WordPress主题的国际化

WordPress提供了一个API,可让您国际化主题,使使用不同语言的用户可以访问它。这涉及下载和安装您要支持的语言的翻译文件。
- >
- >国际化WordPress主题的第一步是创建一个子主题并为其定义独特的文本域。该文本域将用于加载主题的翻译文件。 >
- >> __和_e之类的功能用于在WordPress中进行国际化文本。 __函数根据所选的语言返回本地化字符串,而_e函数直接在页面上显示本地化文本。 可以使用Poedit之类的工具来创建包含实际翻译的.mo文件。创建这些文件并保存在适当的目录中后,您的WordPress主题应以选定的语言显示内容。
- >如何为不同语言配置WordPress
- >您可以在WordPress网站中添加不同的语言。为此,您可以从WordPress Translator团队的博客中下载翻译文件。在此页面上,您可以看到具有翻译的各种语言,以及翻译的百分比已完成。假设我想下载法语。我将转到法语行,然后单击下图中所示的百分比。
>下载了.mo文件后,您将必须将其上传到WordPress安装的WP-CONTENT/LAKINAGES文件夹中。然后,您可以转到WordPress管理员中的设置 - >一般。在这里,您应该能够看到您在WP-content/Lanagumes文件夹中放置的语言选项,如下图所示。请选择要更改网站的所需语言,然后单击“保存更改”

在主题中加载文本域
>国际化主题的第一步是创建主题。在此示例中,您可以通过创建二十七次主题的子主题来开始。要创建一个子主题,请首先创建一个文件夹WP-content/themes/wpinternationlizationtheme。在此文件夹中,添加文件样式。 此文件定义了一个名称wpinternationlizationtheme的子主题。这是二十七次的孩子主题。在上面,每个字段都是我们为子主题定义的标准字段。字段文本域是定义此主题文本域的唯一名称的字段。此主题应以唯一标识符加载翻译文件。
><span>/* </span><span> Theme Name: wpinternationlizationtheme </span><span> Description: Twenty Seventeen Child Theme. </span><span> Author: Abbas Suterwala </span><span> Author URI: http://example.com </span><span> Template: twentyseventeen </span><span> Version: 1.0.0 </span><span> Text Domain: wpinternationlizationtheme </span><span>*/ </span>
>上面的代码加载父主题(在这种情况下为十五次)样式。然后加载了子主题的样式。
><span><span><?php
</span></span><span><span>function wpinternationlizationtheme_enqueue_styles() {
</span></span><span>
</span><span> <span>$parent_style = 'parent-style';
</span></span><span>
</span><span> <span>wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
</span></span><span> <span>wp_enqueue_style( 'child-style',
</span></span><span> <span>get_stylesheet_directory_uri() . '/style.css',
</span></span><span> <span>array( $parent_style ),
</span></span><span> <span>wp_get_theme()->get('Version')
</span></span><span> <span>);
</span></span><span><span>}
</span></span><span><span>add_action( 'wp_enqueue_scripts', 'wpinternationlizationtheme_enqueue_styles' );
</span></span><span>
</span><span><span>?></span>
</span>上面的代码挂钩到after_setup_theme操作。在该动作上,您为主题加载文本域。这是使用函数load_theme_textdomain完成的。此功能设置为在以下目录中查找.mo文件:
>WordPress的国际化功能
<span>function wpinternationlizationtheme_setup(){
</span> <span>$domain = 'wpinternationlizationtheme';
</span> <span>// wp-content/languages/wpinternationlizationtheme/de_DE.mo
