如何为插件创建很棒的WordPress页面

>您刚刚为WordPress开发了一个很棒的插件,您想与尽可能多的人分享。为此,WordPress.org平台似乎是最好的选择,因为它是官方的WordPress插件存储库。
>但是将插件提交给wordpress.org不足以获取用户:您必须以最佳方式介绍插件,以让WordPress用户知道您的插件可以做什么。>完整的WordPress.org页面将使您的插件更具吸引力。您将获得更多用户,这些用户将知道如何使用您的插件。
>钥匙要点
>创建一个综合的wordpress.org页面可以使您的插件更具吸引力,从而增加了了解如何利用插件的用户。
- >
- >有关您的插件的基本信息,例如其名称,描述,版本,作者和许可证,应包含在插件主文件中的格式评论中。还可以添加用于个性化的其他字段,例如文本域和域路径。 > readme.txt文件位于插件文件夹的根部,对于在wordpress.org上显示有关插件的信息至关重要。该文件应包含诸如标题,说明,安装指南,常见问题,ChangElog和升级通知等部分。
- >
> - >
>一旦安装了WordPress插件,可以在插件主文件中放置的正确格式的注释,可以在管理面板的安装插件页面上显示一个简短的描述。虽然这是帮助您的用户记住插件的好方法,但它不能帮助您获得更多的用户。- >在决定下载插件之前,用户通常会检查插件的WordPress.org页面,以找出它可以做什么。用户将查看插件的描述,因此您应该精确地描述插件的功能(我们将在下一部分中看到如何)。但是用户还想知道您的插件是否易于使用:几个屏幕截图和常见问题解答很有用。发布更新时,您的用户将想知道为什么他们必须下载此更新(它解决已知的错误或消除安全风险?),因此请务必还包括此类型的信息。
> >请记住,您的插件不是唯一的插件:用户可以在几个插件之间进行选择,因此您需要证明为什么您的插件比其他插件更好。一个好的插件页面可以为您带来更多用户,因此确保您的尽可能准确和详细是一个好主意。
>>将信息添加到插件页面
>WordPress无法猜测插件的有用性。因此,为了显示有关它的信息,WordPress使用了两个资源:插件主文件中的注释,以及位于您插件文件夹根部的readme.txt文件。
两者都很重要,因此我们将看到如何在以下两个子部分中正确完成它们。> 正确的注释
您的插件可能包含几个文件,但至少您将拥有一个主文件。这是WordPress加载的文件,通常具有与您的插件相同的名称(例如,插件Hello World的Hello-World.php)。要通过WordPress识别,此主文件必须包含一个“注释”,该格式以特定方式格式化。
>“评论”是您填写有关插件的基本信息的地方。并非所有字段都不需要;有些是必不可少的,而另一些则非常有用。
>基本上,这是在插件主文件开始时要指出的最低评论。
>插件名称字段是该字段的名称,用于指示插件的名称。为了使WordPress识别它,它必须是唯一的。在插件URI字段中,<span><span><?php </span></span><span><span>/* </span></span><span><span> * Plugin Name: My good plugin page </span></span><span><span> * Plugin URI: http://mygoodpluginpage.com </span></span><span><span> * Description: A test for correctly completing a plugin page. </span></span><span><span> * Version: 1.0 </span></span><span><span> * Author: Jérémy Heleine </span></span><span><span> * Author URI: http://jeremyheleine.me </span></span><span><span> * License: MIT </span></span><span><span> */ </span></span><span><span>?></span></span>
