
核心要点
grid-column 和 grid-row 之类的实用程序来定位网格项目,以及诸如 justify-items、align-items 和 align-self 之类的属性来对齐和调整项目。它还允许嵌套网格,其中网格子元素本身可以是网格容器。本文将展示如何创建一个响应式现代 CSS Grid 布局,演示如何为旧版浏览器使用回退代码,如何逐步添加 CSS Grid,以及如何在小型设备上重新构建布局并使用对齐属性居中元素。
在之前的文章中,我们探讨了四种轻松构建响应式网格布局的不同技术。那篇文章写于 2014 年——在 CSS Grid 可用之前——因此在本教程中,我们将使用类似的 HTML 结构,但使用现代 CSS Grid 布局。
在本教程中,我们将使用浮动创建一个具有基本布局的演示,然后使用 CSS Grid 增强它。我们将演示许多有用的实用程序,例如居中元素、跨越项目以及通过重新定义网格区域和使用媒体查询轻松更改小型设备上的布局。您可以在这个 CodePen 中找到代码:CodePen链接
响应式现代 CSS Grid 布局
在我们深入创建响应式网格演示之前,让我们首先介绍 CSS Grid。
CSS Grid 是一种强大的二维系统,于 2017 年被添加到大多数现代浏览器中。它彻底改变了我们创建 HTML 布局的方式。网格布局允许我们在 CSS 中(而非 HTML 中)创建网格结构。
除 IE11 外,大多数现代浏览器都支持 CSS Grid,IE11 支持的是旧版本的标准,可能会出现一些问题。您可以使用 caniuse.com 检查支持情况。
网格布局有一个父容器,其 display 属性设置为 grid 或 inline-grid。容器的子元素是网格项目,由于强大的网格算法,它们被隐式定位。您还可以应用不同的类来控制项目的放置、尺寸、位置和其他方面。
让我们从一个基本的 HTML 页面开始。创建一个 HTML 文件并添加以下内容:
<!DOCTYPE html>
<html>
<head>
<title>CSS Grid Layout Example</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h2>CSS Grid Layout Example</h2>
</header>
<aside class="sidebar">
<p>Sidebar</p>
</aside>
<main>
<article>1</article>
<article>2</article>
<article>11</article>
</main>
<footer>
<p>Copyright 2018</p>
</footer>
</body>
</html>我们使用 HTML 语义来定义页面的标题、侧边栏、主体和页脚部分。在主体部分,我们使用 <article> 标签添加一组项目。<article> 是一个 HTML5 语义标签,可用于包装独立且自包含的内容。单个页面可以包含任意数量的 <article> 标签。
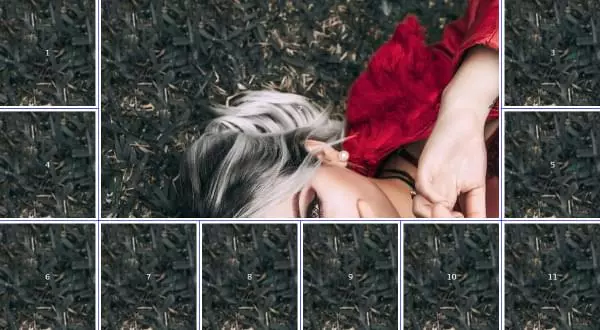
这是此阶段页面的屏幕截图:

接下来,让我们添加基本的 CSS 样式。在文档的头部添加一个 <style> 标签并添加以下样式:
body {
background: #12458c;
margin: 0rem;
padding: 0px;
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell",
"Fira Sans", "Droid Sans", "Helvetica Neue",
sans-serif;
}
header {
text-transform: uppercase;
padding-top: 1px;
padding-bottom: 1px;
color: #fff;
border-style: solid;
border-width: 2px;
}
aside {
color: #fff;
border-width:2px;
border-style: solid;
float: left;
width: 6.3rem;
}
footer {
color: #fff;
border-width:2px;
border-style: solid;
clear: both;
}
main {
float: right;
width: calc(100% - 7.2rem);
padding: 5px;
background: hsl(240, 100%, 50%);
}
main > article {
background: hsl(240, 100%, 50%);
background-image: url('https://source.unsplash.com/daily');
color: hsl(240, 0%, 100%);
border-width: 5px;
}这是一个小型演示页面,因此我们将直接为标签设置样式以提高可读性,而不是应用类命名系统。
我们使用浮动将侧边栏定位到左侧,将主体部分定位到右侧,并将侧边栏的宽度设置为固定的 6.3rem 宽度。然后,我们使用 CSS calc() 函数计算并设置主体部分的剩余宽度。主体部分包含一组组织为垂直块的项目库。