</span> <span>load_theme_textdomain( $domain, trailingslashit( WP_LANG_DIR ) . $domain );
</span> <span>// wp-content/themes/wpinternationlizationtheme/languages/de_DE.mo
</span> <span>load_theme_textdomain( $domain, get_stylesheet_directory() . '/languages' );
</span> <span>// wp-content/themes/wpinternationlizationtheme/languages/de_DE.mo
</span> <span>load_theme_textdomain( $domain, get_template_directory() . '/languages' );
</span><span>}
</span><span>add_action( 'after_setup_theme', 'wpinternationlizationtheme_setup' );
</span>>设置文本域后,请查看可以在WordPress中用于国际化的功能。您主要可以使用两个功能。第一个是__。此功能需要两个参数,第一个是字符串,第二个是域。然后,此功能根据所选的语言返回了学位的本地化字符串。
- Languages directory - Child theme directory - Parent theme directory
另一个功能是_e。这需要与__相同的两个论点。此函数直接在页面上显示本地化文本,而不仅仅是返回。
>因此,例如,如果要添加应该显示本地化的页脚消息,则应创建一个带有以下内容的footer.php:
<span>/* </span><span> Theme Name: wpinternationlizationtheme </span><span> Description: Twenty Seventeen Child Theme. </span><span> Author: Abbas Suterwala </span><span> Author URI: http://example.com </span><span> Template: twentyseventeen </span><span> Version: 1.0.0 </span><span> Text Domain: wpinternationlizationtheme </span><span>*/ </span>
创建.mo文件
>创建了国际化所需的代码后,您将需要创建本地化文件。有许多可以创建.mo文件的工具。在本文中,您将看到其中一个受欢迎的人Poedit。您可以从https://poedit.net/download下载POEDIT。
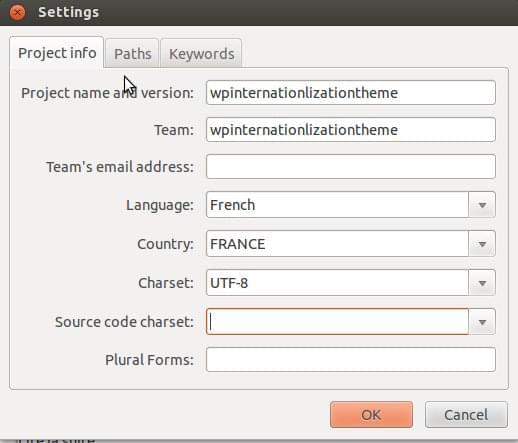
>下载poedit后,您可以选择“ file-> new Catalog”以查看以下屏幕:在此屏幕中,您可以输入有关该项目的基本信息。下一个选项卡是给出需要解析的代码路径,以找到需要本地化的字符串,如下所示:
 >
>
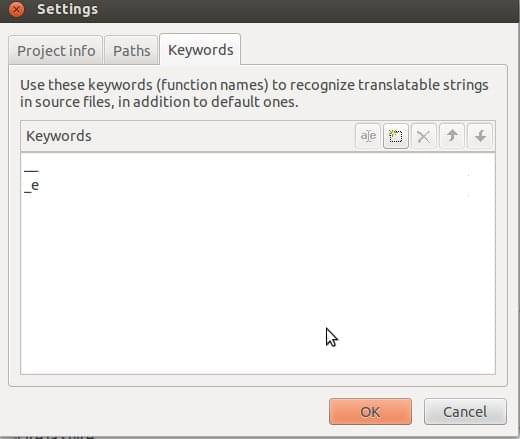
>下一个选项卡让您输入需要搜索的关键字,以获取需要本地化的所有字符串。由于您已经在上面的示例中使用了两个函数__和_e,因此在此选项卡中添加这两个函数。

>完成此操作后,该工具将搜索所有需要本地化的字符串,如下图所示。

>现在,您可以为每个字符串添加本地化,然后单击“保存”以将文件保存在wp-content/themes/wpinternationlizationlizationlizationtheme/franagages/fr_fr.mo
 >
>
现在,最后,如果您将语言更改为“法语”,则应该看到您的字符串在主站点上以法语定位。
结论
文本域在国际化WordPress主题中如何发挥作用? > WordPress主题国际化期间面临的常见问题是什么? > 是的,有几个可用的插件可以帮助您国际化WordPress主题。这些插件可以生成.pot文件,提供用于添加翻译的用户友好界面,并为您加载文本域。但是,重要的是要注意,使用插件不应替换国际化主题的手动过程。 >您可以通过更改WordPress安装的语言来测试WordPress主题的国际化。如果您的主题适当国际化,则应在主题中看到翻译的文本。您还可以使用诸如WordPress主题检查插件之类的工具,可以检查您的主题是否有常见的国际化问题。 国际化是准备好您的过程主题要翻译成不同的语言,而本地化是实际翻译主题的过程。换句话说,国际化是使您的主题转换的第一步,本地化是您添加实际翻译的下一步。 我可以在WordPress中国际化子主题吗?>关于国际化WordPress主题的经常询问的问题
>国际化WordPress主题的重要性是什么?它允许您的网站翻译成不同的语言,使其在全球用户访问。这不仅可以增强用户体验,还可以提高您网站的可见性和覆盖范围。通过国际化主题,您可以迎合多样化的受众群体并在全球范围内扩展业务。
>国际化WordPress主题的步骤是什么?