登录后复制登录后复制登录后复制登录后复制登录后复制>在插件字段中指示一个描述您的插件的URI。例如,如果您的个人网站上有一个页面,该页面恰恰描述了您的插件,请在此处指示其URL。
描述字段很重要,因为其值显示在用户管理面板的“已安装插件”页面中。它应该很短。
>机会是,您将提供多个插件的版本,并提供新功能或错误修复。当前版本编号必须在版本字段中指示。> >您可以猜测,作者字段必须填充您的名字,而作者URI字段则是指您的个人网页,例如您在哪里展示自己和项目。
>最后,我们找到了您在其中指示发布插件的许可证的许可字段。例如,您可以指示GPL3或MIT。>除许可字段外,WordPress读取所有这些字段以显示有关您的插件的信息,本质上是在“已安装插件”页面中。这就是为什么您应该始终指定它们的原因。
>
为了进一步个性化您的插件,WordPress在此特别评论中添加了其他三个字段。例如,我们可以找到一个布尔值的网络,该网络指示插件是否可以在安装中的所有站点上激活(启用多站点时)。默认情况下,网络设置为true。
如果网络字段的有用性有限,则不是最后两个情况:文本域和域路径,您可以在其中分别指示插件的文本域和包含.mo文件的目录以翻译您工作。
>多亏了这些字段,您将能够翻译其他字段:在“安装插件”页面中,您将能够以几种语言显示描述。
> 请注意,域路径字段中指示的路径相对于插件的文件夹。例如,使用上一篇评论,WordPress将使用插件文件夹的 / lang / subdirectory中包含的.mo文件。默认情况下,WordPress将在此文件夹的词根中搜索您的.mo文件。<span><span><?php </span></span><span><span>/* </span></span><span><span> * Plugin Name: My good plugin page </span></span><span><span> * Plugin URI: http://mygoodpluginpage.com </span></span><span><span> * Description: A test for correctly completing a plugin page. </span></span><span><span> * Version: 1.0 </span></span><span><span> * Author: Jérémy Heleine </span></span><span><span> * Author URI: http://jeremyheleine.me </span></span><span><span> * License: MIT </span></span><span><span> */ </span></span><span><span>?></span></span>
登录后复制登录后复制登录后复制登录后复制登录后复制>
> readme文件现在,我们的插件已经准备好在用户的管理面板上正确显示,我们需要在WordPress.org上使用良好的插件页面吸引这些用户。为此,我们只需要一个文件:readme.txt,它必须位于插件文件夹的根源。
>>您可以在此处找到WordPress接受的示例,您可以看到插件的readme.txt文件本质上是填充有正确信息的部分列表。
>这些部分中的大多数将显示在插件页面上。例如,使用上面链接的读取文件文件,我们将找到几个选项卡,例如“description
安装”,“” “,”,“> faq ”或“”>屏幕截图“。 >标题 首先,我们找到一个特殊的部分。
>
>您可能已经猜到,这将用插件的全名代替插件名称。它将显示在插件页面的标题中,上方是本节末尾指示的简短说明。使用插件的作者和贡献者的列表填写贡献者字段。此列表必须包含wordpress.org标识符。
