性能审核:Firefox开发人员工具深入潜水
Firefox开发者工具(DevTools)详解:提升网站性能的利器
本文将深入探讨Firefox开发者工具(DevTools),一套旨在帮助开发者检查、调试、分析和优化网站及Web应用程序性能的工具集。我们将重点关注与性能相关的工具,同时介绍DevTools的入门使用方法和一些实用设置。
访问DevTools的方法:
- 点击导航工具栏右侧的汉堡菜单,选择“网页开发者”,然后选择您要使用的子工具。
- 使用键盘快捷键,例如Shift F5(Windows和macOS)打开性能工具,Ctrl Shift E(Windows)或Cmd Option E(macOS)打开网络工具。
- 在页面任意位置右键单击,然后选择“检查元素”。
关键要点
- Firefox Web开发者工具(DevTools)提供一系列工具,帮助开发者检查、调试、分析和优化网站及Web应用程序的性能,重点关注加载时间和运行时性能。
- DevTools中的网络监视器工具可用于确定浏览器下载网页不同资源所需的时间,并找出导致网页加载速度缓慢或阻塞的请求。
- DevTools的性能工具通过提供对网页UI响应能力和JavaScript代码性能的洞察,帮助开发者发现瓶颈和性能问题。
- DevTools图表和部分中使用颜色代码,帮助开发者快速发现导致问题的操作类型,并在不同视角之间切换时跟踪操作类型。
- Firefox的DevTools支持选择或缩小配置文件的时间范围,使开发者能够专注于特定活动周期以进行更详细的分析。
DevTools设置
Firefox DevTools拥有许多选项,可帮助开发者自定义其体验,例如在Web控制台中启用时间戳,或禁用HTTP缓存(用于模拟所有打开DevTools的页面的首次加载性能)。
访问DevTools设置面板的方法:
首先打开DevTools,然后:
- 点击工具栏中的“设置”按钮。
- 按F1在任何当前工具的顶部显示设置面板。
- 按Ctrl Shift O(Windows和Linux)或Cmd Shift O(macOS)显示设置面板。

在这里,您可以选择默认工具、要在工具箱中显示的按钮、主题(深色-浅色-Firebug)和其他高级设置。
专注于性能的工具
分析Web应用程序的性能时,需要区分加载时间性能和运行时性能。
加载时间性能回答诸如“哪些资源加载时间过长?”之类的问题。处理运行时性能时,我们需要关注JavaScript和CSS(特别是CSS动画),以便查看代码在哪里花费了大部分时间以及什么导致了瓶颈。
让我们看看网络监视器和性能工具。
网络监视器

网络监视器以表格形式显示Firefox进行的所有网络请求(例如,加载页面或发送XMLHttpRequests、Fetch API请求等)。
它还可以显示与请求相关的HTTP标头、HTTP响应和Cookie,并允许您搜索它们。您还可以使用它来执行、显示和保存当前页面加载的性能分析。
简而言之,此工具可用于确定浏览器下载网页不同资源所需的时间。
您还可以使用此工具来监视和找出导致网页加载速度缓慢或阻塞的请求。网络面板显示何时触发主要事件(DOMContentLoaded和load)。
请求时间线
网络列表中的每个请求都包含一个时间线列,该列显示与请求相关的计时信息,例如加载资源的总时间。
DevTools在报告中标记主要生命周期事件,例如DOMContentLoaded和页面加载。蓝色表示触发DOMContentLoaded事件的时间;紫色线表示页面加载事件触发的时间。

DOMContentLoaded与Load事件
DOMContentLoaded事件在HTML文档完全加载和解析时触发,不包括CSS样式表、图像和框架。
load事件在HTML文档及其所有关联的样式表、图像和框架完全加载时触发。
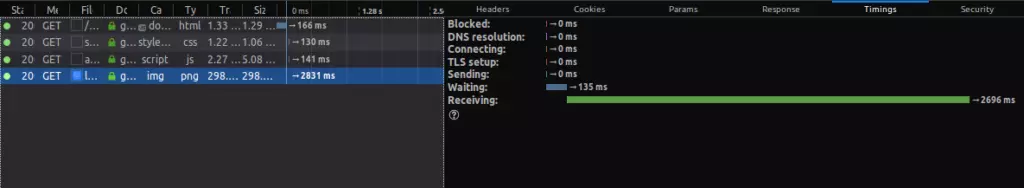
请求详细信息面板
单击请求列表中的请求后,您可以看到一个右对接的详细信息窗格,其中包含许多不同的选项卡,例如标头、参数、响应、计时和安全性。
对于性能,我们将特别关注计时信息。
网络计时
在此窗格中,有许多与每个请求相关的计时指标:

Blocked是等待网络连接在队列中花费的时间。
Sending是将请求发送到服务器所需的时间。
Receiving是从服务器接收响应所需的时间,或者(如果已缓存)从缓存中读取它所需的时间。
Waiting是客户端在接收第一个字节之前等待的总时间。在其他性能分析工具(如WebPageTest.org或Chrome的DevTools)中,这称为TTFB或第一个字节时间。
还有DNS解析,这是解析服务器主机名所需的时间,以及Connecting,这是打开TCP连接所需的时间。
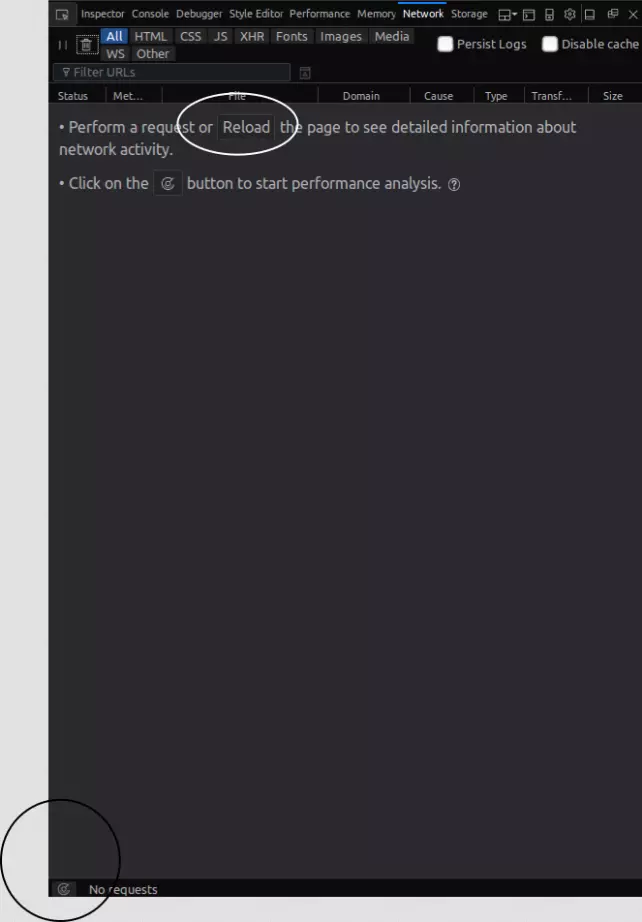
如何分析加载时间性能
网络监视器集成了一个性能分析工具,可用于分析网页的加载时间性能。
要开始分析加载时间性能,您可以:
- 点击底部状态栏中的“分析”图标。
- 在网络监视器打开时重新加载页面或发出网络请求(实际上,这只会显示有关请求的表格信息,而不会进行加载时间性能分析)。

最终报告显示按类型接收的资源的饼图和相应的表格:JavaScript、CSS、图像和字体等,以及包含以下详细信息的摘要:
- 缓存响应的数量
- 总请求数
- 大小
- 传输大小
- 加载时间

网页使用空缓存和已填充缓存进行测试。
首次加载性能
Firefox的DevTools允许您在两种不同的情况下分析Web应用程序的性能:
- 无缓存,模拟首次访问时资产尚未缓存的情况。
- 有缓存,模拟第二次访问。浏览器已缓存应用程序的资产,消除了许多往返服务器的次数。
您还可以使用“禁用缓存”设置来模拟在任何选项卡上打开DevTools时网页的首次加载。
JavaScript性能和响应能力
JavaScript是单线程的,这意味着浏览器同步运行代码,但是由于HTML5 Web Workers(多线程JavaScript的标准API),您也可以在其他线程中运行代码。
此单线程负责运行浏览器正在执行的所有工作,例如布局渲染、计算样式和垃圾收集。
此外,诸如setTimeout、click和load之类的事件以及资源获取,都由单线程执行。(确实,这些任务是异步执行的,但是JavaScript中的异步性是不同的:它是通过使用事件驱动方法、事件循环和队列来模拟的。)
良好的性能和响应能力归功于JavaScript的异步模型,但是长时间运行的函数会导致性能不佳和UI响应能力差。
性能工具
性能工具允许您通过提供对网页UI响应能力(响应用户交互)和JavaScript代码性能的洞察,来发现网页的瓶颈和性能问题。
使用性能工具,您可以控制开始和停止录制按钮,在您可以控制的一段时间内开始对当前打开的网页进行性能分析。然后,该工具将显示摘要以及浏览器为渲染页面而执行的操作的表格视图和图形视图。
您可以使用性能工具查找和检测阻塞单线程的长时间运行的代码段。
如何使用性能工具
使用性能工具的步骤非常简单:
- 打开您的网页,打开性能面板,然后开始记录性能。
- 等待几秒钟,还要确保在分析过程中与您的页面进行交互,然后停止录制。
- 查找任何长时间运行的函数或事件,并关注(放大)FPS低的时段。
- 当您找到可以针对进一步优化而定位的任何活动时,您可以使用其他子工具来获取有关采取行动位置的详细信息。
请务必遵循一些用户交互场景,并在分析过程中与应用程序UI的不同部分进行交互,特别是您想要优化的部分。还要避免不必要的额外操作:例如,不要与您不尝试分析的部分进行交互,因为它们只会为报告的结果增加更多噪声。
选择时间范围
Firefox的DevTools支持选择或缩小配置文件的时间范围。您可以单击时间线或FPS图表部分,然后拖动鼠标以选择一段时间。停止拖动后,DevTools将更新其他视图和图表,以仅显示在该时间段内发生的事件信息。
FPS图表
帧速率图表显示录制期间的每秒帧数。录制运行时,此图表充当具有实时值的FPS仪表。
FPS图表显示分析时间的FPS最大值、最小值和平均FPS值。所有这些值都可以快速告诉您是否存在任何性能瓶颈。
如果您正在运行任何动画,则FPS应为60 fps。观看此视频以了解此值为何如此重要:
您可以使用此图表快速发现表示帧速率严重下降(表示浏览器存在性能瓶颈)的视觉间隙(崩溃)和不一致之处。
您可以从此屏幕截图中看到具有崩溃的FPS图表:

瀑布图
维基百科将瀑布图解释为:
一种数据可视化形式,有助于理解顺序引入的正值或负值的累积效应。由于柱状图(砖块)在空中明显的悬挂,瀑布图也称为飞砖图或马里奥图。

图片源
在性能工具的情况下,瀑布图显示了浏览器正在执行的活动和浏览器特定事件的细分,例如:
- 布局渲染或布局元素(也称为重排)
- 样式
- 动画帧请求
- 重绘或像素绘制
- 垃圾收集等
布局操作或重排和样式计算代价高昂,因此这些可能是优化的潜在领域。请参阅此Google文章以了解更多详细信息。
以下是示例应用程序的瀑布图屏幕截图:

调用树视图
调用树视图显示浏览器在其上花费大部分时间的JavaScript函数,以及重要的度量,例如活动的总时间、自有时间及其相对于总分析时间的百分比。

自有时间是指仅由操作花费的时间,不考虑它调用的函数。
总时间是指操作及其调用的函数花费的时间。
调用树在统计上告诉您,在录制过程中,浏览器在哪些函数(聚合)上花费了大部分时间。
JS火焰图
火焰图在分析期间显示JavaScript调用堆栈的火焰图。火焰图是由Brendan Gregg创建的一种性能可视化类型。

火焰图使大多数热点代码路径能够快速准确地识别。
堆叠的条形图意味着直接存在于CPU中的顶部操作调用了底部操作。
您可以在此处阅读有关火焰图的更多信息。
您可以使用帧速率和JavaScript火焰图、瀑布图和调用树视图来找出性能问题所在,并找出需要优化的特定函数。
火焰图显示了在录制的特定时间点特定函数的调用堆栈的状态。
火焰图包含大量数据,因此要获得有意义的读数,您需要放大直到选择几毫秒。
颜色代码
不同的图表和部分使用相同的颜色对相同类型的操作和资产进行颜色编码——JavaScript、CSS、渲染、绘制等。
您可以使用颜色来区分不同视图中的操作,快速发现导致问题的操作类型,并在不同视角之间切换时跟踪操作类型。

