掌握WordPress中的图像优化

>在构建和维护WordPress网站时,重要的是要找到改善站点性能并减少页面加载时间的方法。这有助于降低跳出率并提高搜索引擎的排名。
有几种方法可以通过WordPress网站的主题和插件代码来实现性能 - 例如,缩小JavaScript,CSS和图像。还有基于服务器的配置选项 - 例如,启用缓存或使用WordPress插件来帮助缓存静态内容。
> 但是,我们无法控制客户将添加到其WordPress网站的内容(特别是图像)。图像可以以其原始形式上传,导致站点性能问题并增加页面加载时间。 在本文中,我们将探讨优化JPEG和PNG图像的不同方法,这些方法由客户和网站所有者上传到WordPress。钥匙要点
>优先考虑预定义的图像大小:利用WordPress的内置设置来定义缩略图,中和大尺寸以进行图像以优化性能并确保图像适当尺寸适合您主题中的不同上下文。
>>>>>
实现其他图像尺寸:使用主题中的自定义图像尺寸,允许在各种帖子类型和页面布局中更大的灵活性和优化。- >
- 优化图像压缩:同时使用有损和无损压缩技术可大大减少图像文件大小,平衡质量和性能,并使用诸如用于自动压缩的TinyPNG之类的工具。
- >调整JPEG质量设置:通过主题的`functions.php`修改默认的JPEG映像质量,以直接在WordPress中管理文件大小,优化存储时间和加载时间。 >利用CDN服务:集成内容输送网络(CDN)(例如Photon或MaxCDN)以分发和缓存图像地理位置,根据用户的位置加速图像交付并进一步增强站点性能。
- >
- >主题图像大小
- > WordPress用户上传图像时,WordPress提供了两个功能,我们可以在特定的维度下使用它们来创建原始图像的副本。这很有用,我们要在主题内以特定大小的特定大小输出图像。 >
在WordPress管理中,在设置>媒体下,有三个预定义的图像尺寸:缩略图,中和大。每个人都可以设置自己的尺寸。
>由于WordPress始终将图像大小调整到这些尺寸(导致4个图像被存储 - 原始的,缩略图,中等大小和大尺寸),因此值得首先设置这些图像,并在可能的情况下将它们放在WordPress主题中。
>在WordPress主题中使用预定义的图像大小,使用:<span>while ( have_posts() ) {
</span> <span>the_post();
</span> <span>the_post_thumbnail( 'thumbnail' ); // Or 'medium', or 'large'
</span><span>}</span>set_post_thumbnail_size()
如果您需要其他图像尺寸,我们可以使用set_post_thumbnail_size():
>这允许我们定义帖子,页面和自定义帖子类型的特征图像的宽度和高度,我们使用the_post_thumbnail()。要定义特色图像大小,请将以下代码添加到主题的functions.php文件中。这将将特色图像设置为500px宽度x 500px高度:
>要在指定的维度上输出帖子的特征图像,请在WordPress循环中使用the_post_thumbnail():
>
<span>add_theme_support( 'post-thumbnails' ); </span><span>set_post_thumbnail_size( 500, 500, true );</span>
>虽然set_post_thumbnail_size()很有用,但我们只能称其为定义一组图像尺寸,以及WordPress缩略图,中型和大尺寸。如果我们想输出其他尺寸,我们就会卡住,例如,我们的帖子为500px x 500px图像,以及我们页面的400px x 400px图像。
<span>while ( have_posts() ) {
</span> <span>the_post();
</span> <span>the_post_thumbnail();
</span><span>}</span>幸运的是,WordPress还提供add_image_size()函数:
记录一个新的图像大小。这意味着WordPress将在上传新图像时使用指定的维度创建图像的副本。。
>我们可以在主题的functions.php文件中调用此函数,以根据主题要求注册尽可能多的图像大小。让我们注册两个图像尺寸,分别用于帖子和页面:>
我们现在可以通过修改我们的the_post_thumbnail()调用:>
结果
<span>add_image_size( 'post', 500, 500, true ); </span><span>add_image_size( 'page', 400, 400, true );</span>
jpeg图像
<span>while ( have_posts() ) {
</span> <span>the_post();
</span> <span>the_post_thumbnail( 'post' ); // Or 'page'
</span><span>}</span>500px x 500px - 文件大小:29kb
400px x 400px - 文件大小:21kb> png图像
原始尺寸 - 文件大小:697KB
500px x 500px - 文件大小:354KB 400px x 400px - 文件大小:236KB
400px x 400px - 文件大小:236KB