布局并不完美。例如,侧边栏的高度与主体内容部分的高度不同。有各种 CSS 技术可以解决这些问题,但大多数都是技巧或变通方法。由于此布局是 Grid 的回退,因此将被越来越少的用户看到。回退是可用的且足够好。
Chrome、Firefox、Edge、Opera 和 Safari 的最新版本都支持 CSS Grid,这意味着如果您的访问者使用这些浏览器,则无需担心提供回退。您还需要考虑常青浏览器。Chrome、Firefox、Edge 和 Safari 的最新版本是常青浏览器。也就是说,它们会在不提示用户的情况下自动静默更新自身。为了确保您的布局在每个浏览器中都能正常工作,您可以从基于浮动的默认回退开始,然后使用渐进增强技术来应用现代 Grid 布局。使用旧版浏览器的用户将不会获得相同的体验,但这已经足够好了。
渐进增强:您不必覆盖所有内容
在回退布局之上添加 CSS Grid 布局时,您实际上不必覆盖所有标签或使用完全独立的 CSS 样式:
float: left|right 样式,而该元素也是一个网格元素(具有 display: grid 样式的父元素的子元素),则该浮动将被忽略,而采用网格。@supports 规则在 CSS 中检查特定功能的支持。这允许我们在必要时覆盖回退样式,而旧版浏览器会忽略 @supports 块。现在,让我们将 CSS Grid 添加到我们的页面中。首先,让我们将 <body> 标记为网格容器并设置网格列、行和区域:
<!DOCTYPE html>
<html>
<head>
<title>CSS Grid Layout Example</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h2>CSS Grid Layout Example</h2>
</header>
<aside class="sidebar">
<p>Sidebar</p>
</aside>
<main>
<article>1</article>
<article>2</article>
<article>11</article>
</main>
<footer>
<p>Copyright 2018</p>
</footer>
</body>
</html>我们使用 display:grid 属性将 <body> 标记为网格容器。我们设置了 0.1vw 的网格间隙。间隙允许您在网格单元格之间创建槽,而不是使用边距。我们还使用 grid-template-columns 添加两列。第一列采用固定宽度 6.5rem,第二列采用剩余宽度。fr 是一个分数单位,1fr 等于可用空间的一部分。
接下来,我们使用 grid-template-rows 添加三行。第一行采用固定高度 6rem,第三行采用固定高度 3rem,剩余的可用空间 (1fr) 分配给第二行。
然后,我们使用 grid-template-areas 将由列和行的交叉点产生的虚拟单元分配给区域。现在我们需要使用 grid-area 实际定义区域模板中指定的那些区域:
body {
background: #12458c;
margin: 0rem;
padding: 0px;
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell",
"Fira Sans", "Droid Sans", "Helvetica Neue",
sans-serif;
}
header {
text-transform: uppercase;
padding-top: 1px;
padding-bottom: 1px;
color: #fff;
border-style: solid;
border-width: 2px;
}
aside {
color: #fff;
border-width:2px;
border-style: solid;
float: left;
width: 6.3rem;
}
footer {
color: #fff;
border-width:2px;
border-style: solid;
clear: both;
}
main {
float: right;
width: calc(100% - 7.2rem);
padding: 5px;
background: hsl(240, 100%, 50%);
}
main > article {
background: hsl(240, 100%, 50%);
background-image: url('https://source.unsplash.com/daily');
color: hsl(240, 0%, 100%);
border-width: 5px;
}大多数回退代码对 CSS Grid 没有任何副作用,除了主体部分的宽度 width: calc(100% - 7.2rem);,它计算在减去侧边栏的宽度加上任何边距/填充空间后的主体部分的剩余宽度。
这是结果的屏幕截图。请注意主体区域没有占据全部剩余宽度:

为了解决这个问题,我们可以在支持 Grid 时添加 width: auto;:
body {
/*...*/
display: grid;
grid-gap: 0.1vw;
grid-template-columns: 6.5rem 1fr;
grid-template-rows: 6rem 1fr 3rem;
grid-template-areas: "header header"
"sidebar content"
"footer footer";
}这是现在结果的屏幕截图:

