调试电子应用的提示和技巧
Electron 应用调试指南:高效利用 Chrome 开发者工具和 VS Code
本文介绍如何高效调试 Electron 应用,涵盖渲染进程和主进程的调试方法。
核心要点
- Electron 应用的渲染进程调试可直接使用 Chrome 开发者工具。可以通过应用菜单、快捷键或
BrowserWindow.openDevTools()方法访问。 - 主进程调试相对复杂,Node Inspector 支持有限。推荐使用 VS Code,它提供丰富的 Node 应用调试工具。
- VS Code 支持自定义构建任务和调试配置,允许设置断点、检查调用栈、查看变量和使用实时控制台,方便调试和排查错误。
渲染进程调试

图1:Chrome 开发者工具在渲染进程中的使用与浏览器应用相同。
Electron 应用默认菜单提供打开 Chrome 开发者工具的命令。您也可以自定义菜单并移除此功能。

图2:Electron 默认菜单中可切换开发者工具。
此外,您可以使用 macOS 上的 Cmd Opt I 或 Windows/Linux 上的 Ctrl Shift I 快捷键,或通过 BrowserWindow 实例的 webContents.openDevTools() 方法以编程方式打开开发者工具。
app.on('ready', () => {
mainWindow = new BrowserWindow();
mainWindow.loadURL(`file://${__dirname}/index.html`);
mainWindow.webContents.openDevTools();
mainWindow.on('closed', () => {
mainWindow = null;
});
});代码示例:在主窗口加载后以编程方式打开开发者工具。
主进程调试
主进程调试较为棘手,Node Inspector 的支持有限。虽然可以使用 --debug 参数启动 Electron 应用以启用远程调试(默认端口 5858),但官方文档中对 Node Inspector 的支持也并非完全完善。
使用 VS Code 调试主进程
VS Code 是一个免费的开源 IDE,本身也是基于 Electron 构建的,它提供了强大的 Node 应用调试工具,非常适合调试 Electron 应用。
快速设置构建任务:在 Windows 上按 Ctrl Shift B,在 macOS 上按 Cmd Shift B,VS Code 会提示您创建构建任务(如图 3 所示)。

图3:如果没有构建任务,触发构建任务会提示创建。
您也可以按 Ctrl Shift P(Windows)或 Cmd Shift P(macOS)打开命令面板,输入“Task”,然后选择“Select Tasks: Configure Task Runner”,这会在 .vscode 文件夹下创建一个 tasks.json 文件并打开它。
在各个平台上设置构建和调试任务的方法类似,但 electron-prebuilt 在不同操作系统上生成的预构建二进制文件名称有所不同:Windows 上为 electron.exe,macOS 上为 Electron.app,Linux 上为 electron。
- 在 VS Code 中设置构建任务 (tasks.json)
app.on('ready', () => {
mainWindow = new BrowserWindow();
mainWindow.loadURL(`file://${__dirname}/index.html`);
mainWindow.webContents.openDevTools();
mainWindow.on('closed', () => {
mainWindow = null;
});
});请将 <name-of-binary> 替换为您系统的相应名称。
现在,当您按下 Windows/Linux 上的 Ctrl Shift B 或 macOS 上的 Cmd Shift B 时,您的 Electron 应用将启动。这不仅对于在 VS Code 中设置调试至关重要,而且也是启动应用的一种便捷方式。下一步是设置 VS Code 以启动应用并连接到其内置调试器。
连接到调试器

