精美的网络动画使用Greensock插件变得容易
使用Greensock插件解锁令人惊叹的Web动画:深度潜水
>本教程探索了Greensock(GSAP)功能强大的插件,与传统的CSS或SMIL相比,为复杂的Web动画提供了简化的方法。 我们将介绍关键插件,并演示如何有效地实现专业级别的结果。
>
本分期付款专注于几个特殊的GSAP插件:
- bezierplugin:
毫不费力地沿弯曲的bezier路径动画元素,确保一致的跨浏览器兼容性并超过CSS或SMIL的局限性。 draggable&throwpropsplugin: - 构建具有出色性能和广泛设备/浏览器支持的基于物理学的拖放动画。
drawsvgplugin: 创建动态SVG笔触动画,为CSS提供了卓越的控制和灵活性,对响应式设计尤其有益。
- morphsvgplugin:在SVG形状之间无缝过渡,用最小的代码简化了复杂的变形效果,甚至可以用不同点计数处理路径。
- slaptext:>通过将文本分配到单个操作的行,单词或字符中来生成引人入胜的文本动画效果。
- 掌握这些插件大大减少了复杂的Web动画的开发时间。 > 沿着路径的动画,用bezierplugin
>
沿预定义的路径(弯曲,曲折等)动画对象增加了现实主义。尽管SMIL已过时并且CSS支持受到限制,但BezierPlugin提供了强大的跨浏览器解决方案。 这是一个免费的插件。
对于众多坐标,将它们缓存到一个变量中:
>使用'x'和'y'坐标相对于元素当前位置的位置。
> bezierplugin提供(坐标充当磁铁)和
>(默认情况下,用于路径张力)。TweenMax.to(document.getElementById('myDiv'), 5, {
bezier:[
{left:100, top:250},
{left:300, top:0},
{left:500, top:400}
],
ease:Power1.easeInOut
});
const points = [ /* ... your points */ ];
TweenMax.to(document.getElementById('myDiv'), 5, { bezier: points, ease:Power1.easeInOut });type: 'soft'> Greensock Premium插件和实用程序type: 'thru'curviness>
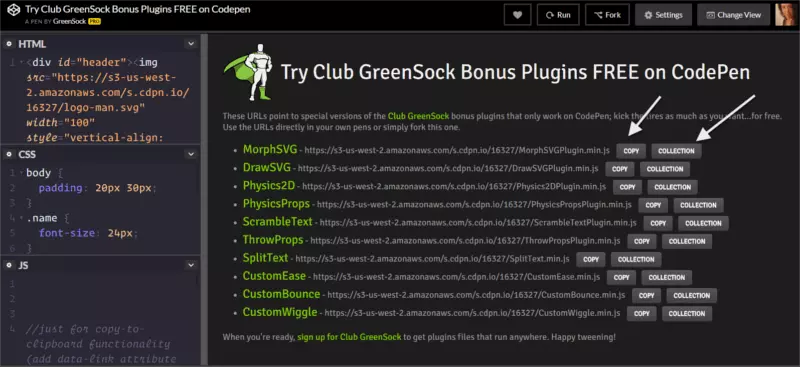
autoRotate: true虽然Tweenmax提供了很多,但俱乐部Greensock会员资格解锁了高级插件和公用事业。 令人震惊的绿色会员资格可以访问下载这些资源。 但是,Codepen演示允许在Codepen环境中使用高级插件免费实验。

>拖动和掉落与拖放和投掷propsplugin
拖放简化了拖放动画,提供跨浏览器的兼容性,触摸屏支持和性能。 ThrowPropsPlugin增加了基于物理的滑行。
>基本实现:
TweenMax.to(document.getElementById('myDiv'), 5, {
bezier:[
{left:100, top:250},
{left:300, top:0},
{left:500, top:400}
],
ease:Power1.easeInOut
});用bounds约束运动,并启用throwProps>
const points = [ /* ... your points */ ];
TweenMax.to(document.getElementById('myDiv'), 5, { bezier: points, ease:Power1.easeInOut });>使用type: 'x'(水平)或type: 'y'启用旋转拖动。type: 'rotation'
drawsvgplugin
getTotalLength()基本用法:
确保您的SVG具有定义的中风(在SVG或CSS中)。 使用GSAP的交错方法交错多个笔触。
Draggable.create('#yourID');>变形的变形,即使有不同的点计数,一个SVG形状也会变成另一种SVG。 简单用法:
您可以直接提供路径数据或用于简单形状的
。 请参阅Codepen demoDraggable.create('#yourID', { bounds: '.container', throwProps: true });
MorphSVGPlugin.convertToPath()
的有趣文本效果 分布版将文本分为目标动画的线条,单词或字符。 基本用法:
在动画之后删除添加的标记。
请参阅Codepen demoTweenLite.fromTo("#path", 1, { drawSVG:"0 5%" }, { drawSVG:"95% 100%" });
split.linessplit.words结论split.charssplit.revert()
Greensock的插件
以上是精美的网络动画使用Greensock插件变得容易的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新闻:HTML加载属性,主要的ARIA规格以及从iframe转移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本周的平台新闻综述中,Chrome引入了一个用于加载的新属性,Web开发人员的可访问性规范以及BBC Move
 托管您自己的非JavaScript分析的选项
Apr 15, 2025 am 11:09 AM
托管您自己的非JavaScript分析的选项
Apr 15, 2025 am 11:09 AM
有很多分析平台可帮助您跟踪网站上的访问者和使用数据。也许最著名的是Google Analytics(广泛使用)