 图像压缩
图像压缩>图像压缩旨在通过删除冗余数据进一步减少图像文件大小,而对图像质量的牺牲很少或没有牺牲。

 图像压缩有两种主要方法:有损和无损。
图像压缩有两种主要方法:有损和无损。>有损图像压缩
有损压缩使用不精确的近似值,丢弃了部分图像数据,以产生具有较低文件大小的映像,同时尽可能地维护原始图像。
>元数据(例如Exif信息,告诉我们有关相机制造,模型和位置)可以丢弃,不会影响图像质量。缺点是图像质量可能会受到影响,因此在快速图像加载时间和图像质量之间找到适当的平衡很重要。
有损压缩通常在JPEG图像和照片上使用,其中图像文件中有很多数据以渲染图像输出。
使用我们的测试图像和tinypng.com,我们可以看到有损压缩对我们的JPEG和PNG图像的影响:
jpeg图像
原始尺寸 - 原始文件大小:504KB,有损耗的压缩文件大小:367KB,保存:27%
500px x 500px - 原始文件大小:29kb,有损耗的压缩文件大小:17.1kb,保存:41% 400px x 400px - 原始文件大小:21kb,有损耗的压缩文件大小:12.5kb,保存:39%
400px x 400px - 原始文件大小:21kb,有损耗的压缩文件大小:12.5kb,保存:39%

 > png图像
> png图像原始尺寸 - 原始文件大小:697KB,有损耗的压缩文件大小:229.6KB,保存:67%
500px x 500px - 原始文件大小:354KB,有损耗的压缩文件大小:94.3kb,保存:73% 400px x 400px - 原始文件大小:236kb,有损耗的压缩文件大小:64.6kb,保存:73%
400px x 400px - 原始文件大小:236kb,有损耗的压缩文件大小:64.6kb,保存:73%

 无损图像压缩
无损图像压缩无损压缩允许部分丢弃和压缩图像数据,而不会丢失图像质量。 “无损”压缩的图像将与原始图像相同。
缺点是,它通常不会在更复杂的图像(例如照片)上提供任何文件大小的改进。因此,它最好用于png和gif图像。
>图像压缩:WordPress解决方案
WordPress使用有损压缩提供了两种调整图像质量的方法。我们可以通过将以下代码添加到我们的主题函数。jpeg_quality定义上传到WordPress的JPEG图像的质量,或在WordPress的图像编辑器中进行了编辑。
> wp_editor_set_quality定义了WordPress图像编辑器中编辑的任何图像的质量。对于JPEG图像,因为我们已经指定了JPEG_QUELITY过滤器,所以这将覆盖此过滤器。通过这些更改将我们的测试映像上传到WordPress上,会产生以下结果:
jpeg图像
原始尺寸 - 原始文件大小:504KB,60%质量文件大小:504KB,保存:0%500px x 500px - 原始文件大小:29kb,60%质量文件大小:14kb,保存:51%
400px x 400px - 原始文件大小:21kb,60%质量文件大小:10KB,保存:52%
 > png图像
> png图像
>我们探索了图像压缩的工作原理,并使用在线工具运行了一些测试,但理想情况下,我们希望在WordPress中自动压缩我们的图像。这意味着我们并不依靠客户(或我们自己)记住在将图像上传到WordPress之前使用第三方工具,而我们正在简化过程。
有几个WordPress插件,可提供自动图像压缩:
使用各种JPEG,PNG和GIF压缩库/服务提供无损压缩的EWWW Image Optimizer。它需要exec()访问,某些共享主机可能没有 - 但是他们确实提供了ewww image Optimizer云,这是对服务器上处理图像的服务的付费。
>>再次,对于有损压缩,您需要支付API键,费率为1,000张图像的价格为$1。
>要设置EWWW映像优化器,导航到插件>在WordPress管理接口中添加新的插件,然后搜索“ EWWW Image Optimizer”:
>单击
>立即安装>按钮,并在安装后激活插件。
默认情况下,该插件将在我们的图像上提供无损压缩,无需进一步的配置。让我们创建一个新帖子,并将我们的特色图像设置为我们的测试图像,以获得一些结果:
>jpeg图像
原始尺寸 - 原始文件大小:504KB,有损耗的压缩文件大小:503KB,保存:0.2% 500px x 500px - 原始文件大小:29kb,有损耗的压缩文件大小:28kb,保存:3.5%
500px x 500px - 原始文件大小:29kb,有损耗的压缩文件大小:28kb,保存:3.5%
 400px x 400px - 原始文件大小:21kb,有损耗的压缩文件大小:20kb,保存:4.8%
400px x 400px - 原始文件大小:21kb,有损耗的压缩文件大小:20kb,保存:4.8%

> png图像
原始尺寸 - 原始文件大小:697KB,有损耗的压缩文件大小:669KB,保存:4% 500px x 500px - 原始文件大小:354KB,有损耗的压缩文件大小:300kb,保存:15.3%
500px x 500px - 原始文件大小:354KB,有损耗的压缩文件大小:300kb,保存:15.3%
 400px x 400px - 原始文件大小:236KB,有损耗的压缩文件大小:200kb,保存:15.3%
400px x 400px - 原始文件大小:236KB,有损耗的压缩文件大小:200kb,保存:15.3%

>当“无损”地压缩PNG图像上的jpeg图像时,我们可以获得更好的性能,这是可以预期的。但是,这些图像仍然很大,所以让我们尝试另一个提供有损压缩的插件。
>压缩JPEG和PNG图像
以及提供基于Web的图像压缩服务,TINYPNG还提供了一个WordPress插件,可以自动为JPEG和PNG图像提供有损的压缩。
>每月免费的前500张图像压缩是免费的。之后,每图像压缩的价格为0.009美元。>
>要设置tinypng插件,导航到插件>在WordPress管理接口中添加新的插件,然后搜索“压缩JPEG&PNG images”:>单击
 >立即安装
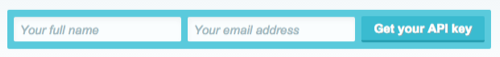
>立即安装>按钮,并在安装后激活插件。 接下来,通过访问https://tinypng.com/developers获取API密钥,然后输入您的姓名和电子邮件地址:
>>您将收到带有链接的电子邮件,以获取您的API密钥。单击链接,并记下您的API密钥:

在WordPress插件中,导航到设置>媒体,然后插入您的tinypng api键。您还可以选择要压缩的图像尺寸 - 每个图像大小每月都将500个免费分配的压缩量计算为压缩,因此,让我们选择原始图像,页面和帖子尺寸以进行测试:
>
>让我们创建一个新帖子,并将我们的“特色图像”设置为我们的测试图像以获取一些结果:
jpeg图像
原始尺寸 - 原始文件大小:504KB,有损耗的压缩文件大小:367KB,保存:27.2% 500px x 500px - 原始文件大小:29kb,有损耗的压缩文件大小:19kb,保存:34.5%
500px x 500px - 原始文件大小:29kb,有损耗的压缩文件大小:19kb,保存:34.5%
 400px x 400px - 原始文件大小:21kb,有损耗的压缩文件大小:13kb,保存:38.1%
400px x 400px - 原始文件大小:21kb,有损耗的压缩文件大小:13kb,保存:38.1%

> png图像
原始尺寸 - 原始文件大小:697KB,有损耗的压缩文件大小:230kb,保存:67% 500px x 500px - 原始文件大小:354KB,有损耗的压缩文件大小:94KB,保存:73%
500px x 500px - 原始文件大小:354KB,有损耗的压缩文件大小:94KB,保存:73%
 400px x 400px - 原始文件大小:236kb,有损耗的压缩文件大小:65kb,保存:73%
400px x 400px - 原始文件大小:236kb,有损耗的压缩文件大小:65kb,保存:73%

>单独使用特定图像大小和压缩插件,我们可以将504KB JPEG图像降低至13KB - 节省491KB,或在2 Mbps的连接中快1秒左右。对于697KB PNG,我们可以将其降低到65KB - 节省632KB,或在2 Mbps连接上更快的速度约1.2秒。
>>现在我们已经优化了要在WordPress网站上交付的图像,让我们看看如何根据访问者的位置和其他因素来优化这些图像的交付。
>内容输送网络(CDN)
>>内容输送网络是大量服务器,通常分布在世界各地的多个数据中心中。它们旨在提供静态内容,例如文本,图像,CSS和JavaScript,以及更大的文件下载。
> CDN也可以使用缓存和缩小,以确保交付的内容尽可能优化。 由于CDN的地理位置,大多数将检测到访客的国家,并尝试从最近的可用数据中心传递文本,图像,CSS和JavaScript。这有助于减少响应时间和页面加载时间,并减少服务器带宽和加载服务器上的响应时间和加载。让我们看一下WordPress的两个可用的CDN解决方案。
>
photon光子被描述为:
…托管在WordPress.com上或JetPack连接的WordPress站点上的网站的图像加速度和编辑服务。这意味着您的主机上的负载少,读者的图像更快
它会自动捕获JPEG,PNG和GIF图像,提供调整大小的版本以满足浏览器的要求。如果我们在具有500px x 500px图像的移动设备上查看WordPress网站,这将很有用,但是我们只需要250px x 250px版本。>为了设置光子,我们需要安装和激活喷气背包。导航到插件>在您的WordPress管理接口中添加新的插件,然后搜索“ JetPack”:
> >单击
>立即安装
>按钮,并在安装后激活插件。 接下来,在WordPress管理菜单中单击
jetpack,然后单击>连接到wordpress.com。 (如果没有一个,请不要担心 - 您可以在这一点上注册一个免费帐户) 如果一切成功,您将被重定向到WordPress管理接口,在那里您会看到几个可用的模块,包括光子。让我们继续通过单击激活
按钮来激活光子:> 现在激活
光子,并将图像从其CDN中提供。 >让我们查看我们的现有帖子和页面,其中包含我们的TINYPNG优化的特色图像。您会注意到这些图像现在是从i2.wp.com提供的 - 这是Photon的CDN。我们可以获取图像源并调整调整大小参数以获取原始的500px和400px版本,以测试优化的文件尺寸:
jpeg图像原始尺寸 - 原始文件大小:504KB,有损耗的压缩文件大小:318KB,保存:37%
500px x 500px - 原始文件大小:29kb,有损耗的压缩文件大小:14kb,保存:51.7%
400px x 400px - 原始文件大小:21kb,有损耗的压缩文件大小:10KB,保存:52.4%> png图像
原始尺寸 - 原始文件大小:697KB,有损耗的压缩文件大小:239KB,保存:65.7%
500px x 500px - 原始文件大小:354KB,有损耗的压缩文件大小:101KB,保存:71.5%400px x 400px - 原始文件大小:236KB,有损耗的压缩文件大小:69kb,保存:70.8%

