如何建立VUE开发环境

掌握vue.js开发始于一个配置良好的环境。本指南向您展示了如何设置VS Codium(用于VS代码的开源替代方案),以进行最佳vue.js开发,利用扩展,衬里和浏览器工具以提高生产力。
键突出显示:
- vs codium:
- 利用VS代码进行干净的开源Vue开发体验。
- Vetur扩展名:>安装效率扩展名,以进行优质代码支持,包括语法突出显示,摘要,linting和Intellisense。 > vue cli:
- >使用vue cli来简化项目脚手架并整合基本工具,例如Eslint和Prettier。 Eslint&Prettier:
- 配置Eslint和Prettier,以保持一致的代码样式,错误检测和自动格式。> vue devtools:
- 利用Vue devtools(浏览器扩展程序)进行有效调试和申请状态检查。
>为操作系统下载并安装VS Codium(或VS代码)。 为简单起见,我们将其称为VS代码。
>安装兽医扩展名:>
打开VS代码。 单击“扩展”图标(侧边栏中的方形图标)。
>- >搜索“ vetur”,然后通过pine wu。
- 安装扩展 重新加载与激活扩展的代码。
- VETUR特征:
语法突出显示:提供了
文件中代码元素的明确视觉区分。- >
- >摘要:>提供预定义的代码片段,以更快地开发。 键入快速SFC模板的“脚手架”。
.vue > emmet:
> emmet:支持快速HTML/CSS生成的Emmet缩写。 尝试 ,然后按选项卡。
- 错误检查/刺激性:
检测代码中的错误和潜在问题。 -
> IntelliSense:提供智能代码完成建议。
> div#header>h1.logo>a{site Name}带有Vue CLI的示例项目 - 确保安装node.js。 >全球安装VUE CLI:
-
npm install -g @vue/cli创建一个新项目: -
vue create my-project> 在设置过程中手动选择功能,选择“ eslint Prettier”和“ save上的棉绒”,将配置文件放入 - >。
package.json>中
用eslint:
vue CLI集成了代码质量检查的ESLINT。
eslint-plugin-vue>插件专门处理.vue>文件。 错误显示在终端中,并在编辑器中(安装ESLINT VS代码扩展名)显示。 您可以在文件中配置规则。package.json>格式化的格式:>
> Prettier会自动格式化您的代码以保持一致性。 启用VS代码设置中的“格式”(:true),以自动保存时自动格式化。 在您的
editor.formatOnSave>文件中配置更漂亮的规则。package.json> vue浏览器工具:
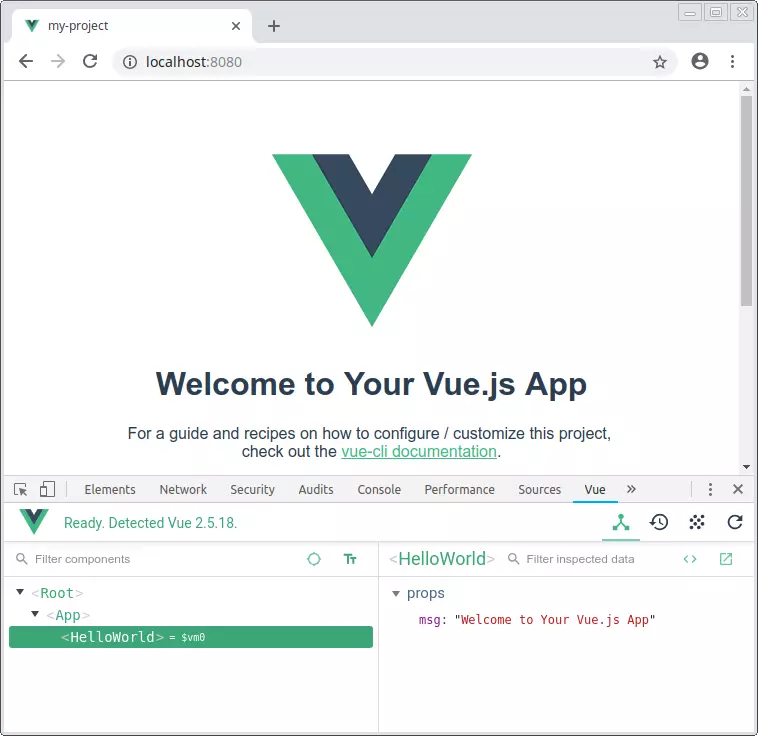
>安装vue.js devtools浏览器扩展程序(Chrome或Firefox)。 这允许检查组件,VUEX商店(如果使用)以及在开发过程中发射的事件。
结论:
>>此设置为vue.js开发提供了强大的环境。 VS Codium,Vetur,Vue CLI,Eslint,Prettier和Vue Devtools的组合可显着提高生产率和代码质量。 请记住,请咨询每个工具的文档以获取高级配置选项。
以上是如何建立VUE开发环境的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要
Apr 09, 2025 am 12:07 AM
JavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。
 JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性
Apr 11, 2025 am 12:01 AM
JavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:22 AM
本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序
Apr 11, 2025 am 08:23 AM
我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。




 > emmet:
> emmet: