息
如果您想了解有关使用JavaScript Frameworks的更多信息,则<ancultspoint具有广泛的React,Angular和Vue资源。对于React,请与React <ance>和广泛的React文章一起查看<p>。对于Angular,有学习角度:您的第一周<p>以及大量的角度文章和教程。对于Vue,请查看<strong >跳跃启动vue.js和更多vue文章。<pre ><span ><span >.btn__call-to-action {
<span >background: var(--accent-color, deepskyblue);
<span >}
<h3 >我们的React组件将CSS导入到JavaScript文件中。编译后,将field-button.css的内容内联加载。这是一种将其与自定义属性一起使用的可能方法:
<p>
<em >在此示例中,我们使用了一个自定义属性 - dutton-bg-color-为按钮的背景颜色,以及默认的颜色,以防万一 - button-bg-color永远不会定义。从这里开始,我们可以在全局样式表中或本地通过样式属性设置-button-bg-color的值。>
<em >>让我们将值设置为“ prop”。 reactprops(<em >属性的简短)模拟元素属性。它们是将数据传递到React组件中的一种方式。在这种情况下,我们将添加一个名为buttonbgcolor的道具:<pre ><span >--primarycolor: #0ad0f9ff; /* RGB alpha hexadecimal color notation */
<p>现在,我们需要更新我们的fieldButtongroup来支持此更改:<ancy>>
<pre ><span ><span >:root {
<span >--primarycolor: #0ad0f9ff;
<span >}>在上面的代码中,我们添加了一个保存我们自定义属性名称并将其值设置为我们的buttonbgcolor prop的值,并将样式属性设置为我们的按钮。<p>>
使用该样式属性可能与您所学到的有关编写CSS的所有内容相反。 CSS的卖点是,我们可以定义一组在多个HTML和XML文档中使用的样式。另一方面,样式属性将CSS的范围限制为应用于其应用的元素。我们无法重复使用。而且我们无法利用级联
<p>但是,在基于组件的前端体系结构中,一个组件可以在多个上下文中,多个团队使用,甚至可以在客户端项目中共享。在这种情况下,您可能需要将级联的“全局范围”与样式属性提供的狭窄“本地范围”相结合。
<p>>设置具有样式属性的自定义属性值将效果限制为<ante> fieldButtongroup组件的此特定实例。但是,由于我们使用了自定义属性而不是标准CSS属性,因此我们仍然可以选择 - 在链接样式表中的button-bg-color,而不是作为组件prop。
<p>结论<em >
>自定义属性是预处理器(Variables)的最佳功能之一,并使它们成为CSS的本地。使用自定义属性,我们可以:
<h2 >
创建可重复使用的主题组件<p>
>轻松调整填充,边距和版式,以适用于一系列视口尺寸和媒体<ul >
<li>提高我们CSS 中颜色值的一致性
<li>
变量具有一系列应用程序,并且在基于组件的设计系统中特别有用。
<li>>希望您现在对CSS中的变量或自定义属性有了更好的了解。查看我的书CSS大师,以扩展您的CSS知识并获得此类有用的技巧。>
<p>
关于CSS自定义属性的<ancy>常见问题
什么是CSS自定义属性?
> css自定义属性,也称为CSS变量,是开发人员定义的实体,以存储和重复使用值在样式表中。它们以 - 前缀(例如 - 彩色)开头,可以在整个样式表中分配要使用的值。<p>>
如何声明CSS自定义属性?
>声明CSS自定义属性,使用 - 前缀,然后使用一个名称,例如 - 彩色。您可以使用var()函数为其分配一个值,例如var( - 主颜色:#3498db)。
使用CSS自定义属性的优点是什么?
<p>> CSS自定义属性提供了一种更灵活,可维护的方式来管理样式。它们允许简单的主题,快速更新和价值集中化,促进更清洁和更模块化的代码。CSS自定义属性不仅可以用于颜色吗?
是的,CSS自定义属性可用于各种类型的值,包括颜色,字体尺寸,间距等。它们提供了一种参数化样式表中的任何值的方法。<p >>
CSS自定义属性是否继承?
是的,CSS自定义属性遵循标准继承规则。如果未在元素上定义属性,则将其从其父属于其父属。这使它们有力地创建一致的设计系统。>
CSS自定义属性可以在媒体查询中使用吗?
是的,可以在媒体查询中使用CSS自定义属性。这可以通过基于屏幕尺寸或其他媒体功能调整属性值来提高动态响应。<and>></script>
以上是如何在CSS中使用变量:CSS自定义属性的详细内容。更多信息请关注PHP中文网其他相关文章!

 >
> 正方形的配色方案由四种颜色组成,它们在色轮上彼此等距,也就是说,相距90度:
正方形的配色方案由四种颜色组成,它们在色轮上彼此等距,也就是说,相距90度:



