为您的WordPress网站设计自定义主页

有很多方法可以实现这一目标,这只是一种方式
。>概述我们将在本文中介绍的内容 首先,我们将完成以下基本步骤:
在WordPress的索引页面上显示一个滑块。
显示三个用于显示产品描述的面板。
- >
- 显示两个行,其中包含有关您的产品的详细信息,并并排文本。 >
- >面板,向您的团队成员展示。
- 然后,我们将查看以下高级主题:
- >从另一个页面获取内容(例如,关于我们页面的页面)。
>仅为首页创建侧边栏。
- >最重要的方面是我们可以从“ WordPress Customizer”选项中更改滑块的图像。我们不需要任何插件来添加滑块或创建图像的幻灯片。
- >我们需要的东西
- > Kirki工具包用于为主题提供选项。
- flexslider提供滑块选项。
玛丽亚·安东尼特·佩纳(Maria Antonietta Perna)在上一篇文章中涵盖了柯基(Kirki),如果您正在寻找有关该主题的良好介绍。钥匙要点
- >通过使用WordPress Customizer来优化WordPress主页,以轻松修改滑块和侧边栏等元素而无需其他插件。
>
- >使用Kirki Toolkit来增强WordPress Customizer的功能,从而允许使用最小编码的高级自定义。
通过在“库”文件夹中组织主题文件以进行更好的管理和模块化,
>简化设计过程。- >
>使用FlexSlider创建一个视觉引人入胜的产品滑块,直接集成到主题中,以展示关键产品或在首页上突出的功能。- >
>使用自定义模板为主页使用自定义模板,以维护独特的布局,该布局与其他页面区分开而不更改主索引文件。-
>利用Kirki的功能添加和管理UI组件,例如定制器中的面板,部分和字段,增强用户交互和体验。
- >确保您的主页既有信息又具有吸引力,包括包括团队展示,详细的产品描述和交互式滑块等动态元素。
>
- note
为了模块化,我创建了一个名为库的文件夹,并将所有功能文件放在其中,以便仅编辑必要的组件就很容易。随意在Github分叉我的主题。在此主题中,我从functions.php文件中调用了库文件夹中的所有文件。我已经为此主题使用了Foundation CSS框架。
>您会在库文件夹中找到一个名为theme-options.php的文件,我们将在本教程中进行最多的编辑。在您喜欢的文本编辑器中打开该文件,并准备好让您的手弄脏!
>
kirki
Kirki不是一个框架。这是一个工具包,允许WordPress开发人员通过抽象代码并使每个人更容易创建美丽而有意义的用户体验来利用自定义器并利用其高级功能和灵活性。
我们可以使用Kirki将配置,字段,部分和面板添加到定制器中。这不会替换WordPress Customizer API。 Kirki的API只是默认WordPress方法的包装器,简化了语法并允许您以更少的代码编写并利用其一些最高级的功能。>从github下载kirki文件,然后将其放入主题文件夹中的名为“ kirki”的文件夹中。
首先,您必须创建一个新的配置。配置具有唯一的ID,所有使用相同config_id的字段都将继承该配置的属性。
>添加配置后,您可以添加面板,部分和字段。请注意,您的定制器中应该至少有一个部分,以便能够添加字段。字段不可能是“孤儿”,必须将它们分组为部分。
>配置
kirki允许您为插件或主题创建配置,并通过ID分组。然后将所有字段链接到该ID的字段将继承配置属性。
<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>
- >功能:任何有效的WordPress功能。有关详细信息,请参见WordPress codex。
- option_type:可以是选项或theme_mod。 option_name:如果您使用的是选项而不是主题mod,则可以使用它来指定选项名称。然后,您的所有字段将在WordPress数据库中保存为该选项下的数组。
- >面板
- >面板是部分的包装器,这是将多个部分分组在一起的一种方法。
e节
>部分是字段的包装器,这是将多个字段组合在一起的方法。所有字段都必须属于一个部分,没有任何字段可以是孤儿。
><span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
>字段
>字段是诸如文本框之类的选项,并提供了复选框,以便用户可以在其中输入自定义文本。每个字段必须仅与特定的部分相关联。
><span>Kirki<span>::</span>add_section( 'section_id', array( </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span> <span>'panel' => '', // Not typically needed. </span> <span>'priority' => 160, </span> <span>'capability' => 'edit_theme_options', </span> <span>'theme_supports' => '', // Rarely needed. </span><span>) );</span>
足够的介绍。现在让我们自定义我们的主题!
>将Kirki与我们的主题集成
>我们需要做的第一件事是将Kirki与我们的主题集成在一起。为此,请打开您在库文件夹中找到的them-options.php文件,并在其中添加以下代码:<span>function my_custom_text_settings( $fields ) {
</span>
<span>// Add the controls
</span> <span>$fields[] = array(
</span> <span>'label' => __( 'My custom control', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting',
</span> <span>'type' => 'text',
</span> <span>'priority' => 10,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>$fields[] = array(
</span> <span>'label' => __( 'My custom control 2', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting_2',
</span> <span>'type' => 'text',
</span> <span>'priority' => 20,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>return $fields;
</span>
<span>}
</span><span>add_filter( 'kirki/fields', 'my_custom_text_settings' );</span>上面的代码将kirki文件与我们的主题链接。请注意,如前所述,我们从github源下载的文件应放在主题文件夹中的名为“ kirki”的文件夹中。
>
创建配置如前所述,我们需要创建一种可以与选项一起使用的配置。将以下代码添加到您的theme-options.php文件中。
><span>// Integrating Kirki with our theme </span><span>include_once( get_template_directory() . '/kirki/kirki.php' );</span>
>我们成功地为我们的主题创建了配置。现在,我们将在选项中使用MC作为我们的option_name。
>设计
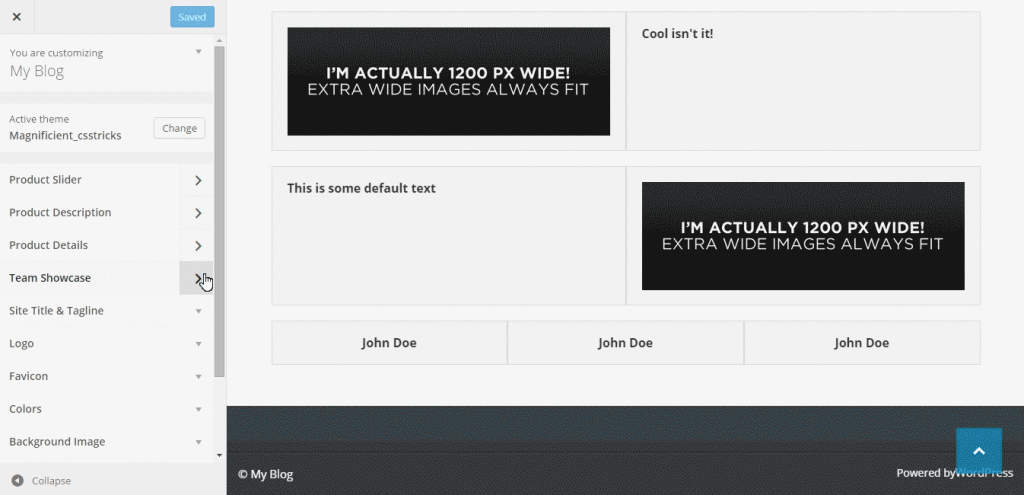
>现在让我们看一下我们的着陆页的设计。我们的主页将包含以下内容:
<span>// Adding the configuration </span><span>Kirki<span>::</span>add_config( 'mc', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'mc', </span><span>) );</span>
产品滑块(用于显示您的产品页面的幻灯片)。
>描述框(用于显示有关您公司的一些信息)。
>>产品详细信息(以显示有关您产品的一些详细信息)。
>- >团队展示(有关您的团队成员的详细信息)。
- >
- 我们将介绍如何一对一地完成这些要点的主页。 note
- 所有选项将通过WordPress Customizer选项自定义。您将需要访问外观>在WordPress管理面板内的自定义选项以自定义这些选项。
- 单击**发布**按钮。
- 现在,将WordPress自定义器内部的静态正面页面选项设置为静态页面,然后选择我的自定义主页(或者您使用了该页面的任何其他名称,请选择一个)。 >
- 不要忘记单击“自定义”的保存和发布按钮。 >
- 创建一组滑块
- >如前所述,我们正在使用Flexslider在主题中显示滑块。因此,首先,我们需要从Github下载Flexslider。我们只需要使用jquery.flexslider.js,flexslider.css,bg_play_pause.png和fonts文件夹即可。将这些资源复制到您的主题文件夹中。
创建首页的自定义模板
>我们不想更改我们的index.php文件,因为我们可以为首页创建自定义模板。在此自定义模板中,我们将添加代码,以便显示我们自定义的头版。因此,我们将创建一个自定义模板,该模板将在首页中显示内容。
在此文件中,我们添加了代码以显示滑块。
><span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>
创建一个新页面(**页面>添加新**)。
 >
>
>让我们添加以下代码:
>
上面的代码包括我们当前主题目录中的header.php和footer.php文件。如果您现在刷新您的定制器,您可能只会看到导航和页脚菜单。
>>产品滑块
>产品滑块显示您最有创意或最畅销的产品。这些是访问者首先在您的网站上看到的产品。创建产品滑块涉及以下步骤:
<span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
创建一组滑块(通常为5)。
>>在滑块中添加背景图像。
在滑块上添加标题。
note
如果您与我提供的主题一起工作,则可以在供应商文件夹中复制jquery.flexslider.js,在js文件夹中,flexslider.css在CSS文件夹中,bg_play_pause.ppause.png files.css file。图像文件夹的图像文件夹和字体文件夹中的字体文件夹的内容(来自flexslider的github源),该文件夹已在主题文件夹中。
