
要使用Puppeteer,您需要熟悉JavaScript(ES6),Node.js(建议的最新版本)和YARN(本教程中使用)。 安装很简单:
。 此命令下载一个捆绑的铬实例;对于更轻的安装(需要预先存在的浏览器),请使用。 请注意,yarn add puppeteer需要节点v6.4.0或更高,而使用异步/等待功能则需要节点v7.6.0。
yarn add puppeteer-core puppeteer-core键功能:
puppeteer简化各种Web自动化任务:
>网络刮擦:以下示例演示了Puppeteer的易用性:
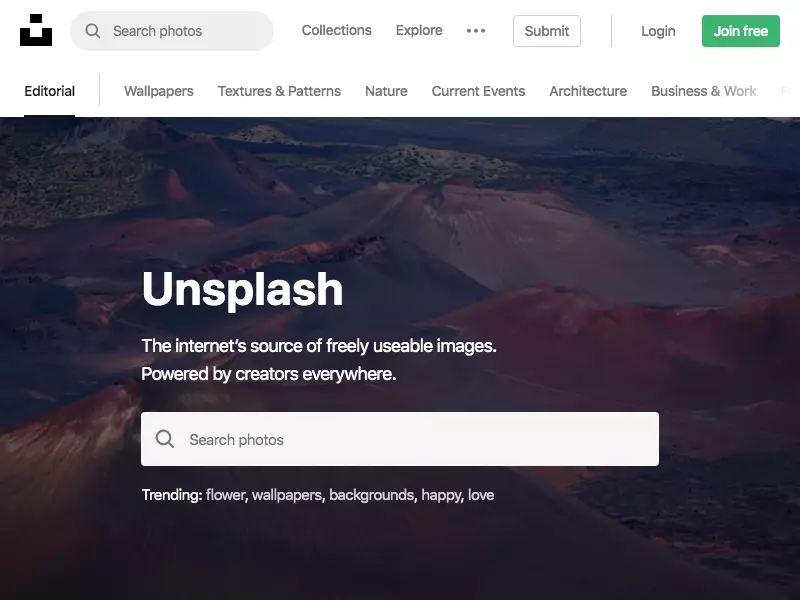
1。生成屏幕截图:
下面的代码生成了Unsplash的屏幕截图:
2。创建一个PDF:
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.setViewport({ width: 1920, height: 1080 });
await page.goto('https://unsplash.com');
await page.screenshot({ path: 'unsplash.png' });
await browser.close();
})();
 此片段生成了黑客新闻的PDF:
此片段生成了黑客新闻的PDF:
3。 Facebook登录(无头:false可见性):
>此示例演示了自动登录(用您的凭据替换占位符):
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch();
const page = await browser.newPage();
await page.goto('https://news.ycombinator.com', { waitUntil: 'networkidle2' });
await page.pdf({ path: 'hn.pdf', format: 'A4' });
await browser.close();
})();
结论:
puppeteer是一种用于自动化浏览器任务的多功能工具。它的直观API和主动开发使其成为各种Web自动化需求的绝佳选择。 有关更多详细信息和高级用法示例,请参阅官方的木偶文档。
常见问题(常见问题解答):>
以上是木偶开始的详细内容。更多信息请关注PHP中文网其他相关文章!




