掌握CSS:基于浏览器的开发人员工具的指南,用于调试和优化
> tiffany'sCSS Master的摘录,第二版,探讨了用于故障排除和优化CSS的基本工具。 了解如何诊断渲染问题,提高性能并保持代码质量。 有效使用开发人员工具是高性能前端的关键。>
钥匙要点:
>
>大多数桌面浏览器都具有元素检查器。通过右键单击和选择“检查元素”或通过单击元素时按
(macOS)来访问它。 (或者,使用键盘快捷键ctrl shift i 或 cmd )。


 通过菜单访问:
通过菜单访问:
> firefox:工具> Web开发人员
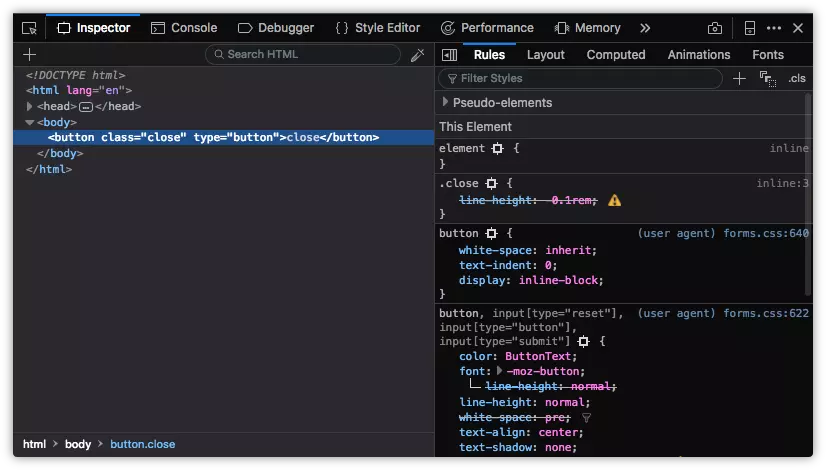
>样式面板有助于诊断样式差异。 首先列出了Inline样式(来自
属性),其次是作者样式表(由媒体查询/文件名分组),最后是用户代理样式(浏览器默认值)。 复选框打开/关键规则,可以实时修改属性/值。> 识别级联和继承问题
覆盖的特性由罢工指示。 这突出了由于级联规则,相互冲突的规则或更具体的选择者而引起的冲突。

发现无效的属性和值>
>无效或无支撑的属性/值也被罢工,通常具有警告图标(存在浏览器特定的变化)。>




>调试响应式布局
>所有主要浏览器都提供用于模拟移动设备的响应式设计模式:

 > Microsoft Edge:
> Microsoft Edge: 响应式设计模式(iOS设备仿真)。
响应式设计模式(iOS设备仿真)。
 CSS Master,第二版
CSS Master,第二版以上是CSS调试和优化:基于浏览器的开发人员工具的详细内容。更多信息请关注PHP中文网其他相关文章!