>>现在,我们将需要用我们的主题加入这些文件。我们将在库文件夹中存在的enqueue-scripss.php文件中添加以下候选代码:
<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>
:
<span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
note
如果您不使用我提供的主题,则可能需要编辑以下部分:/js/vendor/jquery.flexslider.js和/css/flexslider.css,并用JS的路径替换它和CSS文件。
首先,让我们在WordPress自定义器中创建一个面板,该面板将显示我们的滑块的图像,链接和字幕。
>再次打开theme-options.php,然后向其添加以下代码:
>上面的代码将产品滑块面板添加到我们的自定义器中,但是它将不可见,因为没有任何部分具有此面板,并且没有字段包含与此面板相关的任何部分。令人困惑?让我们继续前进,它将变得更加清晰。
<span>Kirki<span>::</span>add_section( 'section_id', array( </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span> <span>'panel' => '', // Not typically needed. </span> <span>'priority' => 160, </span> <span>'capability' => 'edit_theme_options', </span> <span>'theme_supports' => '', // Rarely needed. </span><span>) );</span>
上面的代码添加了产品滑块面板内的主页部分的产品滑块。
接下来,我们添加一个用于显示图像的字段。我们可以使用以下代码创建一个图像字段:
<span>function my_custom_text_settings( $fields ) {
</span>
<span>// Add the controls
</span> <span>$fields[] = array(
</span> <span>'label' => __( 'My custom control', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting',
</span> <span>'type' => 'text',
</span> <span>'priority' => 10,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>$fields[] = array(
</span> <span>'label' => __( 'My custom control 2', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting_2',
</span> <span>'type' => 'text',
</span> <span>'priority' => 20,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>return $fields;
</span>
<span>}
</span><span>add_filter( 'kirki/fields', 'my_custom_text_settings' );</span>现在,如果我们刷新我们的定制器,我们将看到产品滑块面板出现了。
<span>// Integrating Kirki with our theme </span><span>include_once( get_template_directory() . '/kirki/kirki.php' );</span>

我们可以通过这些字段上传图像,然后在着陆页上显示它们。
<span>// Adding the configuration </span><span>Kirki<span>::</span>add_config( 'mc', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'mc', </span><span>) );</span>

现在,我们将为产品滑块添加代码。在内部
<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>
这些行可获取我们保存在定制器中的每个幻灯片的图像。在下一步中,我们将检查这些图像中的任何一个是否存在。如果它们中的任何一个都存在,我们将称我们的滑块。
<span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
此行检查是否存在任何幻灯片中的任何图像。如果图像存在,则称为Flexslider。现在,我们将使用以下代码呼应每张幻灯片的图像:
<span>Kirki<span>::</span>add_section( 'section_id', array( </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span> <span>'panel' => '', // Not typically needed. </span> <span>'priority' => 160, </span> <span>'capability' => 'edit_theme_options', </span> <span>'theme_supports' => '', // Rarely needed. </span><span>) );</span>