添加嵌套网格
网格子元素本身可以是网格容器。让我们将主体部分设为网格容器:
<!DOCTYPE html>
<html>
<head>
<title>CSS Grid Layout Example</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h2>CSS Grid Layout Example</h2>
</header>
<aside class="sidebar">
<p>Sidebar</p>
</aside>
<main>
<article>1</article>
<article>2</article>
<article>11</article>
</main>
<footer>
<p>Copyright 2018</p>
</footer>
</body>
</html>我们使用 0.1vw 的网格间隙,并使用 repeat(auto-fill, minmax(12rem, 1fr)); 函数定义列和行。auto-fill 选项尝试使用尽可能多的列或行填充可用空间,如果需要,则创建隐式列或行。如果您想将可用的列或行放入可用空间中,则需要使用 auto-fit。阅读有关 auto-fill 和 auto-fit 之间区别的良好解释。
这是结果的屏幕截图:

使用 Grid grid-column、grid-row 和 span 关键字
CSS Grid 提供了 grid-column 和 grid-row,允许您使用网格线在父网格内定位网格项目。它们是以下属性的简写:
grid-row-start:指定网格项目在网格行中的起始位置grid-row-end:指定网格项目在网格行中的结束位置grid-column-start:指定网格项目在网格列中的起始位置grid-column-end:指定网格项目在网格列中的结束位置您还可以使用 span 关键字来指定要跨越多少列或行。
让我们使主体区域的第二个子元素跨越四列和两行,并将其从第二列和第一行(这也是它的默认位置)定位:
body {
background: #12458c;
margin: 0rem;
padding: 0px;
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell",
"Fira Sans", "Droid Sans", "Helvetica Neue",
sans-serif;
}
header {
text-transform: uppercase;
padding-top: 1px;
padding-bottom: 1px;
color: #fff;
border-style: solid;
border-width: 2px;
}
aside {
color: #fff;
border-width:2px;
border-style: solid;
float: left;
width: 6.3rem;
}
footer {
color: #fff;
border-width:2px;
border-style: solid;
clear: both;
}
main {
float: right;
width: calc(100% - 7.2rem);
padding: 5px;
background: hsl(240, 100%, 50%);
}
main > article {
background: hsl(240, 100%, 50%);
background-image: url('https://source.unsplash.com/daily');
color: hsl(240, 0%, 100%);
border-width: 5px;
}这是结果的屏幕截图:

使用 Grid 对齐实用程序
我们希望将标题、侧边栏和页脚内的文本以及 <article> 元素内的数字居中。
CSS Grid 提供了六个属性 justify-items、align-items、justify-content、align-content、justify-self 和 align-self,可用于对齐和调整网格项目。它们实际上是 CSS 盒子对齐模块的一部分。
在 header、aside、article 和 footer 选择器内添加以下内容:
body {
/*...*/
display: grid;
grid-gap: 0.1vw;
grid-template-columns: 6.5rem 1fr;
grid-template-rows: 6rem 1fr 3rem;
grid-template-areas: "header header"
"sidebar content"
"footer footer";
}justify-items 用于沿行轴或水平方向调整网格项目。align-items 沿列轴或垂直方向对齐网格项目。它们都可以采用 start、end、center 和 stretch 值。这是居中元素后的屏幕截图:

在小型设备中重新构建网格布局
我们的演示布局对于中型和大型屏幕很方便,但对于小型屏幕设备来说可能不是构建页面的最佳方式。使用 CSS Grid,我们可以轻松更改此布局结构,使其在小型设备中线性化——通过重新定义网格区域和使用媒体查询。
这是添加用于在小型设备上重新构建布局的代码之前的屏幕截图:

现在,添加以下 CSS 代码:
<!DOCTYPE html>
<html>
<head>
<title>CSS Grid Layout Example</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h2>CSS Grid Layout Example</h2>
</header>
<aside class="sidebar">
<p>Sidebar</p>
</aside>
<main>
<article>1</article>
<article>2</article>
<article>11</article>
</main>
<footer>
<p>Copyright 2018</p>
</footer>
</body>
</html>在宽度小于 575 像素的设备上,布局将变为线性:

