地理定位WordPress内容以个性化您的网站

地理位置定向:提升WordPress网站用户体验的关键
地理位置定向技术通过识别访客的IP地址,为其提供与地理位置相关的个性化内容,从而显着提升用户体验。本文将探讨地理位置定向在WordPress网站中的应用,并介绍相关的插件和使用方法。
个性化内容的魅力
可口可乐和Nutella的成功案例充分证明了个性化内容的强大力量。如今,用户期望网站内容能够根据自身情况进行个性化定制,而地理位置定向正是实现这一目标的有效途径。
什么是地理位置定向?
地理位置定向是指网站根据访客的地理位置(通常是国家或城市)提供特定内容的技术。这项技术早已广泛应用于各大网站,例如Google的搜索结果、Amazon的个性化推荐以及eBay的本地货币显示等。

利用Google Analytics分析访客位置
Google Analytics可以帮助您了解访客的地理位置分布。登录Google Analytics,进入受众>人口统计>地理位置>位置,即可查看全球访客分布地图以及更详细的分析数据,包括国家、会话、新用户、跳出率、交易和收入等。这些数据将帮助您制定更有效的个性化内容策略。
在WordPress中使用地理位置定向
以下是一个简单的示例:根据访客的国家/地区显示不同的欢迎信息。
步骤1:安装插件
我们将使用几个WordPress插件来实现此示例:
- Custom Content by Country:根据访客位置显示或隐藏内容。
- Widgets on Pages:在页面上添加小工具。
- Shortcode Widget:方便地使用短代码。
步骤2:创建自定义小工具
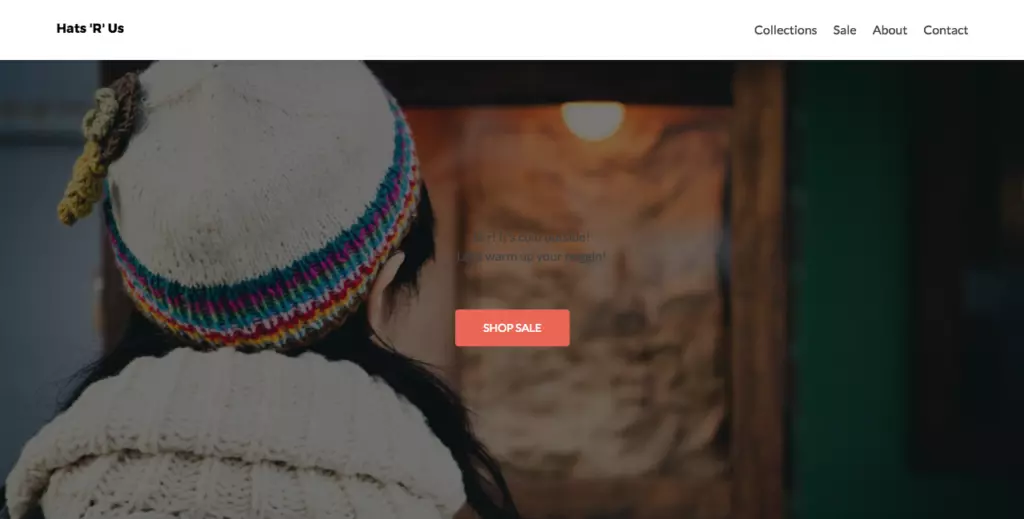
本例中,我们使用Zerif Lite主题。首先,修改主题:替换标题图片、移除绿色按钮、修改红色按钮文本。然后,使用Widgets on Pages创建一个名为“Header Widget”的自定义小工具,并复制其短代码。在主题文件(例如big_title.php)中,将zerif_big_title_text_trigger();替换为widgets_on_template("header_widget");。
步骤3:添加短代码显示自定义欢迎信息
启用Custom Content by Country插件的“Enable Content by Country Feature”选项。在外观>小工具中,将Shortcode Widget添加到“header_widget”。粘贴以下短代码:
<code>[CBC show="y" country="au"]Brr! It’s cold outside!<br>Let’s warm up your noggin![/CBC] [CBC show="n" country="au"]Looking for a great hat? <br>Sale on now![/CBC]</code>