>捐赠链接在这里指出网页的链接,用户可以在其中捐款以支持您的工作。然后,标签字段是与插件关联的关键字列表。它们不会在您的插件页面上显示,但WordPress用户将使用它们来查找您的插件。/* * Plugin Name: Plugin page * Plugin URI: http:<span>//jeremyheleine.me </span> * Description: A test <span>for correctly fill a plugin page. </span> * Version: <span>1.0 </span> * Author: Jérémy Heleine * Author URI: http:<span>//jeremyheleine.me </span> * Text Domain: myplugin-page * Domain Path: /lang/ * License: MIT */
登录后复制登录后复制登录后复制至少需要并进行测试至领域很重要。在前者中,指出您的用户必须使用的最小版本才能使插件正常工作:例如,如果您的插件完全基于WordPress 3.7中出现的函数,则表示3.7。在后者中,指示您测试插件的WordPress的最高版本号:如果您知道插件在CMS的最新版本上工作,则应表示。
>稳定的标签字段在这里指示插件的当前版本号。重要的是,因为WordPress读取此字段,以了解是否可用。>
>使用许可证和许可URI标签用于指示您发布插件的许可证:在前者中指示一个简短名称,并指示一个链接,我们可以在其中找到有关后者许可证的更多信息。>
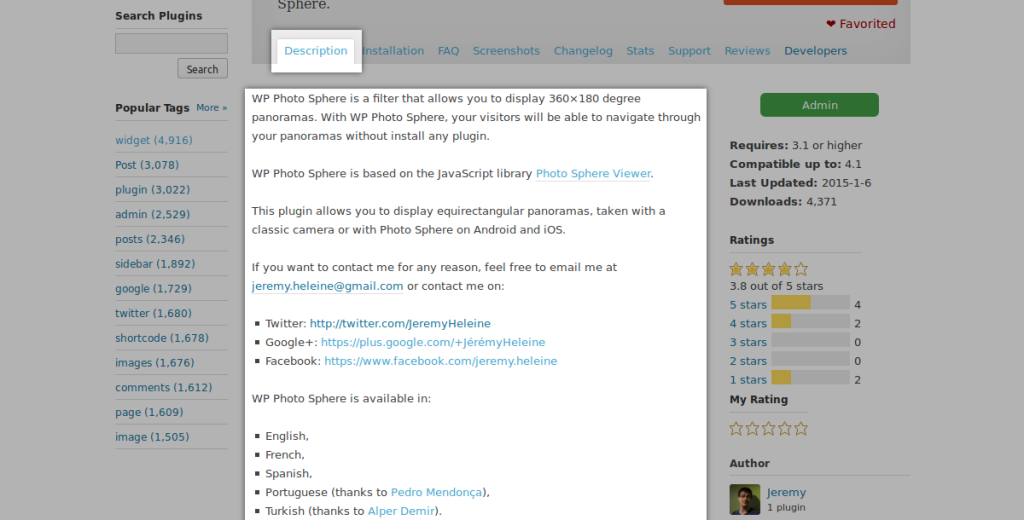
描述
>在此基本信息之后,我们找到了描述部分。在本节中,您应该精确地描述您的插件。例如,您可以指示它可以做什么,在哪种语言中,用户可以与您联系,以及您的用户可能会发现的任何其他信息:WordPress不会限制描述的大小,因此您可以免费写入您想要的。
>与读书文件中的其余部分一样,您可以使用描述中的标记来格式化文本。
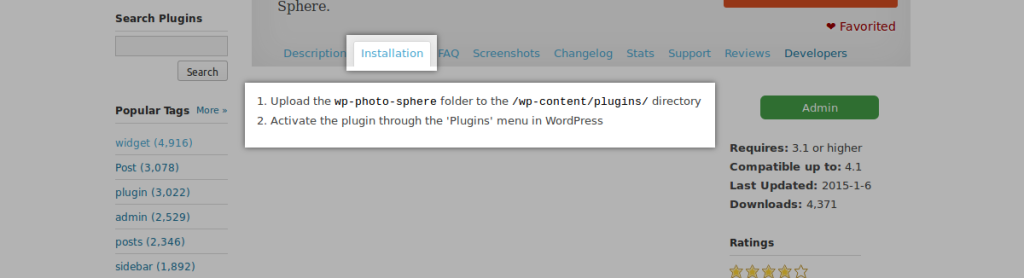
>安装 在安装部分中,您应该描述用户如何安装插件。在大多数情况下,本节是下面的简短列表。
在安装部分中,您应该描述用户如何安装插件。在大多数情况下,本节是下面的简短列表。>
常见问题<span><span><?php </span></span><span><span>/* </span></span><span><span> * Plugin Name: My good plugin page </span></span><span><span> * Plugin URI: http://mygoodpluginpage.com </span></span><span><span> * Description: A test for correctly completing a plugin page. </span></span><span><span> * Version: 1.0 </span></span><span><span> * Author: Jérémy Heleine </span></span><span><span> * Author URI: http://jeremyheleine.me </span></span><span><span> * License: MIT </span></span><span><span> */ </span></span><span><span>?></span></span>
登录后复制登录后复制登录后复制登录后复制登录后复制 本节包括您的用户经常问您的问题列表。您还可以使用本节描述如何使用插件,如何配置选项或如何个性化小部件。
下面的
本节包括您的用户经常问您的问题列表。您还可以使用本节描述如何使用插件,如何配置选项或如何个性化小部件。
下面的是常见问题解答部分的一个示例(使用两个无关的问题),但是您可以根据需要添加任意多的问题。有用的问题是首选。
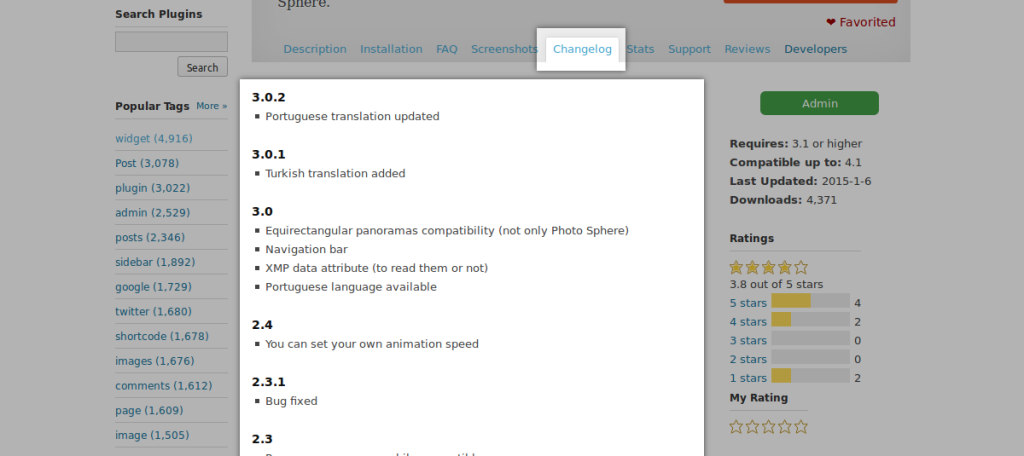
>>变更和升级通知
随着项目的发展,生成了新想法,并随着它们的新版本的插件。在readme文件的标题中,您需要指示当前的稳定版本,以便您的(未来)用户知道您的插件是如何发展的,或者仅仅是他们在最新版本中可能会找到的。这样,他们将知道他们一直在等待的功能终于发布了。/* * Plugin Name: Plugin page * Plugin URI: http:<span>//jeremyheleine.me </span> * Description: A test <span>for correctly fill a plugin page. </span> * Version: <span>1.0 </span> * Author: Jérémy Heleine * Author URI: http:<span>//jeremyheleine.me </span> * Text Domain: myplugin-page * Domain Path: /lang/ * License: MIT */
登录后复制登录后复制登录后复制这就是ChangElog部分的目的。在这一部分中,您列出了您为插件发布的所有版本,列出了它们所包含的功能。在大多数情况下,我们更喜欢按反向时间顺序列出我们的版本,但您可以自由地做自己想做的事。
><span><span><?php </span></span><span><span>/* </span></span><span><span> * Plugin Name: My good plugin page </span></span><span><span> * Plugin URI: http://mygoodpluginpage.com </span></span><span><span> * Description: A test for correctly completing a plugin page. </span></span><span><span> * Version: 1.0 </span></span><span><span> * Author: Jérémy Heleine </span></span><span><span> * Author URI: http://jeremyheleine.me </span></span><span><span> * License: MIT </span></span><span><span> */ </span></span><span><span>?></span></span>
登录后复制登录后复制登录后复制登录后复制登录后复制
>下一节也是“新功能相关的”,称为升级通知。它主要适用于已经安装了插件的用户:当有新版本的插件可用时,您可以显示一条特定的消息来指示什么新版本,以及为什么您的用户应该升级。
>例如,在下面的部分中,您的用户将被通知2.0版,他们将看到消息“>升级令人敬畏的新功能!”。
另一个想法?/* * Plugin Name: Plugin page * Plugin URI: http:<span>//jeremyheleine.me </span> * Description: A test <span>for correctly fill a plugin page. </span> * Version: <span>1.0 </span> * Author: Jérémy Heleine * Author URI: http:<span>//jeremyheleine.me </span> * Text Domain: myplugin-page * Domain Path: /lang/ * License: MIT */
登录后复制登录后复制登录后复制
>上面的部分应始终存在于您的读书文件中,因为它们对于用户了解您的插件可以做什么以及如何使用。但是,如果您还有其他部分的想法,则可以添加自己的任何其他“经典”部分。
>将图像添加到插件页面><span>=== Plugin Name === </span>Contributors: First author, second author Donate link: http://link.for/allowing/users/give/you/money Tags: tag 1, tag 2, tag 3 Requires at least: 3.7 Tested up to: 4.1 Stable tag: 3.0 License: GPLv2 License URI: http://www.gnu.org/licenses/gpl-2.0.html A short description of your plugin.