>我们仍然能够实现与TinyPng相似的文件大小,我们的JPEG图像在光子上的性能更好,并且我们的PNG图像使用TINYPNG表现更好。
>第三方CDNS
如果您不想安装JetPack,并使用随附的其他功能(36模块和计数!),则可以使用第三方CDN,例如MaxCDN。
这种方法的优点是,您不仅限于优化图像交付;您可以指定CDN提供的CSS,JavaScript文件和其他静态文件类型。我们还可以在WordPress安装上保留图像优化插件(例如TinyPng),以确保在存储在CDN上之前对图像进行了优化。如果您在一个具有更多CSS和JavaScript内容与图像的网站上,那么这可能是一个更好的解决方案。
>设置MaxCDN,转到他们的网站,然后单击>获取免费测试帐户>按钮。
>按照屏幕上的说明完成您的个人详细信息。然后,您将收到一封电子邮件,允许您创建MaxCDN帐户并开始。>注册后,您需要创建一个区域。区域本质上是一个网站。
要创建一个区域,请单击主菜单中的“区域”选项,然后是
>创建拉动区域>
输入拉动区域的名称(通常是您的网站名称),它是URL和一个可选标签:
接下来,我们需要配置我们的WordPress安装以使用MAXCDN。我们将使用W3 Total Cache,这是MaxCDN支持的WordPress插件。
>
>设置W3总缓存,导航到插件>在您的WordPress管理接口中添加新的插件,然后搜索“ W3 Total Cache”:
>单击
>立即安装>按钮,并在安装后激活插件。
>激活后,在WordPress管理菜单中导航到cdn> cdn,然后向下滚动到配置面板。
>单击
>授权按钮,复制授权密钥,然后将其粘贴到插件的
授权密钥字段中:> 如果一切都起作用,则应在屏幕上显示A
键有效。单击>保存所有设置
按钮以完成配置。> 重新加载您现有的页面或帖子之一,您应该从CDN中看到CSS,JS和图像。> 结论
在本文中,我们审查了WordPress的许多图像优化和CDN插件。 Photon CDN是JetPack插件的一部分,它提供了提供优化图像的单个,最有效的解决方案,该图像为所有分辨率缩放并从CDN提供 - 最重要的是,它是免费的。对于那些已经已经有CDN的人,或者不想使用它,或使用JetPack,Tinypng的WordPress插件会在PNG图像上对Photon的图像优化略有改进,并且可以与A相结合,从而有所改善第三方CDN提供商。>在WordPress中掌握图像优化的经常询问的问题
>在WordPress中,图像优化的好处是什么?首先,它提高了网站的加载速度。大型,不优化的图像可能会减慢您的网站,从而对用户体验和SEO排名产生负面影响。其次,优化的图像使用较少的存储空间,如果您采用有限的托管计划,这可能是有益的。最后,优化的图像看起来很专业且吸引人,可以增强您网站的整体美学和用户参与度。
>
>图像优化如何影响SEO?>图像优化在SEO中起重要作用。 Google之类的搜索引擎将网站加载速度视为排名因素。优化的图像加载速度更快,提高了您的网站的速度,从而提高了其SEO排名。此外,具有正确优化的Alt标签的正确优化的图像可以帮助您的网站出现在图像搜索结果中,吸引更多的网站流量。
>>有什么最佳的WordPress插件用于图像优化?几个出色的WordPress插件,用于图像优化。一些最受欢迎的内容包括EWWW图像优化器,Smush和shortpixel。这些插件在上载图像时会自动压缩并优化图像,节省时间和精力。
>>如何优化图像而又不会丢失质量?
您可以在不使用无损的情况下优化图像而不丢失质量压缩,可以减小文件大小而不会降低图像质量。许多WordPress图像优化插件都提供此功能。此外,根据您的需求选择正确的图像格式(JPEG,PNG,GIF等)也可以帮助维持图像质量。
>如何将alt标签添加到WordPress中的images?
>您可以通过转到WordPress中的图像中添加Alt标签您的媒体库,选择图像并填写“ ALT文本”字段。 Alt标签对于SEO和可访问性很重要,因为它们描述了搜索引擎和视觉上受损的用户的图像内容。
我可以在WordPress中批量优化图像吗?
是的,是的,许多WordPress图像优化插件让您批量优化图像。如果您有大量图像可以优化,此功能可能非常有用。>
>如何优化移动设备的图像?
以优化移动设备的图像,您可以使用响应式图像,这些图像可以调整以适合不同的屏幕尺寸。 WordPress会自动创建您上传的每个图像的几个尺寸,并为每个设备提供最合适的尺寸。
>>有损耗和无损压缩之间有什么区别?
通过删除降低文件大小一些图像数据,可能导致图像质量损失。另一方面,无损压缩会减小文件大小而无需删除任何数据,保留原始图像质量。
>我应该在WordPress中优化一次图像?
>理想情况下,您应该在您时优化图像。将它们上传到您的WordPress网站。这样可以确保您的网站保持迅速,高效,从而提供最佳的用户体验。
以上是掌握WordPress中的图像优化的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人们在网上表达观点、意见和见解的理想平台。许多新手渴望建立自己的网站,却因担心技术障碍或成本问题而犹豫不决。然而,随着平台不断发展以满足初学者的能力和需求,现在开始变得比以往任何时候都更容易。 本文将逐步指导您如何建立一个WordPress博客,从主题选择到使用插件提升安全性和性能,助您轻松创建自己的网站。 选择博客主题和方向 在购买域名或注册主机之前,最好先确定您计划涵盖的主题。个人网站可以围绕旅行、烹饪、产品评论、音乐或任何激发您兴趣的爱好展开。专注于您真正感兴趣的领域可以鼓励持续写作
 如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分类存档页面上显示子分类吗?在自定义分类存档页面时,您可能需要执行此操作,以使其对访问者更有用。在本文中,我们将向您展示如何在父分类存档页面上轻松显示子分类。为什么在父分类存档页面上显示子分类?通过在父分类存档页面上显示所有子分类,您可以使其不那么通用,对访问者更有用。例如,如果您运行一个关于书籍的WordPress博客,并且有一个名为“主题”的分类法,那么您可以添加“小说”、“非小说”等子分类法,以便您的读者可以
 如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
最近,我们向您展示了如何通过允许用户将自己喜欢的帖子保存在个性化库中来为用户创建个性化体验。您可以通过在某些地方(即欢迎屏幕)使用他们的名字,将个性化结果提升到另一个水平。幸运的是,WordPress使获取登录用户的信息变得非常容易。在本文中,我们将向您展示如何检索与当前登录用户相关的信息。我们将利用get_currentuserinfo(); 功能。这可以在主题中的任何地方使用(页眉、页脚、侧边栏、页面模板等)。为了使其工作,用户必须登录。因此我们需要使用
 wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
有四种方法可以调整 WordPress 文章列表:使用主题选项、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代码(在 functions.php 文件中添加设置)或直接修改 WordPress 数据库。
 对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
WordPress对初学者来说容易上手。1.登录后台后,用户界面直观,简洁的仪表板提供所有必要功能链接。2.基本操作包括创建和编辑内容,所见即所得的编辑器简化了内容创建。3.初学者可以通过插件和主题扩展网站功能,学习曲线存在但可以通过实践掌握。
 如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
过去,我们分享过如何使用PostExpirator插件使WordPress中的帖子过期。好吧,在创建活动列表网站时,我们发现这个插件非常有用。我们可以轻松删除过期的活动列表。其次,多亏了这个插件,按帖子过期日期对帖子进行排序也非常容易。在本文中,我们将向您展示如何在WordPress中按帖子过期日期对帖子进行排序。更新了代码以反映插件中更改自定义字段名称的更改。感谢Tajim在评论中让我们知道。在我们的特定项目中,我们将事件作为自定义帖子类型。现在
 如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
我们的一位用户询问其他网站如何在页脚中显示查询数量和页面加载时间。您经常会在网站的页脚中看到这一点,它可能会显示类似以下内容:“1.248秒内64个查询”。在本文中,我们将向您展示如何在WordPress中显示查询数量和页面加载时间。只需将以下代码粘贴到主题文件中您喜欢的任何位置(例如footer.php)。queriesin
 如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)
Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)
Apr 18, 2025 am 11:27 AM
您是否正在寻找自动化 WordPress 网站和社交媒体帐户的方法? 通过自动化,您将能够在 Facebook、Twitter、LinkedIn、Instagram 等平台上自动分享您的 WordPress 博客文章或更新。 在本文中,我们将向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 轻松实现 WordPress 和社交媒体的自动化。 为什么要自动化 WordPress 和社交媒体? 自动化您的WordPre