第一个短代码将向澳大利亚访客显示“Brr! It’s cold outside!”,第二个短代码将向其他国家/地区的访客显示“Looking for a great hat?”。
步骤4:添加CSS样式
使用Custom Content by Country插件提供的类名进行样式设置,例如:
<code>.cbc_content {
color:#ffffff;
font-size:80px;
}</code>
其他地理位置定向插件
除了Custom Content by Country,还有许多其他免费和付费的地理位置定向插件,例如Geolify、GEO my WordPress、WP Geo、GEO my WP、GeoIP Detection、GeoTargeting Lite和Geotargeting WP等。
总结
地理位置定向是提升WordPress网站用户体验的有效方法。通过使用合适的插件,您可以轻松实现个性化内容展示,提高用户参与度和转化率。


常见问题解答
(此处省略常见问题解答部分,因为与原文内容高度重复,为避免冗余,此处不再赘述。)
以上是地理定位WordPress内容以个性化您的网站的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人们在网上表达观点、意见和见解的理想平台。许多新手渴望建立自己的网站,却因担心技术障碍或成本问题而犹豫不决。然而,随着平台不断发展以满足初学者的能力和需求,现在开始变得比以往任何时候都更容易。 本文将逐步指导您如何建立一个WordPress博客,从主题选择到使用插件提升安全性和性能,助您轻松创建自己的网站。 选择博客主题和方向 在购买域名或注册主机之前,最好先确定您计划涵盖的主题。个人网站可以围绕旅行、烹饪、产品评论、音乐或任何激发您兴趣的爱好展开。专注于您真正感兴趣的领域可以鼓励持续写作
 如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
最近,我们向您展示了如何通过允许用户将自己喜欢的帖子保存在个性化库中来为用户创建个性化体验。您可以通过在某些地方(即欢迎屏幕)使用他们的名字,将个性化结果提升到另一个水平。幸运的是,WordPress使获取登录用户的信息变得非常容易。在本文中,我们将向您展示如何检索与当前登录用户相关的信息。我们将利用get_currentuserinfo(); 功能。这可以在主题中的任何地方使用(页眉、页脚、侧边栏、页面模板等)。为了使其工作,用户必须登录。因此我们需要使用
 如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分类存档页面上显示子分类吗?在自定义分类存档页面时,您可能需要执行此操作,以使其对访问者更有用。在本文中,我们将向您展示如何在父分类存档页面上轻松显示子分类。为什么在父分类存档页面上显示子分类?通过在父分类存档页面上显示所有子分类,您可以使其不那么通用,对访问者更有用。例如,如果您运行一个关于书籍的WordPress博客,并且有一个名为“主题”的分类法,那么您可以添加“小说”、“非小说”等子分类法,以便您的读者可以
 wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
有四种方法可以调整 WordPress 文章列表:使用主题选项、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代码(在 functions.php 文件中添加设置)或直接修改 WordPress 数据库。
 对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
WordPress对初学者来说容易上手。1.登录后台后,用户界面直观,简洁的仪表板提供所有必要功能链接。2.基本操作包括创建和编辑内容,所见即所得的编辑器简化了内容创建。3.初学者可以通过插件和主题扩展网站功能,学习曲线存在但可以通过实践掌握。
 如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
过去,我们分享过如何使用PostExpirator插件使WordPress中的帖子过期。好吧,在创建活动列表网站时,我们发现这个插件非常有用。我们可以轻松删除过期的活动列表。其次,多亏了这个插件,按帖子过期日期对帖子进行排序也非常容易。在本文中,我们将向您展示如何在WordPress中按帖子过期日期对帖子进行排序。更新了代码以反映插件中更改自定义字段名称的更改。感谢Tajim在评论中让我们知道。在我们的特定项目中,我们将事件作为自定义帖子类型。现在
 如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
我们的一位用户询问其他网站如何在页脚中显示查询数量和页面加载时间。您经常会在网站的页脚中看到这一点,它可能会显示类似以下内容:“1.248秒内64个查询”。在本文中,我们将向您展示如何在WordPress中显示查询数量和页面加载时间。只需将以下代码粘贴到主题文件中您喜欢的任何位置(例如footer.php)。queriesin
 我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
能在三天内学会WordPress。1.掌握基础知识,如主题、插件等。2.理解核心功能,包括安装和工作原理。3.通过示例学习基本和高级用法。4.了解调试技巧和性能优化建议。






