网络排版:建立强大的印刷系统
>本文探讨了网络版式的复杂性,并提供了创建视觉吸引力和用户友好的网站的实用策略。 设置排版可能是一个复杂的过程,但是定义明确的设计系统大大简化了任务。 这使设计人员可以专注于高级决策,而不是在细节上陷入困境。
>
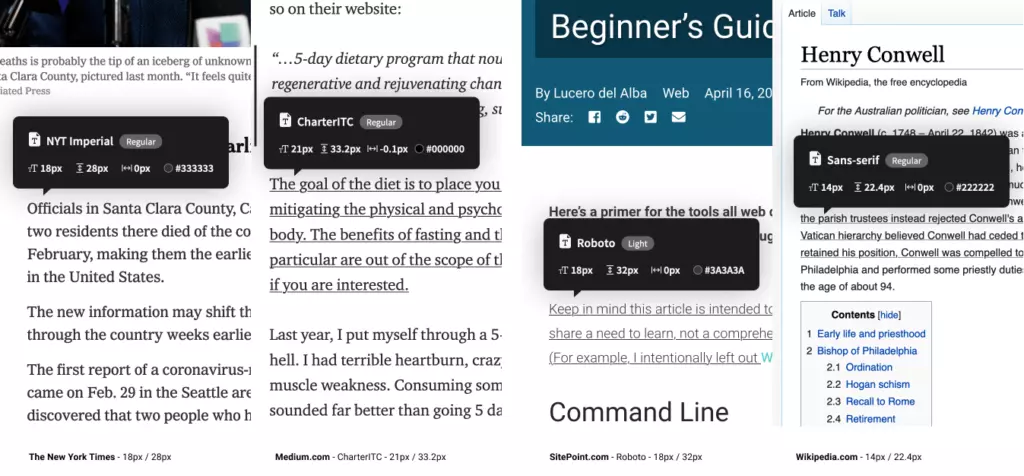
>至关重要的起点是确定身体字体尺寸。虽然16px曾经是标准的,但现代趋势偏向于文本较重的站点的较大尺寸(18-21px),并且较小的尺寸(14-16px)对于繁忙的UIS。 下表展示了突出网站使用的车身字体尺寸:

-
edimpor.com:
21px - > nytimes.com:18px
- cnn.com:
18px > airbnb.com: - 18px sitepoint.com:
-
> bbc.co.uk:
16px -
developer.mozilla.org:
16px - > twitter.com:
15px > etsy.com: - wikipedia.com: 14px
- facebook.com: 14px
- 请记住,这些已建立的站点进行了广泛的用户测试。 选择您的应用程序的上下文时,选择您的基本大小并在各种设备上进行彻底测试。 >
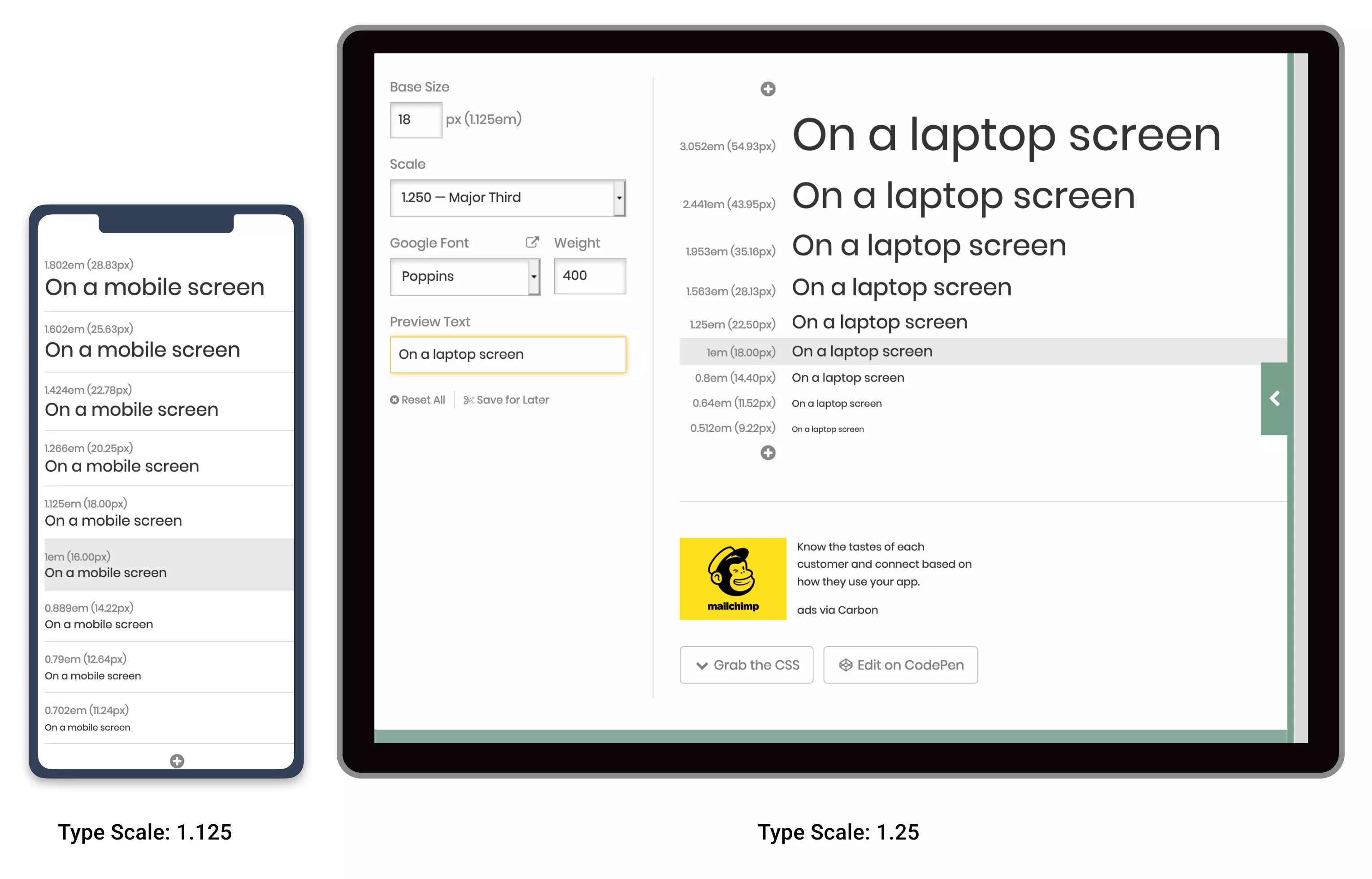
- 键入一致版式的缩放
> type-scale.com([link to type-scale.com])的工具简化了此过程,允许实时调整和CSS生成。
<code>body { font-size: 18px; }
h5 { font-size: 1.25em; } /* 22.5px */
h4 { font-size: 1.563em; } /* 28.13px */