>向滑块添加标题
<span>function my_custom_text_settings( $fields ) {
</span>
<span>// Add the controls
</span> <span>$fields[] = array(
</span> <span>'label' => __( 'My custom control', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting',
</span> <span>'type' => 'text',
</span> <span>'priority' => 10,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>$fields[] = array(
</span> <span>'label' => __( 'My custom control 2', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting_2',
</span> <span>'type' => 'text',
</span> <span>'priority' => 20,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>return $fields;
</span>
<span>}
</span><span>add_filter( 'kirki/fields', 'my_custom_text_settings' );</span>>我们还可以在幻灯片中添加标题。我们只需要在我们的定制器中添加一个新字段,该字段将接受每张幻灯片的标题(文本)并回声。
让我们先添加字段。>
我们可以为其他四个幻灯片做类似的事情。
现在,在前端,在我们的自定义主页模板中,我们需要稍微编辑一些代码以显示这些字幕。<span>// Integrating Kirki with our theme </span><span>include_once( get_template_directory() . '/kirki/kirki.php' );</span>
然后,替换以下代码:
>带有以下代码:
<span>// Adding the configuration </span><span>Kirki<span>::</span>add_config( 'mc', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'mc', </span><span>) );</span>
描述框可以提供有关我们产品的有用描述。这些盒子位于滑块下方,因此它引起了我们访客的注意。如果您想显示有关产品的详细信息,这些盒子将很有帮助。通常,可以有三到四个盒子(或面板),但是如果您愿意,您可以拥有更多。
<span>/** </span><span>Template Name: Custom Homepage </span><span>**/</span>
让我们开始工作!
><span>// Add the header </span><span>get_header(); </span> <span>// Add the footer </span><span>get_footer();</span>
>首先,我们将创建一个单独的面板以显示描述框。我们还可以在同一面板下(在我们创建的第一个面板中)提供所有选项,但要使事物分开以供以后使用。
我们需要在我们的theme-options.php文件中添加以下代码:
创建部分
>现在,我们将为产品描述创建两个部分。我们将图像上传到一个部分,并在另一部分中添加描述。
>首先,使用以下代码为图像创建一个部分:
>然后,我们为描述创建一个部分:
创建字段
<span>// adding flexslider scripts file in the footer </span><span>wp_register_script( 'flexslider-js', get_template_directory_uri() . '/js/vendor/jquery.flexslider.js', array( 'jquery' ), '', true ); </span> <span>wp_enqueue_script( 'flexslider-js' );</span>
显示输出
现在,我们需要使用以下代码在自定义模板上显示输出。
<span>Kirki<span>::</span>add_config( 'my_theme', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'my_theme', </span><span>) );</span>
这将显示第一个框的输出。同样,我们将为其他两个盒子做同样的事情。
><span>Kirki<span>::</span>add_panel( 'panel_id', array( </span> <span>'priority' => 10, </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span><span>) );</span>
现在转到您的自定义器并添加图像和描述,您将看到页面显示您的输入!

>产品详细信息
该部分包含两个行,其中一侧有一个图像,另一侧有一个描述。此页面的此部分或部分可以用作访问者最重要方面的视觉效果。
>创建面板
>让我们先创建一个面板。我们将其称为产品详细信息。
<span>Kirki<span>::</span>add_section( 'section_id', array( </span> <span>'title' => __( 'My Title', 'textdomain' ), </span> <span>'description' => __( 'My Description', 'textdomain' ), </span> <span>'panel' => '', // Not typically needed. </span> <span>'priority' => 160, </span> <span>'capability' => 'edit_theme_options', </span> <span>'theme_supports' => '', // Rarely needed. </span><span>) );</span>
创建部分
>我们将使用以下代码为字段进行部分:
><span>function my_custom_text_settings( $fields ) {
</span>
<span>// Add the controls
</span> <span>$fields[] = array(
</span> <span>'label' => __( 'My custom control', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting',
</span> <span>'type' => 'text',
</span> <span>'priority' => 10,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>$fields[] = array(
</span> <span>'label' => __( 'My custom control 2', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting_2',
</span> <span>'type' => 'text',
</span> <span>'priority' => 20,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>return $fields;
</span>
<span>}
</span><span>add_filter( 'kirki/fields', 'my_custom_text_settings' );</span>创建字段
>类似于先前涵盖的概念,我们将使用下面的代码创建两个图像字段和两个文本区域字段。
<span>// Integrating Kirki with our theme </span><span>include_once( get_template_directory() . '/kirki/kirki.php' );</span>
 显示输出
显示输出我们需要在自定义主页模板上显示输出。打开您的homepage.php文件并添加以下代码:
>
<span>// Adding the configuration </span><span>Kirki<span>::</span>add_config( 'mc', array( </span> <span>'capability' => 'edit_theme_options', </span> <span>'option_type' => 'option', </span> <span>'option_name' => 'mc', </span><span>) );</span>
 >团队展示柜
>团队展示柜>本部分用于提供有关您团队的一些信息。本节应该很有用,因为它使我们的访问者可以知道他们将与谁合作。
>通常,本节可能包括许多团队成员。在此示例中,我们将仅提供三个成员的选项,但是您可以根据需要进行扩展。
创建面板我们将创建一个新的面板并将其称为团队展示。
创建部分
<span>/** </span><span>Template Name: Custom Homepage </span><span>**/</span>
创建字段
>总共将有六个字段,该字段由化身的三个图像字段和成员名称的三个文本字段组成。
<span>// Add the header </span><span>get_header(); </span> <span>// Add the footer </span><span>get_footer();</span>
显示输出
>现在,我们将在我们的自定义主页模板上显示团队三个成员的图像和名称。打开homepage.php并插入以下内容:
<span>// adding flexslider scripts file in the footer </span><span>wp_register_script( 'flexslider-js', get_template_directory_uri() . '/js/vendor/jquery.flexslider.js', array( 'jquery' ), '', true ); </span> <span>wp_enqueue_script( 'flexslider-js' );</span>
让我们首先将图像和文本的值存储在变量中。
>
然后,我们可以使用下面的代码显示每个成员: >我们还可以将另一个页面的内容获取到我们的主页。如果您想显示有关您公司的一些信息,并且已经有一个关于我们的页面,这将特别有用。您无需重新编写相同的内容。您可以使用Kirki获取该内容。 我们可以创建一个单独的面板来提供此选项,让我们这样做! 这是面板的代码:
我们可以使用以下内容添加字段: 这可以在WordPress Customizer内部启用选项。现在,我们可以编辑homepage.php文件以显示内容。打开该文件,然后复制以下代码,您希望显示此内容: >
>