>国际化WordPress主题涉及几个步骤。首先,您需要通过将所有文本包装在getText函数中来准备主题进行翻译。接下来,您需要创建一个.pot文件,该文件是包含所有可翻译文本的模板文件。然后,您需要使用.po文件翻译主题,该文件是包含实际翻译的便携式对象文件。最后,您需要加载文本域才能告诉WordPress使用哪些翻译。>如何翻译我的WordPress主题?>您可以使用.po文件来翻译WordPress主题。该文件包含主题中的所有可翻译文本及其相应的翻译。您可以使用像Poedit这样的翻译编辑器打开.po文件并添加翻译。完成后,您可以使用.mo扩展名来保存文件,这是WordPress可以读取的机器对象文件。
我可以使用插件来国际化我的WordPress主题吗? >如何测试我的WordPress主题的国际化?
本地化和国际化之间有什么区别?
>如何使我的WordPress主题RTL(右至左)兼容?为了使您的WordPress主题RTL语言兼容,您需要在主题目录中创建RTL.CSS文件。该文件应包含所有必要的CSS规则,以翻转RTL语言主题的布局。当将网站语言设置为RTL语言时,WordPress将自动加载此文件。
。
以上是WordPress主题的国际化的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人们在网上表达观点、意见和见解的理想平台。许多新手渴望建立自己的网站,却因担心技术障碍或成本问题而犹豫不决。然而,随着平台不断发展以满足初学者的能力和需求,现在开始变得比以往任何时候都更容易。 本文将逐步指导您如何建立一个WordPress博客,从主题选择到使用插件提升安全性和性能,助您轻松创建自己的网站。 选择博客主题和方向 在购买域名或注册主机之前,最好先确定您计划涵盖的主题。个人网站可以围绕旅行、烹饪、产品评论、音乐或任何激发您兴趣的爱好展开。专注于您真正感兴趣的领域可以鼓励持续写作
 wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
有四种方法可以调整 WordPress 文章列表:使用主题选项、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代码(在 functions.php 文件中添加设置)或直接修改 WordPress 数据库。
 如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分类存档页面上显示子分类吗?在自定义分类存档页面时,您可能需要执行此操作,以使其对访问者更有用。在本文中,我们将向您展示如何在父分类存档页面上轻松显示子分类。为什么在父分类存档页面上显示子分类?通过在父分类存档页面上显示所有子分类,您可以使其不那么通用,对访问者更有用。例如,如果您运行一个关于书籍的WordPress博客,并且有一个名为“主题”的分类法,那么您可以添加“小说”、“非小说”等子分类法,以便您的读者可以
 如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
最近,我们向您展示了如何通过允许用户将自己喜欢的帖子保存在个性化库中来为用户创建个性化体验。您可以通过在某些地方(即欢迎屏幕)使用他们的名字,将个性化结果提升到另一个水平。幸运的是,WordPress使获取登录用户的信息变得非常容易。在本文中,我们将向您展示如何检索与当前登录用户相关的信息。我们将利用get_currentuserinfo(); 功能。这可以在主题中的任何地方使用(页眉、页脚、侧边栏、页面模板等)。为了使其工作,用户必须登录。因此我们需要使用
 对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
WordPress对初学者来说容易上手。1.登录后台后,用户界面直观,简洁的仪表板提供所有必要功能链接。2.基本操作包括创建和编辑内容,所见即所得的编辑器简化了内容创建。3.初学者可以通过插件和主题扩展网站功能,学习曲线存在但可以通过实践掌握。
 如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
过去,我们分享过如何使用PostExpirator插件使WordPress中的帖子过期。好吧,在创建活动列表网站时,我们发现这个插件非常有用。我们可以轻松删除过期的活动列表。其次,多亏了这个插件,按帖子过期日期对帖子进行排序也非常容易。在本文中,我们将向您展示如何在WordPress中按帖子过期日期对帖子进行排序。更新了代码以反映插件中更改自定义字段名称的更改。感谢Tajim在评论中让我们知道。在我们的特定项目中,我们将事件作为自定义帖子类型。现在
 如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
我们的一位用户询问其他网站如何在页脚中显示查询数量和页面加载时间。您经常会在网站的页脚中看到这一点,它可能会显示类似以下内容:“1.248秒内64个查询”。在本文中,我们将向您展示如何在WordPress中显示查询数量和页面加载时间。只需将以下代码粘贴到主题文件中您喜欢的任何位置(例如footer.php)。queriesin
 如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)
Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)
Apr 18, 2025 am 11:27 AM
您是否正在寻找自动化 WordPress 网站和社交媒体帐户的方法? 通过自动化,您将能够在 Facebook、Twitter、LinkedIn、Instagram 等平台上自动分享您的 WordPress 博客文章或更新。 在本文中,我们将向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 轻松实现 WordPress 和社交媒体的自动化。 为什么要自动化 WordPress 和社交媒体? 自动化您的WordPre






