关于WordPress的JetPack,您可能不知道的5件事
jetpack:释放WordPress的隐藏潜力
由Automattic(WordPress.com的创建者)开发的PowerHouse WordPress插件JetPack无缝将WordPress.com的许多强大功能集成到自托管的WordPress站点中。本文重点介绍了五个经常被忽视的喷气背包功能,并提供了有关激活,配置和用法的明确说明。>
关键好处:>
- 功能丰富的增强功能:喷气背包显着扩展了您的WordPress网站的功能,反映了WordPress.com的高级功能。 这转化为改进的站点管理,优化和用户体验。>
- 基本功能引起了人们的关注:我们将重点介绍自定义CSS,宣传,相关帖子,共享和光子 - 可以使您有能力个性化网站的设计,自动化社交媒体共享,增强内容可见性,增强内容可见性,简化内容分布,并加速图像加载。
- 用户友好的集成:
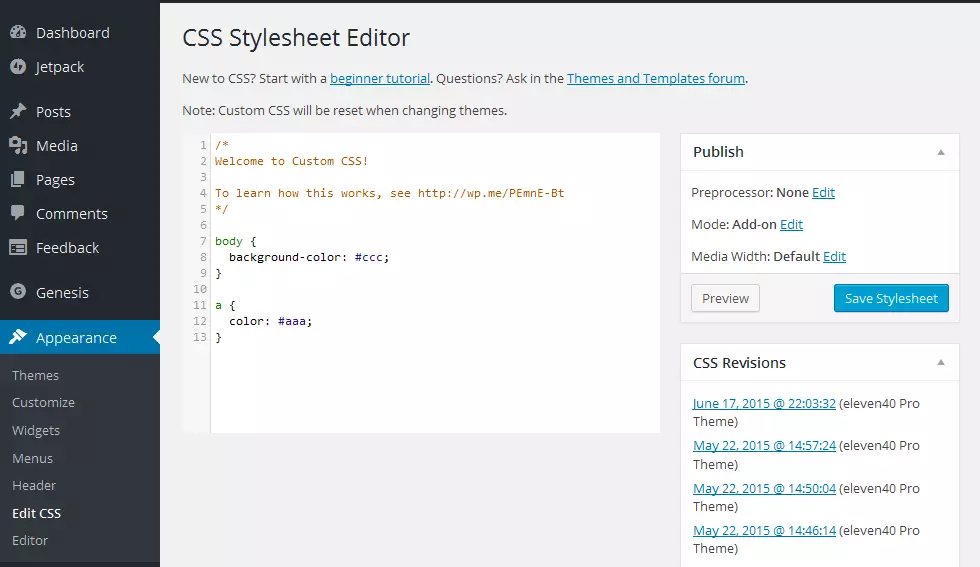
> >直接修改WordPress主题的Core CSS文件是有风险的。 JetPack的Custom CSS模块提供了安全的替代方案。 进行更改,对样式进行实验,并轻松地恢复为以前的版本,而不会影响主题的核心文件。
它的工作方式:
可以通过>仪表板→外观→编辑css
修订历史记录位于CSS编辑器(桌面视图)旁边,使您可以轻松地还原以前的版本。 要手动激活:仪表板→JetPack→Custom CSS
,然后激活。body {
background-color: #ccc;
}
a {
color: #aaa;
}

公开:简化的社交媒体共享
>在多个社交媒体平台上共享内容可能很乏味。 JetPack的公开模块自动化此过程,立即将您的帖子广播到六个流行的平台。 > configuration:
>通过
>仪表板→JetPack→设置→宣传。 然后,导航到>仪表板→设置→共享
以将您的博客连接到您喜欢的社交网络。
相关帖子:增强的内容发现
>> JetPack的相关帖子模块智能地建议了相关内容,改善了用户参与度并降低了跳出率。 该分析发生在WordPress.com服务器上,最大程度地减少您自己的服务器上的负载。
激活:
>通过仪表板激活模块→JetPack→设置→相关文章。 相关帖子将自动显示在每个发表的帖子下方。
共享:一单击内容分布>
>为读者提供易于使用的社交共享按钮。 JetPack的共享模块允许在各个平台上进行一键共享。
自定义:
>通过dashboard→设置→共享
来配置共享功能。 从11个共享按钮中选择,自定义其显示(文本或图标),然后选择其位置(内容之前或之后)。
photon:加速图像加载
激活和用法:
>通过
仪表板激活光子→JetPack→设置→Photon。 然后将通过WordPress.com CDN提供图像。 要深入了解CDN,请参阅Jacco Blankenspoor的文章(如果有的话,请提供链接)。 结论
JetPack提供了许多功能,除了此处讨论的功能。 JetPack拥有30多个模块(不包括视频和VaultPress等高级选项),是一个节省时间,功能丰富的插件,可显着增强您的WordPress体验。 请访问官方的JetPack插件页面以获取更多信息。
(因简洁而省略了经常询问的问题部分,因为它在上面的详细特征描述的情况下在很大程度上是多余的。以上是关于WordPress的JetPack,您可能不知道的5件事的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人们在网上表达观点、意见和见解的理想平台。许多新手渴望建立自己的网站,却因担心技术障碍或成本问题而犹豫不决。然而,随着平台不断发展以满足初学者的能力和需求,现在开始变得比以往任何时候都更容易。 本文将逐步指导您如何建立一个WordPress博客,从主题选择到使用插件提升安全性和性能,助您轻松创建自己的网站。 选择博客主题和方向 在购买域名或注册主机之前,最好先确定您计划涵盖的主题。个人网站可以围绕旅行、烹饪、产品评论、音乐或任何激发您兴趣的爱好展开。专注于您真正感兴趣的领域可以鼓励持续写作