登录后复制屏幕截图
>如果您阅读了WordPress提供的读数文件的示例并上面链接,则可能已经注意到我们忘记了一个部分:屏幕截图。它的名称足够清楚:在本节中,您应该包括一些描述我们插件的界面的屏幕截图。
>由于简单的读数文件无法包含图像,因此有必要知道在哪里可以上传它们。首先,您应该知道WordPress接受了几种格式。您可以将png(*.png),jpeg(*.jpg或*.jpeg)和gif(*.gif)文件用于您的屏幕截图。
>>以格式屏幕截图n.ext命名,其中n是一个数字,而ext是文件的扩展名。例如,如果我们有三个PNG屏幕截图,我们将它们命名为ScreenShot-1.png,ScreenShot-2.png和ScreenShot-3.png。
>您现在有两个选择可以放置您的文件:在 /资产目录中或包含当前读数文件的一个选择中(例如,如果您的当前版本为2.0,则在 /tag/2.0目录中。请注意,WordPress将首先在 /资产目录中搜索您的屏幕截图:例如,如果您有files /assets/screenshot-1.png and /tags/2.0/screenshot-1.png,则为 /资产目录中的一个。将显示,而不是 /tags /2.0目录中的一个。>
>将屏幕截图放在正确的目录中后,返回您的读书文件,然后使用有序列表完成屏幕截图部分。第一个项目将描述第一个屏幕截图(例如,命名为ScreenShot-1.png),第二个项目将描述第二个屏幕截图,等等。<span><span><?php </span></span><span><span>/* </span></span><span><span> * Plugin Name: My good plugin page </span></span><span><span> * Plugin URI: http://mygoodpluginpage.com </span></span><span><span> * Description: A test for correctly completing a plugin page. </span></span><span><span> * Version: 1.0 </span></span><span><span> * Author: Jérémy Heleine </span></span><span><span> * Author URI: http://jeremyheleine.me </span></span><span><span> * License: MIT </span></span><span><span> */ </span></span><span><span>?></span></span>
登录后复制登录后复制登录后复制登录后复制登录后复制
横幅
在WordPress.org插件页面中,我们可以在大横幅的前景中看到插件的名称。此横幅是可选的,但您可以添加它以增强页面的外观。>
您的横幅必须为772像素,高250像素,命名为Banner-772x250.png或Banner-772x250.jpg。请注意,此处不允许使用GIF格式。将此横幅放在 /资产目录中,就是这样:WordPress将其显示在您的插件页面中。
宽度为772像素,您的图像可以在高DPI显示器上模糊。要解决此问题,您可以添加另一个可选的图像,该图像必须为1544宽,高500像素高,命名为Banner-1544x500.png(或.jpg)。将其放置在 /资产目录中,WordPress将在小横幅上使用它。总结
>就像许多其他开发人员一样,您喜欢您的插件,并希望拥有尽可能多的用户。但是提供一个好的插件还不够:如果您不正确地描述您的插件,则不会知道您的插件很棒。
>>一个好的插件页面可以为您带来更多用户,为此,读书文件将是您最好的朋友。为了帮助您制作最佳读数文件,WordPress为您提供了一个工具:readMe验证器,它将告诉您是否缺少信息。
>如果您想检索我们在本文中写的读书文件,则可以在此处找到一个很小的示例插件。
>经常询问有关创建一个很棒的wordpress.org页面插件的问题
>在WordPress.org页面插件中要查找的关键功能是什么?选择WordPress.org页面插件时,有几个关键功能需要考虑。首先,它应该是用户友好的,使您可以轻松创建和管理页面。其次,它应该提供各种设计选项,包括模板和自定义功能,以帮助您创建独特而有吸引力的页面。第三,它应该与您的WordPress主题和其他插件兼容。最后,它应该提供响应式设计,确保您的页面在所有设备上看起来都很好。>我如何确保我的wordpress.org页插件与我的主题兼容?确保兼容,您应首先检查插件的文档并查看您特定主题的任何报告的问题。您还可以在分期网站上安装在实时网站上之前测试插件的插件。如果您遇到任何问题,您可以与插件的支持团队联系以寻求帮助。
我可以在我的wordpress.org网站上使用多个页面插件吗?