您可以通过此菜单过滤出您想要在图表和视图中看到的单个活动,您还可以在其中看到与不同操作关联的不同颜色。
例如,如果您使用CSS动画,则需要关注的是诸如重新计算样式、应用样式更改、布局和绘制之类的活动。您可以过滤掉其他活动以减少噪声。
对于JavaScript,您需要关注函数调用、解析HTML和解析XML。
结论
在本文中,我们已经了解了如何开始使用Firefox的DevTools以及如何使用不同的与性能相关的子工具。Firefox的DevTools非常全面,并且随着Firefox最近的性能升级,它更能够准确地识别网站渲染过程中的真正问题区域。我们鼓励您在熟悉了术语并知道要寻找什么之后,自己进一步探索。
关于使用Firefox开发者工具进行性能审核的常见问题解答 (FAQ)
Firefox开发者工具中性能审核的目的是什么?
Firefox开发者工具中的性能审核旨在帮助开发者实时了解其Web应用程序的性能。它提供对各种性能指标的洞察,例如加载时间、渲染速度和JavaScript执行情况。通过分析这些指标,开发者可以识别瓶颈、优化代码并改善整体用户体验。
如何在Firefox开发者版中访问性能工具?
要在Firefox开发者版中访问性能工具,您需要打开开发者工具面板。您可以通过右键单击网页上的任意位置并选择“检查元素”来执行此操作。然后,单击“性能”选项卡。在这里,您可以开始新的录制以分析Web应用程序的性能。
Firefox开发者版和常规Firefox浏览器有什么区别?
Firefox开发者版是专门为Web开发者设计的Firefox版本。它包含常规Firefox浏览器中没有的一系列工具和功能,例如高级性能审核工具、CSS网格和JavaScript调试器。这些工具可以帮助开发者更有效地构建、测试和调试其Web应用程序。
如何使用Firefox的PageSpeed Insights附加组件?
Firefox的PageSpeed Insights附加组件提供了一种简单的方法来分析网页的性能。安装附加组件后,您可以从Firefox工具栏访问它。只需输入您要分析的网页的URL,附加组件将提供其性能的详细报告,包括改进建议。
Firefox的Archi FPS Meter附加组件是什么?
Firefox的Archi FPS Meter附加组件是一个允许您测量Web应用程序帧速率的工具。这对于识别性能问题非常有用,尤其是在基于Web的游戏或动画中。附加组件在Firefox工具栏中显示当前帧速率,允许您实时监视性能。
如何使用Firefox的All-in-One PageSpeed Test附加组件?
Firefox的All-in-One PageSpeed Test附加组件提供对网页性能的全面分析。安装附加组件后,您可以从Firefox工具栏访问它。输入您要分析的网页的URL,附加组件将提供详细报告,包括加载时间、PageSpeed分数和改进建议。
如何使用Firefox开发者工具来提高Web应用程序的性能?
Firefox开发者工具提供了多种方法来提高Web应用程序的性能。您可以使用“性能”选项卡来识别代码中的瓶颈,“网络”选项卡来分析加载时间,以及JavaScript调试器来优化脚本。此外,PageSpeed Insights附加组件可以提供具体的改进建议。
我可以使用Firefox开发者工具来分析移动Web应用程序的性能吗?
是的,Firefox开发者工具包括响应式设计模式,允许您模拟不同的屏幕尺寸和分辨率。这对于分析移动Web应用程序的性能并确保它们在所有设备上提供良好的用户体验非常有用。
使用Firefox开发者工具可以识别哪些常见的性能问题?
使用Firefox开发者工具可以识别到的常见性能问题包括加载时间慢、渲染效率低和JavaScript执行过多。这些问题会导致糟糕的用户体验,因此在开发过程的早期识别和解决这些问题非常重要。
如何学习更多关于使用Firefox开发者工具进行性能审核的信息?
有很多资源可以帮助您学习更多关于使用Firefox开发者工具进行性能审核的信息。Mozilla开发者网络提供了关于工具各个方面的全面文档,包括详细的指南和教程。此外,还有许多在线社区和论坛,您可以在那里向其他开发者提问和分享您的经验。
以上是性能审核:Firefox开发人员工具深入潜水的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 使用GO构建网络漏洞扫描仪
Apr 01, 2025 am 08:27 AM
使用GO构建网络漏洞扫描仪
Apr 01, 2025 am 08:27 AM
此基于GO的网络漏洞扫描仪有效地确定了潜在的安全弱点。 它利用了GO的并发功能的速度功能,包括服务检测和漏洞匹配。让我们探索它的能力和道德
 CNCF ARM64飞行员:影响和见解
Apr 15, 2025 am 08:27 AM
CNCF ARM64飞行员:影响和见解
Apr 15, 2025 am 08:27 AM
该试点程序是CNCF(云本机计算基础),安培计算,Equinix金属和驱动的合作,简化了CNCF GitHub项目的ARM64 CI/CD。 该计划解决了安全问题和绩效
 使用AWS ECS和LAMBDA的无服务器图像处理管道
Apr 18, 2025 am 08:28 AM
使用AWS ECS和LAMBDA的无服务器图像处理管道
Apr 18, 2025 am 08:28 AM
该教程通过使用AWS服务来指导您通过构建无服务器图像处理管道。 我们将创建一个部署在ECS Fargate群集上的next.js前端,与API网关,Lambda函数,S3桶和DynamoDB进行交互。 Th
 21个开发人员新闻通讯将在2025年订阅
Apr 24, 2025 am 08:28 AM
21个开发人员新闻通讯将在2025年订阅
Apr 24, 2025 am 08:28 AM
与这些顶级开发人员新闻通讯有关最新技术趋势的了解! 这个精选的清单为每个人提供了一些东西,从AI爱好者到经验丰富的后端和前端开发人员。 选择您的收藏夹并节省时间搜索REL