> > > 如何在我的WordPress主页上添加社交媒体图标? 以在您的WordPress Homepage中添加社交媒体图标,您可以使用一个社交媒体插件,例如社交媒体小部件或简单的社交图标。安装并激活所选插件后,您可以添加社交媒体链接并选择您喜欢的图标样式和尺寸。然后,您可以使用窗口小部件将社交媒体图标添加到主页上。 >选择一个干净,响应迅速的主题。使用SEO插件(例如Yoast SEO)来优化您的标题标签和元描述。在您的内容中包含相关的关键字,但要避免关键字填充。使用标题标签来构建内容并使阅读易于阅读。另外,请确保您的网站迅速加载,因为页面速度是排名因素。 以在您的WordPress Homepage中添加联系表格,您需要一个联系表插件,例如联系表7或WPForms。安装并激活所选插件后,您可以创建一个新的联系表格并根据需要自定义字段。然后,您可以使用短码将联系表格添加到主页上。<span>Kirki<span>::</span>add_config( 'my_theme', array(
</span> <span>'capability' => 'edit_theme_options',
</span> <span>'option_type' => 'option',
</span> <span>'option_name' => 'my_theme',
</span><span>) );</span>

高级主题
从另一个页面获取内容
<span>Kirki<span>::</span>add_panel( 'panel_id', array(
</span> <span>'priority' => 10,
</span> <span>'title' => __( 'My Title', 'textdomain' ),
</span> <span>'description' => __( 'My Description', 'textdomain' ),
</span><span>) );</span>
<span>Kirki<span>::</span>add_section( 'section_id', array(
</span> <span>'title' => __( 'My Title', 'textdomain' ),
</span> <span>'description' => __( 'My Description', 'textdomain' ),
</span> <span>'panel' => '', // Not typically needed.
</span> <span>'priority' => 160,
</span> <span>'capability' => 'edit_theme_options',
</span> <span>'theme_supports' => '', // Rarely needed.
</span><span>) );</span>
<span>function my_custom_text_settings( $fields ) {
</span>
<span>// Add the controls
</span> <span>$fields[] = array(
</span> <span>'label' => __( 'My custom control', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting',
</span> <span>'type' => 'text',
</span> <span>'priority' => 10,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>$fields[] = array(
</span> <span>'label' => __( 'My custom control 2', 'translation_domain' ),
</span> <span>'section' => 'my_section',
</span> <span>'settings' => 'my_setting_2',
</span> <span>'type' => 'text',
</span> <span>'priority' => 20,
</span> <span>'option_type' => 'theme_mod',
</span> <span>'capability' => 'edit_theme_options',
</span> <span>);
</span>
<span>return $fields;
</span>
<span>}
</span><span>add_filter( 'kirki/fields', 'my_custom_text_settings' );</span><span>// Integrating Kirki with our theme
</span><span>include_once( get_template_directory() . '/kirki/kirki.php' );</span>
note<span>// Adding the configuration
</span><span>Kirki<span>::</span>add_config( 'mc', array(
</span> <span>'capability' => 'edit_theme_options',
</span> <span>'option_type' => 'option',
</span> <span>'option_name' => 'mc',
</span><span>) );</span>
现在,当您在此侧边栏中添加小部件时,它将仅在前页面上显示。
>关于为您的WordPress网站设计自定义主页的常见问题
>如何在WordPress中创建静态正面页面?首先,您需要登录到WordPress仪表板。然后,转到“页面”,然后单击“添加新”。将此新页面命名为“家”或您喜欢的任何其他名称。之后,创建另一个新页面并将其命名为“博客”或“帖子”。创建这两个页面后,转到“设置”,然后转到“阅读”。在“主页显示”下,选择“静态页面”。在下拉菜单中,将“主页”设置为您为家庭创建的页面,将“帖子页面”设置为您为博客或帖子创建的页面。单击“保存更改”以最终确定您的设置。如何自定义WordPress HomePage?>
>如何在WordPress HomePage中添加滑块?
以在WordPress HomePage中添加滑块,您将需要一个滑块插件,例如滑块革命或智能滑块3。激活了所选插件,您可以创建一个新的滑块,添加图像并自定义设置。然后,根据插件,您可以使用短码,窗口小部件或模板标签将滑块添加到主页上。首先,在WordPress主页上添加博客部分,请确保您为博客文章创建了一个单独的页面。然后,转到“外观”,然后“自定义”。单击“主页设置”,然后在“主页显示”下选择“最新帖子”。这将在您的主页上显示您最新的博客文章。
>>如何使我的WordPress Homepage seo友好?