 >立即安装
>立即安装 现在激活
现在激活 原始尺寸 - 原始文件大小:504KB,有损耗的压缩文件大小:318KB,保存:37%
原始尺寸 - 原始文件大小:504KB,有损耗的压缩文件大小:318KB,保存:37%
 400px x 400px - 原始文件大小:236KB,有损耗的压缩文件大小:69kb,保存:70.8%
400px x 400px - 原始文件大小:236KB,有损耗的压缩文件大小:69kb,保存:70.8%

 >我们仍然能够实现与TinyPng相似的文件大小,我们的JPEG图像在光子上的性能更好,并且我们的PNG图像使用TINYPNG表现更好。
>我们仍然能够实现与TinyPng相似的文件大小,我们的JPEG图像在光子上的性能更好,并且我们的PNG图像使用TINYPNG表现更好。
 如果您不想安装JetPack,并使用随附的其他功能(36模块和计数!),则可以使用第三方CDN,例如MaxCDN。
如果您不想安装JetPack,并使用随附的其他功能(36模块和计数!),则可以使用第三方CDN,例如MaxCDN。

 >
>
 >按钮,并在安装后激活插件。
>按钮,并在安装后激活插件。 按钮,复制授权密钥,然后将其粘贴到插件的
按钮,复制授权密钥,然后将其粘贴到插件的 >保存所有设置
>保存所有设置