>
>>页面插件,通常不建议使用,因为它可能导致兼容性问题并减慢您的网站。取而代之的是,最好选择一个满足您所有需求的多功能插件。
>>如何优化SEO的WordPress.org页面??您还应该在页面标题,标题和正文文本中创建高质量,原始内容并使用相关的关键字。
>如何使我的wordpress.org页面移动友好?为了使您的页面友好,您应该选择一个提供响应设计的插件。这样可以确保您的页面自动调整以适合任何屏幕尺寸。您还可以使用Google的移动友好测试工具来检查您的页面在移动设备上的外观。
>如何提高Wordpress.org页面的加载速度?
>加载速度,您可以使用缓存插件,该插件存储页面的静态版本来减少服务器负载。您还应该优化图像,并限制页面上的插件和脚本的数量。
如何将自定义CSS添加到我的wordpress.org页面?
>
>大多数页面插件允许您添加自定义CSS到您的页面。通常,您可以在插件的设置或WordPress Customizer中找到此选项。只需将您的CSS代码粘贴到提供的字段中并保存您的更改即可。>我可以在wordpress.com上使用wordpress.org页面插件吗?wordpress.com有自己的集合插件,不支持第三方插件,包括WordPress.org的插件。但是,如果您升级到业务或电子商务计划,则可以安装第三方插件。
>>如何更新我的wordpress.org页面插件?
>您可以从您的插件中更新您的插件WordPress仪表板。转到“插件”部分,查找您的插件,然后单击“立即更新”。在更新插件之前,请务必备份您的网站以防止任何潜在的问题。>如果我的wordpress.org页面插件正在引起问题,该怎么办?>
如果您的插件正在引起问题,您可以尝试将其停用和重新激活,或重新安装它。如果问题持续存在,您可以联系插件的支持团队或向WordPress社区寻求帮助。
以上是如何为插件创建很棒的WordPress页面的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
如何在 WordPress 中获取登录用户信息以获得个性化结果
Apr 19, 2025 pm 11:57 PM
最近,我们向您展示了如何通过允许用户将自己喜欢的帖子保存在个性化库中来为用户创建个性化体验。您可以通过在某些地方(即欢迎屏幕)使用他们的名字,将个性化结果提升到另一个水平。幸运的是,WordPress使获取登录用户的信息变得非常容易。在本文中,我们将向您展示如何检索与当前登录用户相关的信息。我们将利用get_currentuserinfo(); 功能。这可以在主题中的任何地方使用(页眉、页脚、侧边栏、页面模板等)。为了使其工作,用户必须登录。因此我们需要使用
 wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
wordpress文章列表怎么调
Apr 20, 2025 am 10:48 AM
有四种方法可以调整 WordPress 文章列表:使用主题选项、使用插件(如 Post Types Order、WP Post List、Boxy Stuff)、使用代码(在 functions.php 文件中添加设置)或直接修改 WordPress 数据库。
 如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
如何开始WordPress博客:初学者的分步指南
Apr 17, 2025 am 08:25 AM
博客是人们在网上表达观点、意见和见解的理想平台。许多新手渴望建立自己的网站,却因担心技术障碍或成本问题而犹豫不决。然而,随着平台不断发展以满足初学者的能力和需求,现在开始变得比以往任何时候都更容易。 本文将逐步指导您如何建立一个WordPress博客,从主题选择到使用插件提升安全性和性能,助您轻松创建自己的网站。 选择博客主题和方向 在购买域名或注册主机之前,最好先确定您计划涵盖的主题。个人网站可以围绕旅行、烹饪、产品评论、音乐或任何激发您兴趣的爱好展开。专注于您真正感兴趣的领域可以鼓励持续写作