// and so on...</code>>单一类型量表可能适用于某些设计,但通常需要使用CSS媒体查询对不同的屏幕尺寸进行调整。 较小的屏幕通常需要较浅的尺度。 考虑报纸和小说的版式之间的区别:
垂直基线节奏是一种基于网格的排列版式的方法,可增强视觉和谐。 gridlover.net([链接到Gridlover.net])和原型([[链接到原型])等工具有助于实现此功能,生成遵循所选节奏的CSS。
>常见问题


以上是网络排版:建立强大的印刷系统的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 CNCF ARM64飞行员:影响和见解
Apr 15, 2025 am 08:27 AM
CNCF ARM64飞行员:影响和见解
Apr 15, 2025 am 08:27 AM
该试点程序是CNCF(云本机计算基础),安培计算,Equinix金属和驱动的合作,简化了CNCF GitHub项目的ARM64 CI/CD。 该计划解决了安全问题和绩效
 使用AWS ECS和LAMBDA的无服务器图像处理管道
Apr 18, 2025 am 08:28 AM
使用AWS ECS和LAMBDA的无服务器图像处理管道
Apr 18, 2025 am 08:28 AM
该教程通过使用AWS服务来指导您通过构建无服务器图像处理管道。 我们将创建一个部署在ECS Fargate群集上的next.js前端,与API网关,Lambda函数,S3桶和DynamoDB进行交互。 Th
 21个开发人员新闻通讯将在2025年订阅
Apr 24, 2025 am 08:28 AM
21个开发人员新闻通讯将在2025年订阅
Apr 24, 2025 am 08:28 AM
与这些顶级开发人员新闻通讯有关最新技术趋势的了解! 这个精选的清单为每个人提供了一些东西,从AI爱好者到经验丰富的后端和前端开发人员。 选择您的收藏夹并节省时间搜索REL