 对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
对于初学者来说,WordPress容易吗?
Apr 03, 2025 am 12:02 AM
WordPress对初学者来说容易上手。1.登录后台后,用户界面直观,简洁的仪表板提供所有必要功能链接。2.基本操作包括创建和编辑内容,所见即所得的编辑器简化了内容创建。3.初学者可以通过插件和主题扩展网站功能,学习曲线存在但可以通过实践掌握。
 如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分类存档页面上显示子分类吗?在自定义分类存档页面时,您可能需要执行此操作,以使其对访问者更有用。在本文中,我们将向您展示如何在父分类存档页面上轻松显示子分类。为什么在父分类存档页面上显示子分类?通过在父分类存档页面上显示所有子分类,您可以使其不那么通用,对访问者更有用。例如,如果您运行一个关于书籍的WordPress博客,并且有一个名为“主题”的分类法,那么您可以添加“小说”、“非小说”等子分类法,以便您的读者可以
 如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
最近,我们向您展示了如何通过允许用户将自己喜欢的帖子保存在个性化库中来为用户创建个性化体验。您可以通过在某些地方(即欢迎屏幕)使用他们的名字,将个性化结果提升到另一个水平。幸运的是,WordPress使获取登录用户的信息变得非常容易。在本文中,我们将向您展示如何检索与当前登录用户相关的信息。我们将利用get_currentuserinfo(); 功能。这可以在主题中的任何地方使用(页眉、页脚、侧边栏、页面模板等)。为了使其工作,用户必须登录。因此我们需要使用
 如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
过去,我们分享过如何使用PostExpirator插件使WordPress中的帖子过期。好吧,在创建活动列表网站时,我们发现这个插件非常有用。我们可以轻松删除过期的活动列表。其次,多亏了这个插件,按帖子过期日期对帖子进行排序也非常容易。在本文中,我们将向您展示如何在WordPress中按帖子过期日期对帖子进行排序。更新了代码以反映插件中更改自定义字段名称的更改。感谢Tajim在评论中让我们知道。在我们的特定项目中,我们将事件作为自定义帖子类型。现在
 wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
有四种方法可以调整 WordPress 文章列表:使用主题选项、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代码(在 functions.php 文件中添加设置)或直接修改 WordPress 数据库。
 如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
我们的一位用户询问其他网站如何在页脚中显示查询数量和页面加载时间。您经常会在网站的页脚中看到这一点,它可能会显示类似以下内容:“1.248秒内64个查询”。在本文中,我们将向您展示如何在WordPress中显示查询数量和页面加载时间。只需将以下代码粘贴到主题文件中您喜欢的任何位置(例如footer.php)。queriesin
 我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
我可以在3天内学习WordPress吗?
Apr 09, 2025 am 12:16 AM
能在三天内学会WordPress。1.掌握基础知识,如主题、插件等。2.理解核心功能,包括安装和工作原理。3.通过示例学习基本和高级用法。4.了解调试技巧和性能优化建议。