 如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
如何在父分类的存档页面上显示子分类
Apr 19, 2025 pm 11:54 PM
您想了解如何在父分类存档页面上显示子分类吗?在自定义分类存档页面时,您可能需要执行此操作,以使其对访问者更有用。在本文中,我们将向您展示如何在父分类存档页面上轻松显示子分类。为什么在父分类存档页面上显示子分类?通过在父分类存档页面上显示所有子分类,您可以使其不那么通用,对访问者更有用。例如,如果您运行一个关于书籍的WordPress博客,并且有一个名为“主题”的分类法,那么您可以添加“小说”、“非小说”等子分类法,以便您的读者可以
 如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
如何在 WordPress 中按帖子过期日期对帖子进行排序
Apr 19, 2025 pm 11:48 PM
过去,我们分享过如何使用PostExpirator插件使WordPress中的帖子过期。好吧,在创建活动列表网站时,我们发现这个插件非常有用。我们可以轻松删除过期的活动列表。其次,多亏了这个插件,按帖子过期日期对帖子进行排序也非常容易。在本文中,我们将向您展示如何在WordPress中按帖子过期日期对帖子进行排序。更新了代码以反映插件中更改自定义字段名称的更改。感谢Tajim在评论中让我们知道。在我们的特定项目中,我们将事件作为自定义帖子类型。现在
 如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)
Apr 18, 2025 am 11:27 AM
如何使用 IFTTT 自动化 WordPress 和社交媒体(及更多)
Apr 18, 2025 am 11:27 AM
您是否正在寻找自动化 WordPress 网站和社交媒体帐户的方法? 通过自动化,您将能够在 Facebook、Twitter、LinkedIn、Instagram 等平台上自动分享您的 WordPress 博客文章或更新。 在本文中,我们将向您展示如何使用 IFTTT、Zapier 和 Uncanny Automator 轻松实现 WordPress 和社交媒体的自动化。 为什么要自动化 WordPress 和社交媒体? 自动化您的WordPre
 wordpress主机怎么建站
Apr 20, 2025 am 11:12 AM
wordpress主机怎么建站
Apr 20, 2025 am 11:12 AM
要使用 WordPress 主机建站,需要:选择一个可靠的主机提供商。购买一个域名。设置 WordPress 主机帐户。选择一个主题。添加页面和文章。安装插件。自定义您的网站。发布您的网站。
 如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
如何在 WordPress 中显示查询数量和页面加载时间
Apr 19, 2025 pm 11:51 PM
我们的一位用户询问其他网站如何在页脚中显示查询数量和页面加载时间。您经常会在网站的页脚中看到这一点,它可能会显示类似以下内容:“1.248秒内64个查询”。在本文中,我们将向您展示如何在WordPress中显示查询数量和页面加载时间。只需将以下代码粘贴到主题文件中您喜欢的任何位置(例如footer.php)。queriesin




 在安装部分中,您应该描述用户如何安装插件。在大多数情况下,本节是下面的简短列表。
在安装部分中,您应该描述用户如何安装插件。在大多数情况下,本节是下面的简短列表。 本节包括您的用户经常问您的问题列表。您还可以使用本节描述如何使用插件,如何配置选项或如何个性化小部件。
下面的
本节包括您的用户经常问您的问题列表。您还可以使用本节描述如何使用插件,如何配置选项或如何个性化小部件。
下面的