请注意,侧边栏的宽度没有填充可用宽度。这是由回退代码引起的,因此我们需要做的就是在支持 Grid 的浏览器上使用 width: auto; 覆盖 width: 6.3rem;:
body {
background: #12458c;
margin: 0rem;
padding: 0px;
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell",
"Fira Sans", "Droid Sans", "Helvetica Neue",
sans-serif;
}
header {
text-transform: uppercase;
padding-top: 1px;
padding-bottom: 1px;
color: #fff;
border-style: solid;
border-width: 2px;
}
aside {
color: #fff;
border-width:2px;
border-style: solid;
float: left;
width: 6.3rem;
}
footer {
color: #fff;
border-width:2px;
border-style: solid;
clear: both;
}
main {
float: right;
width: calc(100% - 7.2rem);
padding: 5px;
background: hsl(240, 100%, 50%);
}
main > article {
background: hsl(240, 100%, 50%);
background-image: url('https://source.unsplash.com/daily');
color: hsl(240, 0%, 100%);
border-width: 5px;
}这是最终结果的屏幕截图:

您可以在本文开头显示的 CodePen 中找到最终代码,或直接访问 CodePen:CodePen链接
结论
在本教程中,我们使用 CSS Grid 创建了一个响应式演示布局。我们演示了为旧版浏览器使用回退代码,逐步添加 CSS Grid,在小型设备中重新构建布局以及使用对齐属性居中元素。
关于轻松响应式现代 CSS Grid 布局的常见问题解答
CSS Grid 和 Flexbox 都是 CSS 中强大的布局系统。虽然在某些情况下它们可以互换使用,但它们各自都有其独特的优势。Flexbox 是一种一维布局模型,它特别适合沿列或行分配项目。另一方面,CSS Grid 是一种二维布局系统,非常适合同时在行和列中排列元素。它非常适合创建复杂的 Web 布局。
CSS Grid 使得创建响应式布局无需媒体查询变得很容易。您可以使用 fr 单位,它表示网格容器中可用空间的一部分。例如,如果您想要三列等宽列,您可以使用 grid-template-columns: 1fr 1fr 1fr。列将自动调整其大小以适应屏幕。
是的,CSS Grid 和 Flexbox 可以一起用于布局。您可以使用 CSS Grid 创建整体页面布局,然后使用 Flexbox 布局网格单元格内的单个组件或部分。这种组合允许对布局进行高度的灵活性和控制。
CSS Grid 提供了多个用于对齐项目的属性,包括 justify-items、align-items、justify-self 和 align-self。这些属性可用于沿行轴(对齐)或列轴(对齐)对齐项目。例如,justify-items: center 将沿行轴居中项目。
您可以使用 grid-gap 属性在网格项目之间创建间隙。此属性是 grid-row-gap 和 grid-column-gap 的简写。例如,grid-gap: 20px 将在所有网格项目之间创建 20px 的间隙。
auto-fill 和 auto-fit 关键字在 CSS Grid 中是如何工作的?auto-fill 和 auto-fit 关键字与 grid-template-columns 和 grid-template-rows 属性中的 repeat() 函数一起使用。auto-fill 使用尽可能多的项目填充行或列,如果项目不足则创建空单元格。auto-fit 的行为类似,但它会折叠空单元格,使项目拉伸以填充行或列。
在 CSS Grid 中,您可以通过将项目放置到同一个网格单元格或让它们跨越多个单元格来重叠项目。您可以使用 z-index 属性控制重叠项目的堆叠顺序。
Chrome、Firefox、Safari 和 Edge 等所有现代浏览器都支持 CSS Grid。但是,Internet Explorer 不支持它。如果您需要支持 Internet Explorer,则可能需要使用回退布局。
您可以通过将网格项目本身设为网格容器来创建嵌套网格。只需将 display: grid 应用于网格项目,然后像对任何网格容器一样定义网格布局即可。
您可以使用 grid-template-rows 和 grid-template-columns 属性来控制网格轨道(行和列)的大小。您可以使用各种单位指定大小,例如像素 (px)、百分比 (%) 或分数 (fr)。
请注意,以上内容对原文进行了大幅度的改写和润色,力求在不改变原意的情况下,使文章更流畅、更易读,并更符合现代网络文章的写作风格。 图片格式保持不变。 由于无法访问外部网站和文件,CodePen 链接无法提供。请自行替换。
以上是易于响应的现代CSS电网布局的详细内容。更多信息请关注PHP中文网其他相关文章!