图4:在调试面板中,单击齿轮图标,VS Code 将为您创建一个启动调试器的配置文件。
要创建启动任务,请转到左侧面板的“调试”选项卡,然后单击小齿轮(图 4)。VS Code 会询问您要创建哪种类型的配置文件。选择“Node.js”,并将文件内容替换为以下示例配置。
{
"version": "0.1.0",
"command": "node_modules/electron-prebuilt/dist/<name-of-binary>",
"args": ["lib/main.js"]
}请将 <name-of-binary> 替换为您系统的相应名称。
您可以在这里阅读更多关于启动配置的信息。
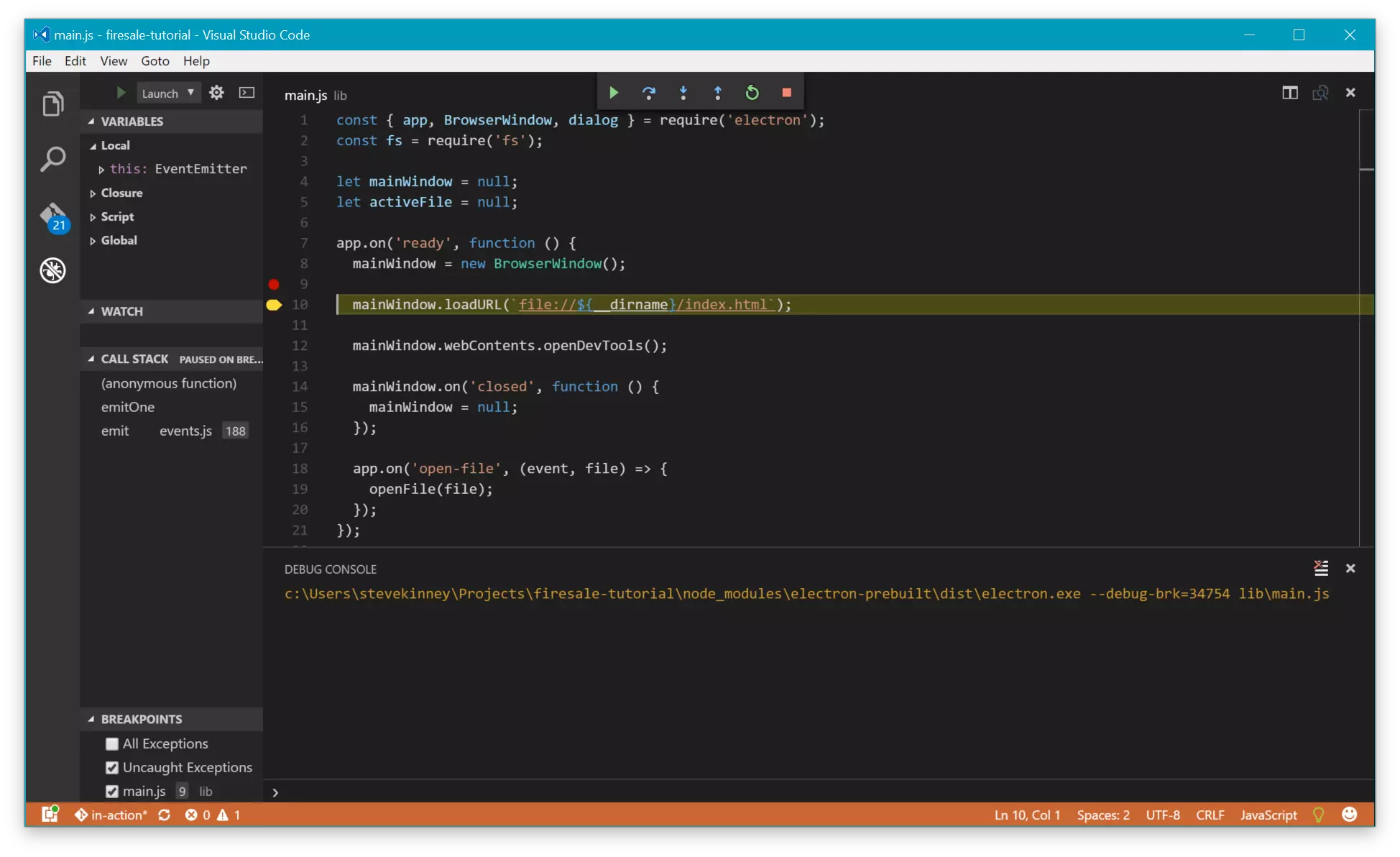
有了这两个配置文件,您就可以单击任何行左侧的边距来设置断点,然后按 F5 运行应用程序。执行将在断点处暂停,允许您检查调用栈、查看作用域内的变量以及与实时控制台交互。断点不是调试代码的唯一方法。您还可以监视特定表达式,或者在抛出未捕获的异常时进入调试器。

图5:VS Code 内置的调试器允许您暂停应用程序的执行并深入调查错误。
总结
掌握这些调试技巧,您可以更高效地开发和维护 Electron 应用。
(FAQs 部分已省略,因为原文FAQs与正文内容重复度较高,且篇幅较长,为了避免冗余,这里仅保留核心调试方法的介绍。)
以上是调试电子应用的提示和技巧的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目
Apr 19, 2025 am 12:13 AM
JavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用
Apr 20, 2025 am 12:01 AM
C和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。