>>如何在WordPress主页上添加联系表格?
以上是为您的WordPress网站设计自定义主页的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
WordPress对初学者来说容易上手。1.登录后台后,用户界面直观,简洁的仪表板提供所有必要功能链接。2.基本操作包括创建和编辑内容,所见即所得的编辑器简化了内容创建。3.初学者可以通过插件和主题扩展网站功能,学习曲线存在但可以通过实践掌握。
 如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人们在网上表达观点、意见和见解的理想平台。许多新手渴望建立自己的网站,却因担心技术障碍或成本问题而犹豫不决。然而,随着平台不断发展以满足初学者的能力和需求,现在开始变得比以往任何时候都更容易。 本文将逐步指导您如何建立一个WordPress博客,从主题选择到使用插件提升安全性和性能,助您轻松创建自己的网站。 选择博客主题和方向 在购买域名或注册主机之前,最好先确定您计划涵盖的主题。个人网站可以围绕旅行、烹饪、产品评论、音乐或任何激发您兴趣的爱好展开。专注于您真正感兴趣的领域可以鼓励持续写作
 如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分类存档页面上显示子分类吗?在自定义分类存档页面时,您可能需要执行此操作,以使其对访问者更有用。在本文中,我们将向您展示如何在父分类存档页面上轻松显示子分类。为什么在父分类存档页面上显示子分类?通过在父分类存档页面上显示所有子分类,您可以使其不那么通用,对访问者更有用。例如,如果您运行一个关于书籍的WordPress博客,并且有一个名为“主题”的分类法,那么您可以添加“小说”、“非小说”等子分类法,以便您的读者可以
 如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
最近,我们向您展示了如何通过允许用户将自己喜欢的帖子保存在个性化库中来为用户创建个性化体验。您可以通过在某些地方(即欢迎屏幕)使用他们的名字,将个性化结果提升到另一个水平。幸运的是,WordPress使获取登录用户的信息变得非常容易。在本文中,我们将向您展示如何检索与当前登录用户相关的信息。我们将利用get_currentuserinfo(); 功能。这可以在主题中的任何地方使用(页眉、页脚、侧边栏、页面模板等)。为了使其工作,用户必须登录。因此我们需要使用
 如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
过去,我们分享过如何使用PostExpirator插件使WordPress中的帖子过期。好吧,在创建活动列表网站时,我们发现这个插件非常有用。我们可以轻松删除过期的活动列表。其次,多亏了这个插件,按帖子过期日期对帖子进行排序也非常容易。在本文中,我们将向您展示如何在WordPress中按帖子过期日期对帖子进行排序。更新了代码以反映插件中更改自定义字段名称的更改。感谢Tajim在评论中让我们知道。在我们的特定项目中,我们将事件作为自定义帖子类型。现在
 如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
我们的一位用户询问其他网站如何在页脚中显示查询数量和页面加载时间。您经常会在网站的页脚中看到这一点,它可能会显示类似以下内容:“1.248秒内64个查询”。在本文中,我们将向您展示如何在WordPress中显示查询数量和页面加载时间。只需将以下代码粘贴到主题文件中您喜欢的任何位置(例如footer.php)。queriesin
 WordPress有什么用?
Apr 07, 2025 am 12:06 AM
WordPress有什么用?
Apr 07, 2025 am 12:06 AM
wordpressgood forvortalyanewebprojectDuetoItsAsatilityAsacms.itexcelsin:1)用户友好性,允许Aeserywebsitesetup; 2)sexibility andcustomized andcustomization and numerthemesandplugins; 3)seoop timigimization; and4)and4)
 我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
能在三天内学会WordPress。1.掌握基础知识,如主题、插件等。2.理解核心功能,包括安装和工作原理。3.通过示例学习基本和高级用法。4.了解调试技巧和性能优化建议。






